《UX设计之道》—10.设计原则
Jun 15, 2018UX用户体验
本篇内容
- 视觉设计
- 交互准则
- 心理学
- 准备活动和文档
聚焦设计决策
了解常见的设计准则,再加上自己的创造力,在从概念到设计实施的过程中,将帮助你创建和保持一个设计理念,此设计理念可以使设计简单、有针对性。
无论是基于一个已有设计还是从头开始一个设计,有一个框架会非常有帮助。你可以使用设计准则来定义框架——这些准则包括通用规则、假设和定义设计元素间关系的指导性陈述。在这一章,你将学会如何以指导性陈述的形式创建自己的设计准则,以帮助你为产品的独特需求做出设计决策。首先,你将看到适用于常见数字产品设计的通用准则介绍。
- 关于视图(如网页)中元素间关系的视觉设计准则。其中包括一些概念,例如统一、层次结构和平衡,这些聚焦于用户如何看你的产品。
- 关于用户是如何在网站上浏览的交互准则。包括页内流程(例如完成一个在线填表)、导航。这些聚焦于用户如何用你的产品。
- 影晌用户如何认知和使用的心理学准则。一些有影响的常见认知包括用户是否信任你的信息、对用户的吸引程度以及用户的学习动机。 这些聚焦于用户在使用产品时是如何感知的。
10.1 视觉设计
产品的视觉设计影响到用户对品牌的理解,通常也会影响用户对产品的信任度(毕竟,如果有人肯把钱投入到好的视觉设计上,屏幕背后的东西也错不了,对吧?)。一个有效的视觉设计会在潜意识层面影响使用者,让他们感觉到产品的价值、相关性和重要性,而无需对产品进行深度的分析判断。
1 | 可达性注解 |
视觉设计不必做得很漂亮,但要很有效,“实而不华”本身就是一种平衡——外观朴实,但是它很有名。 无论产品看起来多复杂,还是有一些不错的基本的视觉设计准则能够专注于保证设计的美观和实用。
下面是一些最常见的准则。
10.1.1 统一性与多样性
统一性(Unity)是指在设计中设计元素之间明显关联的程度。你可以通过很多方面来表现统一性——如,颜色、形状、样式或元素间的位置关系(也被称之为邻近性)。当然,如果一切都相同,就不会出现视觉上非常有趣的设计。通过引入各种设计元素,使不同元素之间存在差异以让设计更加清晰,并且可以增加一些新鲜感和探索感。设计中的挑战在于要搞清楚如何实现统一的视觉体验(这将帮助用户理解),同时仍然满足不同用户或特定产品的目标需求。
另外一个挑战可能是设计元素之间的风格不同,但会为了特定目的而在一起使用。例如,想要将基于文本的信息和基于按钮的行为结合在一起,以便用户阅读完这些信息后马上就能操作,在这种情况下,可能要通过临近性、对信息分组或分块来将具有视觉差异的元素联系在一起。如果元素间的距离太远,它们之间的关系就不会那么容易理解。
在本章的后面的比例部分,将侧重介绍一些能影响元素临近性的情况。
10.1.2 层次结构和显著性
层次结构(Hierarchy)是元素被浏览时的既定顺序。层次越高就越突出,越容易在浏览者面前脱颖而出,而较低层次结构中的元素更倾向于辅助性,可能显得没有那么重要。当浏览页面时,层次结构影响用户眼睛扫视的路径。如果你想鼓励一个特定的操作,例如选择购买产品,请记住层级结构及显著性的重要性。
决定用户理解层次结构的因素包括操作对象(比如按钮)的位置、颜色、大小、色调和文本长度。通常比页面上其他对象更大、更亮、更高对比度、更显著,更简短并且命令式的文本更能引起人们的关注。“点击此处将产品添加到您的购物车”不如“立即购买” 更显眼,这是因为视觉的原因(立即购买可以更迅速地被用户的视线扫描到),也是因为更积极的语气和感叹号。
注:为了有一个更清晰的层次结构,一定要限制页面中显著元素的数量,以便使主要操作能脱颖而出。
图片往往会引起人们的注意。脸可以吸引眼球,生动的图片更能主导页面。营销人员都知道这一点,许多横幅广告都会包含这样的照片,无论它们与所售产品是否相关。精致的或不那么精致的动画也可以吸引眼球。元素的位置也会影响用户对层次结构的理解。这是文化差异发挥作用的地方,大多数西方语言的阅读顺序是由上到下,由左到右,眼睛在浏览页面时自然会顺着这个方向。当视线停留在浏览结束的位置时,屏幕右下方的元素会比较突出。阿拉伯人、犹太人的写作以及中国书法,是从右往左阅读,此时眼睛扫描的习惯会有所不同。这也是你应该了解受众的另一个原因!

在开始设计或查看一个特定的页面之前,列出并指定好页面上所有元素的权重,给每一个元素设定高中低的级别,这会很有帮助。 这种方法可以在位置、大小和颜色上帮你做出选择,以强化页面的层次结构。当你的想法初具雏形时,后退一步,显要元素是否正确?如果你不知道,可以做个眯眼测试。眯着眼睛直到你无法单独看到所有的元素,注意跳出眼前元素,或者实施可用性测试来看看用户被哪些元素所吸引(或错过哪些元素)。
当你更全面地考虑、自己的设计时,花点时间来了解将跨越多个页面或视图的图形元素类型。例如,你可以为设计表格预设两种类型的操作,帮助用户填写表单(如在航班预订应用程序中查找机场代码)的操作,提交表单并将用户引导至该过程下一步骤的操作。后者应该更突出,因为提交表单的操作更重要——它是此表单的主要目的,存储信息并将用户引导到下一步骤。在定义这些关系时,你正为网站或应用程序创建一种可视化语言,一致性的处理元素和他们在层次结构中的位置,这将精确地帮助用户了解自己的意图和行为。当未设定视觉设计时,通过区别对待元素(例如,主要元素用按钮、其他用链接),来简单地利用线框图传达视觉语言。
10.1.3 元素的精简
想像你走进一个10人的小型鸡尾酒聚会。你正和某人搭讪,聊些有趣的话题。突然,另外一个聊着完全不同的话题的朋友叫你过去回答问题,你会马上听到,注意力被吸引,然后你走向他。
现在想象你同样在一个房间里的聚会上,有100人在谈话。嗡嗡的声音使得很难昕清每个个体的声音,你的朋友要大声的呼喊,甚至走过来拍你的肩膀才能吸引你的注意力。
这种情况同样适用于设计元素。繁乱的设计就好比存在很多大声说话的用户,用户不知道该听哪个,什么时候听。事实上,在可用性测试中经常听到用户说,这个页面太乱了,或者下一步该做什么搞不清。当设计具备良好的元素精简性时,页面上的元素具有目的性、相关性、信息丰富并且无法省略,就能保证信息可以很容易被消化并进行操作。
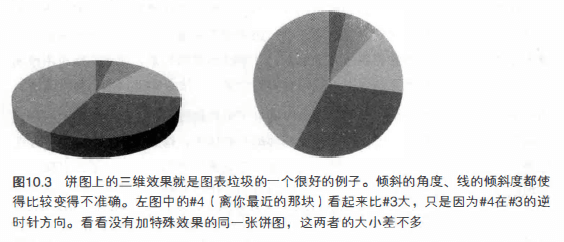
Edward Tufte是精简设计的倡导者。 他引入图表垃圾(chartjunk)的概念来描述所有添加到图表中(对数据的沟通讲解没有什么价值)的设计元素。可以从图表中去除多少元素、只专注于真正需要展示的信息呢?说出来吓你一跳,三维效果是常见的罪魁祸首。

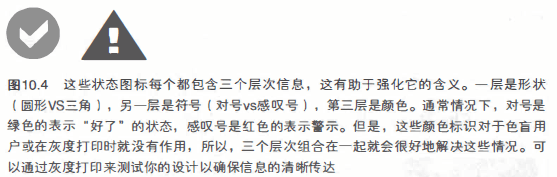
如果使用多种方法来传达元素的意图,一个简单元素也可以是信息丰富的。例如,同时使用颜色、形状和符号来传达意图的状态图标,就是-种简洁的设计。这特别适合于传达状态,只使用颜色会影响色盲用户的可用性体验。

10.1.4 比例相平衡
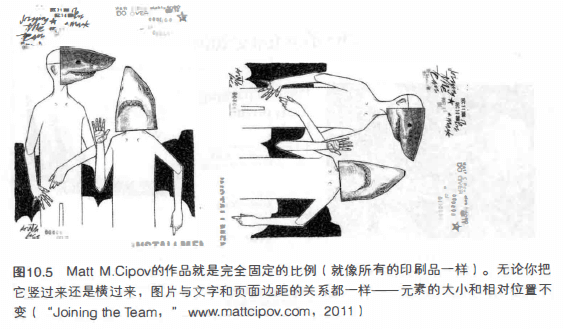
设计比例是指元素间及与整体间的大小关系。在做固定物设计时,像海报,即使改变它的方向,比例也不会改变。

当处理不固定的设计时,像iPad上的应用,必须能在横竖屏模式间顺畅切换,关于比例的讨论显得更为重要。
在大多数的数字化设计中,你可能无法控制用户的屏幕尺寸,但你需要明确你的设计需要多不固定。如果想改变元素在不同设备或尺寸的比例,需要设定元素适配的规则。

通常,大块的文本是不固定的,主导航元素组合在一起但会“贴”在屏幕的顶部或侧部,以确保用户不用到处寻找菜单位置。
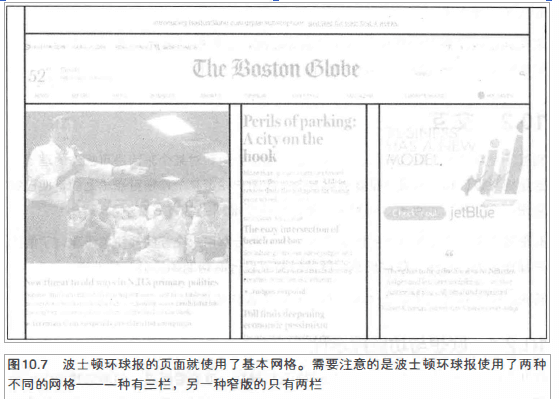
比例通常通过网格来控制,网格在以内容为主的网站中会很常见。例如,左侧导航放在左侧,内容放在中间较大的区域,相关内容放在右侧。另一种模式是将所有导航放在顶部,下面分很多栏放内容。

网格帮助用户理解页面结构,严格按照网格来做非常实用,但可能会导致设计乏味或过于功利。视觉设计师经常刻意地打破网格以使一些元素凸显出来,或使设计更具视觉吸引力。较好地平衡这两种技术可以帮你打造出有吸引力而又实用的设计。
一定要用各种内容来测试网格,尤其是产品包含动态内容时(如定期更新的新闻和文章)。在这种情况下,要确保设计与内容配合良好以创建好的视觉平衡。大而无内容的区域会使页面看起来尴尬,也会因为过多的滚动或分离本该邻近的元素而影响页面的可用性。
要想防止这种情况发生,你需要和内容团队交流,以了解需要在产品不同页面上展示的内容类型,并制定准则,如文章或消息的长度,以让每个人知道如何处理长内容和短内容。
现在你已经了解了一些常见的视觉设计准则,在与视觉设计元素打交道时,请牢记它们。接下来介绍一些常见的交互准则。
10.2 交互
交互不是从点击或触摸开始,而是来自于操作欲望和对某个东西是可操作的理解。这是视觉设计和交互设计重叠的部分——在用户知道某个按钮可点击之前,他已经意识到它实际上可点击。听起来简单,但这个准则经常被违反。
有很多深度介绍交互设计的信息来源,本节将分解用户交互的最简单步骤,了解用户操作能力、操作、获得反馈,涵盖对交互设计有帮助的、公认的准则。
首先,有多种方法可以传达某个东西可以被操作的信息。
10.2.1 联想与功能提示性
打开你最喜爱的电子商务网站,别碰键盘和鼠标,就看着网页,你能清楚地告诉我哪些可点击哪些不可点击吗?在一个典型网站上,你可能看到一些最常用的隐喻交互标签页和按钮。你无法按压屏幕,也无法在点击按钮时获得触感,但通过联想(association)真实世界的这些东西,你可以清楚地理解它们在数字世界里如何工作。
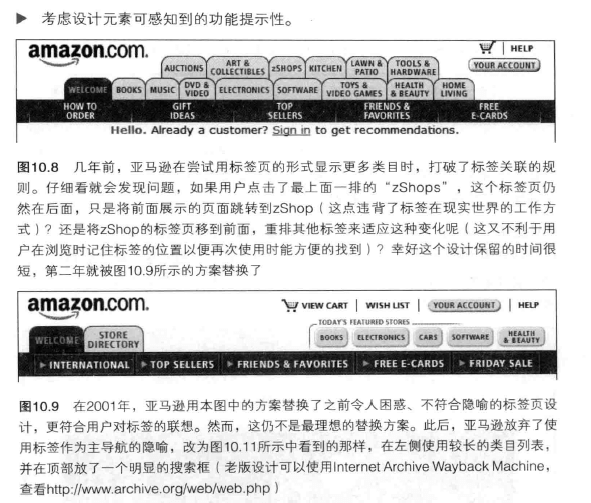
使用这样的关联非常有用,但要当心,它也容易破坏视觉隐喻规则。大概在2000年,亚马逊遇到了这个问题,当尝试着在网页上添加类日,使得它们都可见时,这打破了标签的隐喻。
当设计对象需要被操作时,多数情况下你应该确保它遵循下列规则之一。
- 通过与真实世界常用物品的关联提供线索,让人知道在数码产品上如何使用(如 标签或按钮)。
- 遵循线上产品交互设计元素的通用标准,例如用明显不同的颜色区分链接和普通文本。

对象的功能提示性(affordance)是能让人明白如何使用的一种事物属性。最经典的例子就是,棒球是圆的,非常适合单手拿,而棒球棒是长的,得用两只手握住把儿。人们很容易知道棒球是可以扔的而棒球棒不能,它们的形状表明了它们该如何使用。数字对象不具备这些物理属性,但可通过它们来构建可感知的功能提示性来传达它应该如何被操作。
可被操作的元素可通过颜色或类似按钮上的立体感在视觉上做区分,以让用户知道它们是可点的。
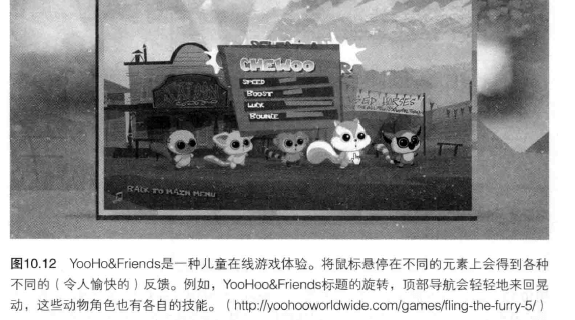
在对象上使用精巧的动画也可以促使用户点击,比如增减光影或页面翻角。
注: 为了使元素的层次清晰,要限制页面中显著元素的数量,以使主要操作显而易见。 如果用户错过了页面上的可点击元素,请考虑元素的显著性及功能提示性(参见上一节的层次结构),确保它可以被明显地感知为可操作。
设计中常见的错误是,假设设计元素上的鼠标悬停效果足以表明它是可点击的。例如一个链接不能明显看出是个链接,但用户鼠标移到其上或经过文字时会出现下划线,显然是一个链接,这样对吗?
悬停效果(作为交互中唯一暗示)的初衷是假设用户已经猜到这些元素是可点击的, 就会随意移动鼠标经过设计元素。 虽然这可能适合那种期望能发现神秘的探索性产品,类似寻找线索的游戏,它应该是非常刻意地为探索而不是为普通导航进行的设计。

用户不会在网站上花费大量的时间寻找可点击元素。用户只想快速地完成任务或查找信息,所以产品最好关注下一个主题一一动作的节省(Economy of Motion )。
10.2.2 动作的节省
用户已经知道可以进行操作,操作时,速度和效率依赖于移动到目标的距离,以及操作的难易程度。在网页上,点击距离用户鼠标很远并且很小的按钮要比点击紧邻鼠标并且很大的按钮要花更长时间。这就是菲茨定律(Fitts’ Law )。
注:菲茨定律是用来预测从任意一点到目标位置所需时间的数学模型。它基于心理学家保罗菲茨在1954年提出的数学模型。
那么为什么大多数导航远离用户喜好的地方——一般放在屏幕顶部或底部这样的边缘呢?部分是为了避开内容变换的中间区域——而且因为导航被“固定”在边缘,用户在将光标或指针指向它时不会越过——这个位置实际上是一个更大的目标。
设计导航元素时,考虑、距离和目标尺寸显而易见,动作的节省也应该考虑,但在设计中却常常被忘掉。当放置元素时考虑以下几点。
- 离用户当时所处位置多远?好的表单设计会把这点考虑进去——如果用户需要填写屏幕最左边的多个输入框,按钮放在最右会比放在最后一个输入框附近时需要花费更多的时间。如果此表单的使用频率很高,这会很低效并且让用户困扰。
- 是否需要用户切换输入方式?例如从键盘切换为鼠标?这样的切换效率很低,需要考虑用户与页面或任务交互时用到的所有输入方式。例如, 以键盘作为主要输入方式的用户喜欢敲Enter键,而不是用键盘输入表单然后切换到用鼠标点击提交接钮。
- 对象上的操作容易吗?大点的目标会更容易让鼠标悬停其上并点击——简单的大按钮就是个例子。用户在使用级联菜单时必须悬停在上面打开其他项,然后选择项目,这对一些用户来说很困难,尤其是当用户在选择项目时不小心将光标移出了级联菜单时,这个菜单就会消失。
在页面上除了考虑动作的节省外,也要考虑用户完成特定任务所需的点击次数。对于常用和重复操作,大数量的点击会降低效率并让人沮丧。

是不是可能会过于强调动作的节省?是,大多数时候是会这样。可能会过度将所有选项紧密聚集在一起来呈现。经常听到业务利益相关方说“我希望所有的点击都不超过三次”,就好像点击次数是动作有效性的唯一影响因素。在设计中你需要平衡可发现性、访问的简便性(如果所有选项都展开并且靠得较近,就能提供)和元素的节省,这些在上面的视觉设计小节讨论过。
用户已经操作了,现在该系统给出反应了。
10.2.3 反馈
用户操作时,通常会期待接下来会发生什么。在用户体验好的产品中,反馈符合用户预期,或者用户惊喜地发现,反馈比预期的更为强大或有趣。

然而,多数情况下,期望与现实不符会导致沮丧或困扰。通常导致这种后果发生的原因有以下几点。
- 性能差,例如要花很长时间才能返回搜索结果。在设计过程中你会经常和团队中的开发人员沟通潜在的性能问题。此个限制可能带来设计上的挑战,但不得不承认它很重要。
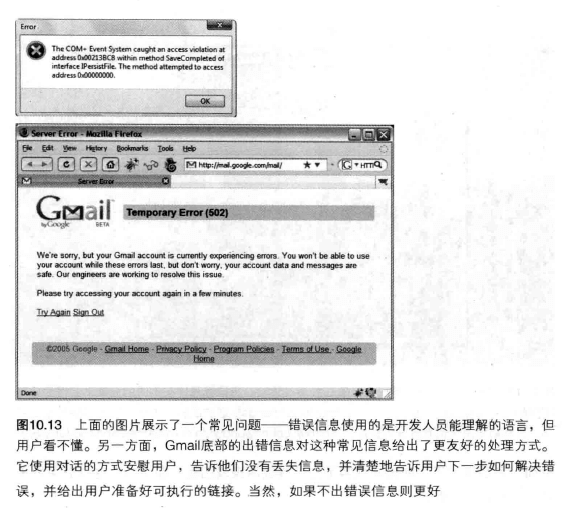
- 差劲的错误处理。这表明设计在实现预防出错上做得不够。一旦错误发生,必须要有明显和清晰的错误信息(当用户还能控制时,提供如何解决错误的 建议)。
- 结果缺少反馈。如果用户操作成功,理想情况下,他会通过设计上的明显变化知道自己是否成功。例如,许多应用在用户点击保存时没有任何反应,但对一些重要的东西,能让人感觉到正在保存(保存按钮上有个动画或有个上次保存的时间戳)会让人倍感欣慰。
好的反馈会给用户某种积极的结果。事实证明,很多让人上瘾的在线产品——像社交网站和游戏——都会精心设计一些奖励以调动用户的积极性,这会刺激多巴肢(可激活大脑的愉悦中心)的分泌。
心理学中有研究专注于这类反馈,让用户因为好的体验而再次使用产品。接下来的部分将涉及一些研究验证过的准则。
心理学
前面涉及到的准则主要集中在美学和动作方面——更多是关于设计的认知和操作方面(主要是本能层次的心理学)。 然而,真正好的设计追求了解用户被吸引、以及喜爱产品或体验背后的心理。
心理学在设计中的作用很丰富,值得深入发掘这个主题相关的几个资源。 本节会简单介绍心理学研究带给设计领域的一些见解。
- 有吸引力设计的情感效应。
- 驱动用户承担你的带来新挑战的产品(特别是流程和游戏化准则)的人、或内在动机(intrinsic)。
- 社会认同,或第二、第三及第四个会对用户产品决策产生影响的想法和行为。
首先,一个有吸引力的设计非常重要并会带来意想不到的效果。

10.3.1 有眼引力设计的效果
对于消费类产品,从吊灯到手机,类似的型号经常被放在一起比较,显然,产品吸引力是一种差异化方式,但是对ATM机或银行网站这类实用型产品来说也重要吗?在这种情况下,功能和可用性是否比外观和感觉更重要呢?
在Don Norman的书《情感化设计》中,在论述无论何种类型的产品都应考虑设计的情感因素时,汇集了一些令人吃惊的发现。
- 人们普遍认为有吸引力的产品更窑易使用。这将使可用性不仅仅局限于可用性。对自动提款机设计的跨文化研究表明,自动提款机界面上简单审美的改进,不会影响自动提款机的可用性,但会导致一个显著性的高认知,即觉得产品更易用。 无论用户的任务是否完成得更快速更有效,赏心悦目的设计都能让交互更为愉快(当你测试某个设计的可用性时,这也是需要考虑的事情请参阅下文的侧栏了解更多详细信息)。
- 有眼引力的设计能够建立信任。有这样一个故事,Van Halen乐队(译者注:世界著名的重金属乐队)发现了后台是棕色后,取消了选择该音乐会场地,David Lee Roth在自己的传记中提到,他们的条款中明确表示“M&Ms(警告:绝对不许存在棕色的)”,条款是故意摆在那里以测i式场地工作入员的细节关注度的。乐队把大量重而且有潜在危险的设备带到场地来,这个场地从来没有举办过这种类型的节目,如果工作人员没有通读合同会导致作业产生重大问题。棕色M&M的存在表明对细节缺乏关注,这会导致产生问题。同样,美学细节(例如元素保持一致、明确的视觉层次和上节视觉设计中提到的其他考虑)传达出对细节的关洼,用户会感受到这些,并可潜移默化地转移到产品的其他地方。这会对用户的产品信任度产生积极影响。
- 令人愉快的产品创造积极的情感,可以增加创造力。当人们感到有压力时,往往看问题的角度很窄,非黑即白。这种情绪化的反应使得他们很难发挥创造力。客户支持人员会不断地遇到这类问题,当用户被电脑出现的问题弄得很沮丧时,他们显然不会考虑问题的解决方案(因此,数码产品常见的支持问题是“插好了吗?”)。另一方面,令人愉悦的产品会让人们放松,并鼓励采用更多探索性的方法解决问题任何需要用户那边进行创造性思考的产品,都会受益于对设计吸引力的关注。
难道这些发现意味着,唯美的设计比可用性更重要吗?不要有这种想法——要创造积极的引人入胜的用户体验,这两方面都重要。一个漂亮但是不好用的产品可能会有人买,但很快就会被丢进垃圾筒。满足真正需求的实用型产品才会被一直使用,直到有同样实用并更具吸引力的产品诞生。美学和可用性两手抓才能创造出用户反复使用并喜欢的东西。
因为人们认为有吸引力的设计更易用,确保你在进行可用性测试时考虑到这一点。人们不太可能去批评有吸引力且完全成形的设计,但会对根据是“草稿”、容易改变的线框图进行评价。即使遇到一些可用性问题,他们也更可能给有吸引力的设计高评价。如果你必须测试完整的视觉设计,考虑测试两个或更多版本,好让用户比较这几个设计,这有助于减少正面反馈的偏差。
10.3.2 心流及游戏设计
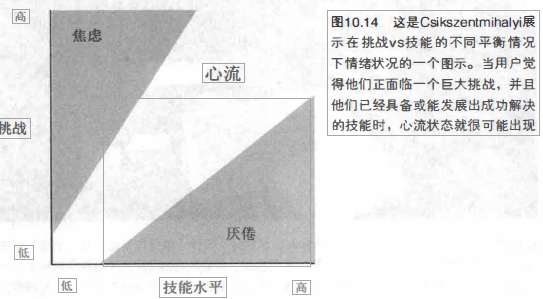
心流是人们在从事某项对他们技术水平有一定挑战性活动时的一种沉浸状态。会进入心流状态,能带来极大的幸福感。
当人们进入心流状态时,时间以不同的方式消逝。对于运动员,随着手臂或腿的每个动作都需要全神关注,时间可以慢下来、秒过得像分钟样。对于艺术家,时间在描画面部细节时消逝,而对他们来说,就感觉到时间好像被暂停了一样。
你永远无法真正控制你设计的受众何时感受到心流体验所需的沉浸水平,但在你的设计中支持它们,更容易创建引人入胜的产品,来帮助用户学习你提供的功能或主题。对心流状态有帮助的一些情况包括以下几点。
- 活动的介绍有一组清晰的目标。需要的知识,活动中的基本规则,提供结构使参加者可以专注于活动本身。
- 参与者自认为具备技能和所面对挑战之间的特定平衡。这就是为何了解产品的目标用户和他们的技能集有着极大价值的原因,参见第6章用户研究和第7章人物角色可加深这方面的认识。
- 在参与者执行活动时提供其表现的清晰反馈。这使得参与者可以一步步地尝试、观察结果、在尝试、学新东西,并以此建立新技能。

游戏设计需要考虑心流。成功的游戏提供以下几个要素。
- 良好的结构,清晰的解释和一致的交互规则。
- 一系列良好定义并有序的目标(例如,在较大规模游戏中的任务或等级)。
- 沉浸式的游戏,使用多种感官(例如,使用视觉、听觉和触觉元素)。
- 行为反馈,能够多次尝试挑战来增加技能。
- 社交互动,与同伴游戏玩家互动或通过分享提示和发布结果的社区互动。
Jesse Schell, (The Art of Game Design)的作者,将游戏定义为“解决问题的活动,通过玩来达成”。逐渐地,游戏设计的概念被越来越多地应用到新领域,用来激发参与者完成活动的内在动机(内在动机是指基于内部驱动的个人感觉,而不是外部奖励或惩罚)。
越来越多的数码产品正在利用用户参与作为一种激励因素。游戏化(Gamification)是指利用游戏设计的理念来吸引用户的过程,并且不再被传统地认为是游戏环境。
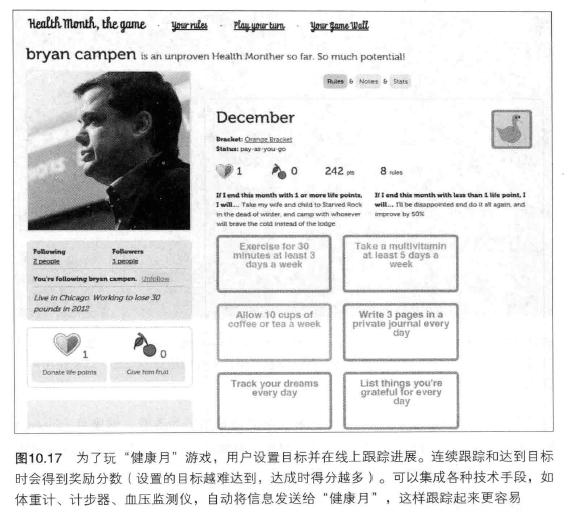
游戏化机制也可以用来鼓励增加个人和社会正能量的行为改变。健康月(Health
Month)将社交游戏机制与健康生活习惯的信息结合在一起,促使玩家设置和达成营养、经济和心理健康的目标。
乐趣是从心智上驾驭问题。——RaphKoster, A Theory of Fun
简单增加分数和奖章这样的竞争性元素,并不足以便产品达到真正的类似游戏的身临其境体验。当试图通过有趣来鼓励和吸引用户时,一定要专注于用户需要什么,哪种类型的玩法最合适。如果为非回报型如竞争性游戏(玩家之间对抗)设计游戏式体验,可能不如为协作式游戏(玩家共同努力来实现同一个目标)设计有效。
当设计需要学习或问题解决能力的体验时,需要考虑参与动机。产品是否能提供明确的目标、愉快的活动和建设性的反馈来打造有趣有效的体验?
无论是驾驭魔兽世界中的龙,还是寻找购买最佳网页设计的书籍,在线社交互动都是一个很强大的工具。下一节将介绍一个准则,即用户如何通过观察别人来做决定,以及数字化设计是如何支持这一愿望的。

10.3.3 社会认同
人是社会动物,这已经被说过好多次了。我们不仅寻求他人的陪伴,我们依赖他人、甚至完全陌生的人,来帮助我们在不确定时做决定。
你可能也遇到过这种情况:在一群人中有意外发生,像大声争吵或潜在冲突,有时会出现长时间的停顿,因为人们希望看看是否有人调停。当情况是压倒性的或不确定的,个人往往会看看周围的人来确定是否应采取行动(如果是的话,哪种行动)。
线上也是一样。面对压倒性数目的选择和有限的时间、金钱,社会认同的力量——大众支持的选择或行动——可能帮助人们做出更好的选择。 这可以帮助用户做出多种决定,从选择购买的产品到花时间下载和阅读企业内网的某个文件。
即使用户不能像评论者一样对你的产品发布评论,你仍可以在界面设计中引入用户活动,展示正在使用它的用户,了解应该注意哪些事项以帮助支持决策。
10.4 创建你自己的指导原则
如果不专注于一套适合自己用户需求和设计方向的指导原则,那你将很容易迷失在建议和可能性的汪洋大海中。
下面是一些关于创建自己设计原则的提示。
- 基于对你目标用户的研究建立自己的设计原则。在你纠结于设计决策时,可确保原则是相关的、具体的、站得住脚的。
- 让主要描述朗朗上口并易于记忆。理想情况下,团队成员无需查询列表就可记住原则的主旨。一些小数量的(例如8~10条)精简、朗朗上口的语句将帮助团队引用它们,特别是在白板前讨论问题时。
- 只有当原则有助于聚焦团队和区分产品时,才增加它。模糊的或普遍适用的原则无法帮你对某个功能说不或创建出独特的设计,这两者都是好的设计原则的目标。例如,像“使它易用”这样的表述是在浪费时间。设计原则应该有特定的立场,就像说“选择简单相关而不是精确”来帮助团队专注于为用户提供少量的相关选择、 而不是所有可能的组合(如果用户需求随着时间发生变化,根据需要来调整设计原则)。原则还应该能帮助团队通过头脑风暴,用超出公司或竞争对手预期的方式取悦用户。
- 在项目团队中协作式的提炼你的原则。团队中的每个人都应该熟悉这些原则,吸收和消化它们并在功能定义和优先级排列时重点使用它们。
“先给予再接受”是一条短小易记的原则,在一起提炼这个语句时,团队添加了 一些测试问题来帮助确定功能和设计决策是否满足这个原则;
在收集用户信息时,“先给与,再索取,再给与”。
-旦制定了帮助你集思广益和聚焦设计决策的框架,就可以准备好打开速写本或你喜欢的图表工具了。
温习:
- 视觉设计:统一性与多样性、层次结构和显著性、元素的精简、比例相平衡、
- 交互设计:联想与功能提示性、动作的节省、反馈
- 心理学:有眼引力设计的效果、心流及游戏设计、社会认同、指导原则
(完)
Author
My name is Micheal Wayne and this is my blog.
I am a front-end software engineer.
Contact: michealwayne@163.com