《UX设计之道》—12.线框固和标注
Aug 4, 2018UX用户体验
本篇内容
- 标注是什么?
- 谁使用线框图?
- 从简单开始:设计基本线框图
- 创建线框图:示例流程
- 关于线框图展示的最后说明
设计及方向——开始视觉设计之前
使用线框图和标注,可确认推荐的网页视图或应用视图的内容和结构,以及其功能和行为。当与站点地图和任务流结合使用时,这些文档也非常有助于识别原型场景和确认概念。线框图通常以灰阶呈现,没有图形元素或具体内容。线框图通常使用占位符来表示其代表区域,用来指导视觉设计。本质上,线框图是设计沟通的一种工具。
线框图通常是网页或应用程序屏幕的低保真原型,用来确认将要显示在网页或屏幕上的元素,包括:
- 导航
- 点击响应
- 内容部分
- 图像和(或)媒体
- 表单元素
线框图通常采用黑白或多级灰阶,用占位符代表图像,不深入字体等细节(但会应用不同大小的字号来区别文本种类)。线框图形状和大小各异——既有非常简单的也有与全屏大小基本相当的。
线框图一直在演变,而不是仅仅充当设计师和开发者的任务大纲。可使用线框图向客户、设计师、开发者和任何其他参与的团队成员展示网站或应用程序的核心层。通常,需要向客户展示这些内容,以便在视觉设计和开发阶段开始之前验证“设计思想”。创建线框图的人常常与提出业务需求的人携手合作(有时他们是同一批人)。
还应该注意的是,一些最优秀的线框图和标注往往来自于不同合作伙伴之间的直接沟通与协作,如商业分析师、开发人员和其他设计师。一些公司正在从使用业务需求文档(business requirements documents, BRDs),转向使用线框图和标注。虽然还不能说业务需求文档已经不复存在,但这种转变足以说明,创建线框图和标注对于思考全面周到的重要性。
在许多情况下,向用户展示线框图,以让他们确认页面元素或需求更改。展现给用户的线框图通常也有另一个名称:原型。
为了帮助你找到更适合自己的方法,这一章将会讨论创建线框图的基础知识,并展示此领域设计师创建的线框图。与其他章节一样,这些示例仅仅只是开始,请继续探索,开拓创新。
1. 标注是什么?
简单地说,标注就是对线框图内元素或交互的说明和注释。一般,标注包含以下信息。
- 内容标识或标签
- 流程规则
- 内容来源
- 出错内容/信息
- 呈现规则
- 交互规则
- 交互的目标
作标注时,最好采用直接清晰(即使达不到简洁扼要)的解释。标注里不要有模棱两可的地方,”应该“和”将要“之间存在着很大的差异。
- 不好的标注:触发这个点击相应(call to action,CTA)应该(should)会显示主页。
- 好的标注:触发这个点击相应(CTA)将(shall)会显示主页。
好吧,坦白地说,上面第一个标注并没有那么可怕,但对后续的开发人员而言,可能带来混淆。用户体验设计师通常不在开发人员身旁解答疑问。确保标注风格简洁,不把模糊用语留给阅读和依赖说明书的人。
2. 谁使用线框图?
带有清晰简洁标的线框图非常不错,但谁是这些输出物的真正受众呢?不幸的是,这个问题没有简单答案。根据具体的项目,受众可能是从单个人到几个群体的不同组合。下表列出了线框图的潜在受众。
| 受众 | 目的 |
|---|---|
| 项目管理人员 | 项目管理人员可能在团队内部将线框图作为讨论对象,用来强调策略、技术需求和高层次的用户体验 |
| 业务分析师 | 业务分析师可能使用线框图来确保他们的需求都得到了满足,并确认没有遗漏任何需要包含的需求 |
| 视觉设计师 | 视觉设计师可能将钱框图作为他们输出物的蓝图。通过线框图,他们得到页面元素的汇总和需要包含的行为 |
| 内容创作者 | 广告撰稿员、内容策略专家、编辑人员和其他负责材料的人员,可能将线框图映射到一个内容矩阵,确定整个项目所需要的内容 |
| 搜索引擎优化(SEO)专家 | SEO专家可以使用线框图,来帮助确认合适的命名方案、材料需求以及整体SEO策略的改进。 |
| 开发人员 | 开发人员经常结合(有时不是)业务需求来使用线框圈,以理解设计中期望的功能和行为。在一些情况下,线框图也会成为概念验证的依据 |
| 质量保证人员 | 质量保证团队可将线框图作为编写测试脚本的依据。一旦客户认可了线框图,改变的可能性应该降到最小了,同时质量保证团队也可以早点开始他们的工作 |
| 用户 | 用户可能会在早期看到线框图,有时是以纸面原型的形式呈现,作为验证设计方向的机制 |
| 客户 | 客户越来越多地参与审查线框图,以确认是否满足业务需求战略目标和阶段性目标,然后批准进入视觉设计阶段 |
2.1 创建线框图
为了创建线框图,通常需要有一组需求。其形式可以是客户提供的正式业务需求文档、创意简报或项目概要、会议记录、制作精良的站点地图或任务流,甚至是餐巾纸上辅助提示的笔记。不管怎样,你需要理解你试图为用户创建什么、有哪些关联,并大致了解技术限制和预期。
编辑必要的信息后,花些时间仔细阅读所有的需求,提出问题,考虑答案以使理解更为清晰,准备开始创建你的线框图吧!
2.2 行业工具
你可以使用许多设计工具来创建站点地图和任务流,好消息是,你基本可以使用同样的应用程序来创建线框图和标注。坏消息是,如果你是第一次尝试创建线框图,你可能会有点不知所措,不知道从哪里开始。工具请见上一篇(站点地图和任务流)
你可以在网上找到丰富的模版。 这里提供了一些网站,你可由此开始。
- Welie.com(http://www.weliecom/patterns)
- UI-Patterns.com (http://ui-patterns.com)
- Patternry (http://patternry.com)
- Graffletopia (http://graffletopia.com)
- Axure Widget Libraries ( http://www.axure.com/widgetlibraries )
- Loren Baxter’ s Better Defaults for Axure, A Widget Library ( http://www.acleandesign.com/2009/04/better-defaults-for-axure-a-widget-library)
咨询专家:Leah Buley
当你第一次开始构思线框图时,常常会发生这样的情况:你有一两个不错的想法,然后你就碰壁了。这些想法可能来自于你看过或是喜欢的东西,或者来自于你曾经设计过的作品。那不是终点,而是起点。
思维总是趋向于那些熟悉的内容,但是熟悉的内容可能并不总是解决问题的最好方案。当你强迫自己探索更多不同的想法后,通常4到5个,你就会提出新颖有趣的想法了。我不知道为什么会这样。可它就是这样。
模板可以帮助并指导你完成这个过程。你可以使用Adaptive Path公司的六联(six-up)模板(见图12.1)。该模板可以用来绘制六个小的缩略草图。草图的数量其实并不是那么重要,重要的是强迫自己跳出第一个想到的显而易见的想法。6是-个神奇的数字,因为六联模板提供了六个小区间,鼓励我继续思考,直到填满所有的缩略图。

但是稍等一下——还有更多的好消息。几乎每个经验丰富的用户体验专家都是从纸和笔开始,所以你不需要急着选择一个技术方案(但极有可能,你需要能够快速地将草图转变为电子形式)。这些是需要遵守的道理(sound words),尤其是在你刚刚开始熟悉你在用户体验世界中所从事的工作。随着时间的积累,你会找到最适合自己的方法,但是没有什么比Leah提出的建议更好。
不要担心从纸笔开始有什么不好,只需保证备有足够的橡皮。 错误是整个流程的一部分,你应该清楚,即使提交了铅笔画的草图,在将草图转变为电子版作品时也会进行修改。实际上,如果你还没有开始画草图,那么,请在使用任何电子工具创建线框图之前,坐下来用纸笔描绘你的想法。
很少有专业人员像用户体验设计师一样,迭代得如此频繁和持续。设计作品第一版就通过的情况,如果有也非常罕见,并且有时你仅仅希望是错在正确的方向中。因为如此,所以要从小规模开始:从单个页面或是项目的一小部分开始,先和你的内部团队评审一次,然后和你的客户团队确认你的理解没有偏离正轨。保证你的设计与客户考虑的业务目标保持一致,在前进的过程中将会省去返工的麻烦。同样的方法也可以应用到设计用户测试,早点寻求验证。
3 从简单开始:设计基本线框图
3.1 入门指南
你可能是你自己业务需求文档的作者,这并不罕见。这有其幸也有其不幸。当你是需求的作者时,基本上你只能和自己或客户来讨论含混或尚未定义清楚的内容。通常,这会让你感觉,你是在不断自圆其说,但别让这阻碍你。
很多情况下,线框图将帮助你发现所处理信息中的不足。这会帮助你最终创建最佳方案。需要记住的是,用户体验从业者致力于提出适合用户的最佳可行方案。在任何项目中,第一个版本常常用于征求反馈意见,推进设计的下一次迭代。你的设计不必完美,但是需要确保它看起来整洁专业,那么最糟糕的情况也仅仅只是前进道路中的一个错误。此主页设计的需求有限而简洁。图12.2的站点地图提供了足够的信息来形成网站导航。
- 主页(编号1.0)是顶级导航。术语和条件(1.0.1)是常见的页脚元素,一般不会将其考虑为主导航的一部分。
- 其他主导航元素是关于我们(3.0)、工作(4.0)、联系我们(5.0)和博客( 2.0-2.x)。博客用页堆枝表示,这样你就知道该元素将会以多个动态页面呈现,导航可能使用”前一页“和”后一页“的形式。
这些主导航元素给你提供了可以开始的一些信息,但要有效地创建网站主页,这些还远远不够。所以,为了帮助指明方向,客户提供了一些额外信息。
因为其博客和承接过的一些项目,该公司是一家知名的用户体验设计专业公司。结合用户体验设计,网站的访客可以通过有限的文字和引起强烈共鸣的图片,快速地了解公司或网站的基本内容,这一点非常重要。另外,在用户体验领域,清晰的导航(如果可能的话,应优先采用可复用的页眉和页脚)和到最近博客文章的链接也非常重要,这样用户可以快速阅读最新呈现的时下话题概览。如果可能,在主页突出显示最近的工作会很友好,但这是次要的,因为我们的大部分工作常常在变化,或是需要严格保密。
3.2 线框图和标注
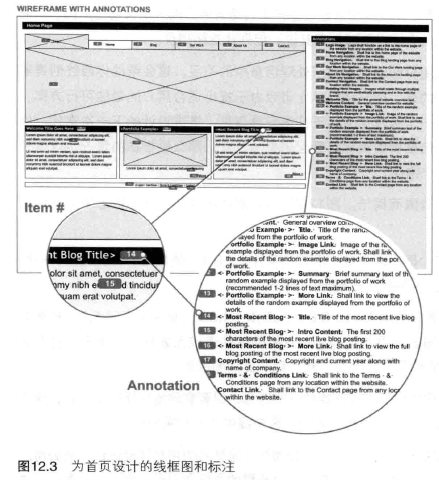
带标注的线框图详细说明了页面的每一个元素、期望的行为和行为后结果(例如加载一个特定页面)。因为所需元素的数量和细节信息不多,这个示例(见图12.4)表现得很好。


需要注意导航和行为召唤(call to action)之间命名规范的差别:线框图是-种指南,并不是最终方案。与线框图中的内容相比,最终方案通常还会有各种各样小的改进和更新。
4. 创建线框图:示例流程
你必须尽可能多的了解项目相关信息。
- 业务需求。
- 设计简报、创意简报或其他相关简介。
- 利益相关方访谈。
- 已开展的研究。
- 网站分析。
- 包含丰富用户信息的人物角色。
- 站点地图。
- 用户/任务流或路径。
- 内容策略文档。
- 工作说明书。
- 任何你能找到的与项目相关的其他内容。
尽情地吸收上面所有的内容。熟悉所有这些可得到的信息,之前你应该是直深入参与整个项目,这样你就无需通过训练来来填鸭式地将信息输入大脑。
4.1 你提到的草图是什么?
草图不是绘画,而是设计。草图本质上是,
- 一个帮助设计师表达、产生和交流设计理念的基本工具。
- 流程中的关键部分,从创意萌生、设计细化、设计选择,直至最终设计。
这很重要。在使用数字化设计工具之前绘制草图,你可以快速探索无数个想法,直到找到最适合项目的想法,轻松地舍弃掉其他不理想的想法(或是保留下来,拍照,然后保存在文件夹中作为提示,用来强调你的工作流程和思维方法)。
咨询专家:Todd Zaki Warfel
将活动的参与者分配到各个小组(通常3-5组)。第一轮中,请参与者在自己的团队中独立工作,在8个草图模版上创建6-8个草图。在初期的概念草图阶段,参与者相互合作和讨论设计。初期的草图冲刺之后,团队成员轮流提出想法并进行评论。团队的每个成员有三分钟的时间来展示他们的概念,讲述该概念如何满足设计需求。团队的其他成员用两分钟时间来评判该设计,且必须提出2~3个该设计满足目标的地方,1~2个该设计未满足目标的地方,或者在下一轮中继续澄清疑问。
轮流地抛出想法和提出评论后,然后大家在一起,挑选出最好的想法和需要进一步澄清的问题。在第二和随后的轮次中,团队在给定的有限时间内协作设计。你宣布开始,将时间限制为5分钟,然后立即开始。
通过草图,你可以抛出想法,获得从内部团队到客户以及利益相关方到用户等各类受众的评论,从而继续完善你的设计细节。一旦草图设计得到认可,你可以打开最喜欢的电子工具,开始探索这些改进。
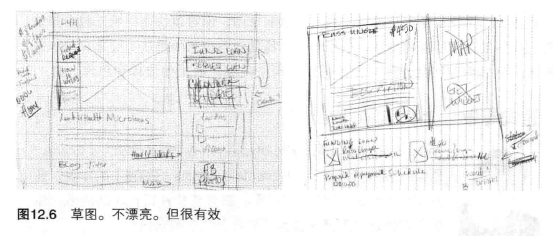
而且,绘制草图时,你无需成为艺术家或擅长绘画。图12.6的示例证明了这一点。如果你可以画一个圆,一个正方形(或是一个中间画×的正方形,表示一个图像或是媒体内容),一条直线和一个三角形,那你就可以画出大部分希望在草图中呈现的图形。
如果你希望在草图设计时获得真正的创意,可以安排与项目组成员、你的客户、甚至是你可以接触到的用户一起讨论,请他们帮助你设计项目可能呈现的摸样。

4.2 避入数字化:线框图
是时候准备用你想用的数字工具来创建线框图了。实际上有许多选择,这里只是例举一小部分,可能每个月都会增添更多的选择。你有许多选择,选择符合预算的那一个,或者你最拿手的一个,或当前可以使用的那一个。最终结果是,你可以基于一些东西来和受众交流你的设计。
不论你使用的工具是什么, 你需要将你的想法和草图表现得更生动一些。

数字工具让你可以处理更为具体的细节、更佳的留白、对齐,以及只是对你添加到草图中的内容添加更多的澄清说明。除非你真的擅长素描和绘画,否则会很难创作有效表达布局的设计,或是在指定的空间大小内创作。能做这些并做得很好的人都是有天赋才能的人。和他们交朋友吧。
4.3 造入数字阶段:视觉设计
当设计稿从你的双手交给视觉设计师时,会变成什么样呢?如果你足够幸运,与内容策划者、视觉设计师和开发者一起工作,你可能不会遇到大的分歧,但你会看到视觉上使你大吃一惊的内容,它会促使你返回修改起初的草图,并接着改进线框图。
4.4 嘿,我听说过的响应式设计怎么样?
响应式设计是一种对网站一次编程但灵活适配多种浏览设备的方法。这是一个新方法,如何解决的想法也比较创新,这个问题困扰了网页设计界很长一段时间,我们如何让设计适配浏览它的所有设备?这听起来很棒。Ethan Marcotte就这个主题写过一本书《响应式Web设计》,如果你从事网站类项目,这些项目最终很可能会有移动用户,值得你花时间学习响应式设计。
但这不是免费的。创建响应式设计需要支付一些成本,特别当涉及到的利益相关方和客户未采用响应式设计时。也就是说,任何时候任何人都需要确认内容将要显示的形式,需要有一份书面记录,用以承认和同意所展示的内容。所以,尽管代码设计时,可以根据设备的不同调整页面,让页面显示漂亮,但仍然需要考虑并进行指导,设计将会如何依据不同的显示场景自我调整。这就意味着我们通常需要创建更多的线框图。
额外的在线资源可帮助你学习适应响应式布局的设计方法。
- Ethan Marcotte在A List Apart撰写的响应式网页设计 (http://www.alistapart.com/articles/responsive-web-design)。
- Wireframes Magazine中的响应式布局线框图 (http://wireframes.linowski.ca/2011/09/responsive-layout-wireframe)。
- 响应式设计的最佳方法(http://goldilocksapproach.com)。
伴随着设计和开发的新方法不断涌现,理解这些方法对用户体验工作的影响会越来越重要。在许多案例中,仅仅知道这些方法,你就能在项目初期提出恰当的问题,这样就能更好地准备工作。
4.5 线框图vs原型
决定选择是否创建线框图或原型时,你会发现用户体验社区内存在不同意见。你使用线框图或原型都可能成功,但决定使用哪种方法,将会取决于以下一些方面。
- 你使用哪种方法得心应手,有创建心得?
- 你的客户审阅哪种得心应手?有经验的从业者可根据不同的客户采用不同的方法,并且不管你采用哪种方法,设定预期很重要。
- 时间、资源和预算允许你交付什么?无论使用哪种方法都要符合此要求列表。原则是”当前最适合使用哪种方法“,而不是为了适合他人或听从他人的教条。
4.6 哪一种设计正确
只要满足需求,设计就没有正确与错误之分。有时,你会感觉需要为某一个页面创建多个线框图,以探索各种不同方法、研究细节并向潜在用户、小组成员或你的客户展示。
这是完全可接受的。
记住,这是迭代式练习。第一次尝试呈现给客户的作品一般不能保证正确和是最终结果。通常你会发现,至少需要一轮迭代和更新。不幸的是,有时会需要多轮迭代,但那就是项目的本质,应该可以降低你的下游工作伙伴探索和修改的工作量。
将你的线框图/标注和提供的两个示例进行比较,检查在方法和展示风格上的差异。将你的作品与该章节前面的创建首页的示例进行比较。除非已经有了一个合适的模板,否则,请了解各方法的相似点和差异,选用最适合你的方法。
很多情况下,创建线框图的最困难部分是刚开始拿起笔在纸上画的时候。听从Leah Buley的建议并开始基于多个想法进行绘制——涂鸦、描绘,探索各种方法,和同事、同行、家庭成员一起来测试你的设计,直到你感觉可以自信地为你的设计辩护,你将会发现你正走在正确的道路上。
5. 关于线框图展示的最后说明
一旦你开始创建线框图,变得越来越熟悉产品,并了解线框图对工作流程的价值,此时会很容易忘记的是,不是每个人都理解创建线框图所需要花费的大量思考和时间。通常,客户和工作伙伴可能已经接触过一些具有完全不同质量水平、复杂程度或者标注风格迥异的线框图。
事实上,你可能会发现,许多工作伙伴和客户以前没见过线框图(尽管他们说他们看过)。客户和工作伙伴会混淆站点地图和线框图间的差异以及其目标,这很常见。
换言之,你创建的第一个线框图可能也是你的客户所看到的第一个线框图。所以,正确且充分地准备你即将展示的内容非常重要。展现线框图之前,你需要清晰地解释一下线框图及其与最终视觉设计之间的关系,以及创建线框图的目的。
以下是展示线框图的一些附加建议。
- 如果可能的话,请你的客户团队参与探索阶段,尝试让他们在自板上大胆描绘。和他们解释,他们为创建线框图做出了贡献,最终结果会与其非常类似,并且会将其转化成电子形式。 随着对设计方案的探索,此活动将产生各种看起来差别很大的线框图,向客户解释清楚非常重要。
- 寻找明显的隐喻,用以表达线框图和最终设计之间的差异。有这样一个著名的隐喻,“线框图之于应用程序/网站,就像蓝图/平面布置图之于房屋。”对线框图可以进行简单高效地修改,并且修改的成本不是太高(在组建建设团队和搭建基础之前)。
- 告知参与者,线框图并不是网站最终的视觉外观。展示的线框图包含内容、总体布局和页面内元素的交互。一旦线框图通过,就可以开始进行创建。(以后还会出现微小的修改)
- 如果时间和预算允许,让你的视觉设计师参与提供设计原型,以展示最终设计和你的线框图间的区别。如果可能,展示其他客户的案例,以说明线框图和最终设计之间的异同点。
- 解释项目组的其他成员将会如何使用线框图——在客户理解自己评价的重要性、对此交付件的确认以及线框图将如何指导项目以后的工作方面都不会有坏处。
一旦你的客户和工作伙伴开始理解并领会线框图的重要性,推动项目进行将会更加容易。
因为在项目接下来的部分,线框图可以帮助你建立清晰的视觉表达和指导方向。在许多情况下,工作伙伴和客户甚至会替你宣传线框图的有用性。 这样你可以花更多的时间专注于用户体验设计,从而节省宣传时间。
温习:
- 标注的包含信息
- 线框图工具、受众群、说明
- 简单创建线框图
(完)
Author
My name is Micheal Wayne and this is my blog.
I am a front-end software engineer.
Contact: michealwayne@163.com