# 服务端(nodejs)
nodejs服务端需要引FundCharts-node.js或通过npm安装引用(npm i -D fundcharts),其使用跟web端类似,不过没有动画跟交互(功能基本为导出可视化图片),nodejs服务端需安装node-canvas及其环境(https://www.npmjs.com/package/canvas (opens new window))。
调用如下例:
const fs = require('fs');
const path = require('path');
const Canvas = require('canvas');
const {FundCharts} = require('../../dist/FundCharts-node'); // 或 const FundCharts from 'fundcharts'
// chart 1
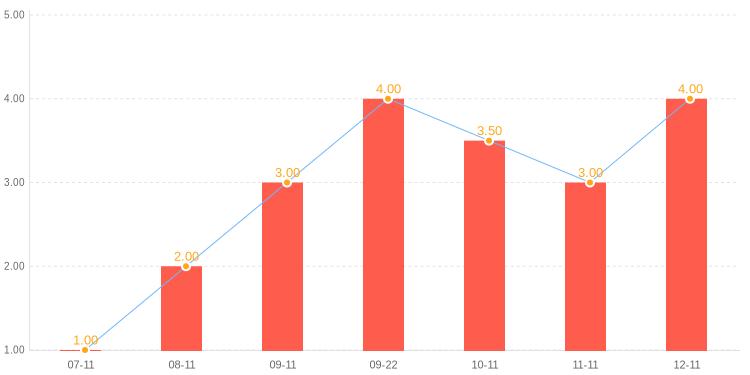
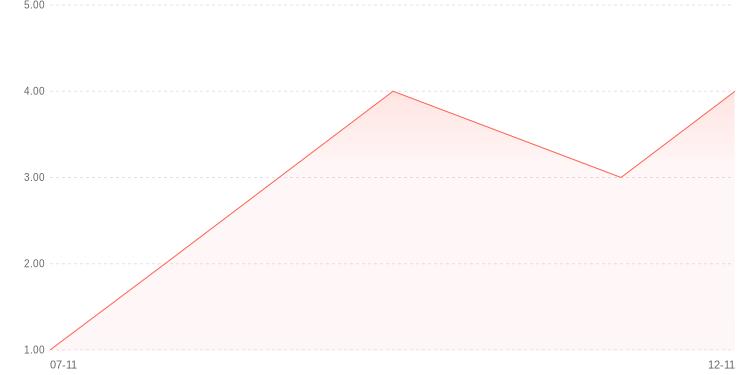
const chart1 = new FundCharts.line({
id: 'line1',
width: 750,
height: 375,
xaxis: ['07-11', '08-11', '09-11', '09-22', '10-11', '11-11', '12-11'],
data: [1, 2, 3, 4, 3.5, 3, 4],
Canvas: Canvas,
handleOut: canvas => {
let out = fs.createWriteStream(path.join(__dirname, './line1.jpg')),
stream = canvas.createJPEGStream();
stream.on('data', function(chunk) {
out.write(chunk);
});
}
});
chart1.init();
# 与web端处理的不同点
# 需要传入Canvas模块
const Canvas = require('canvas');
// options
{
// ...
Canvas: Canvas,
}
# 需要处理后续的图片流
// options
{
// ...
handleOut: canvas => {
let out = fs.createWriteStream(path.join(__dirname, './line1.jpg')),
stream = canvas.createJPEGStream();
stream.on('data', function(chunk) {
out.write(chunk);
});
}
}
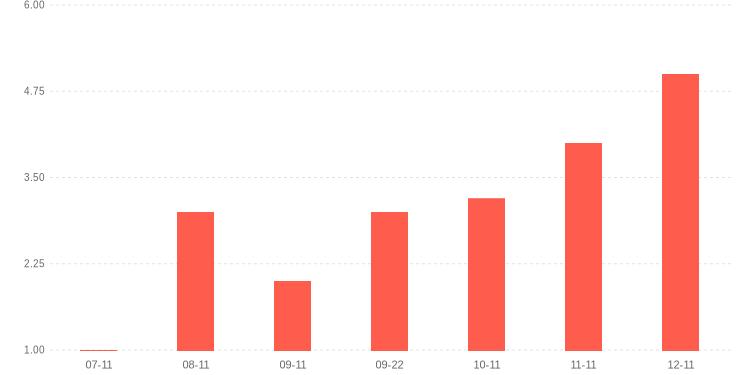
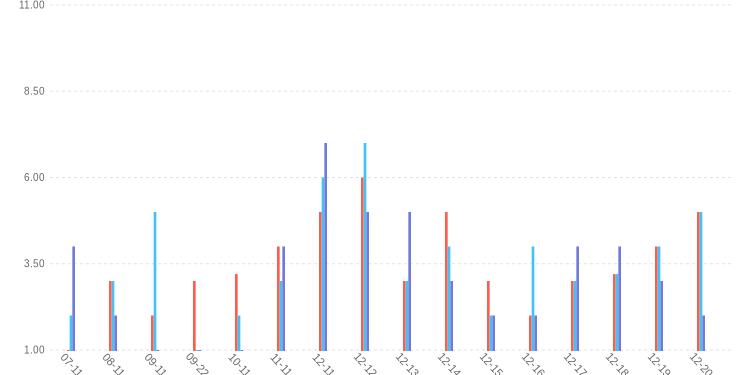
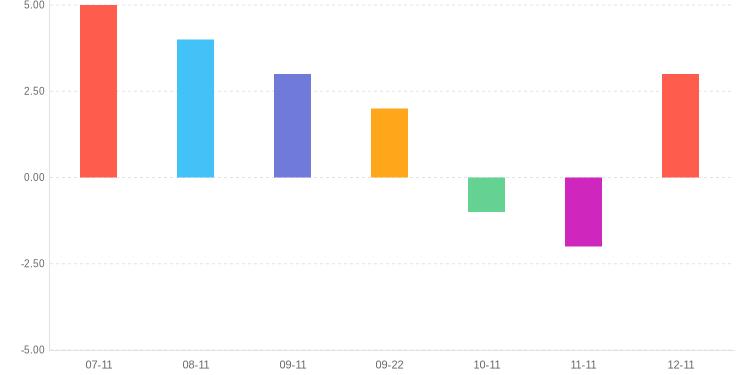
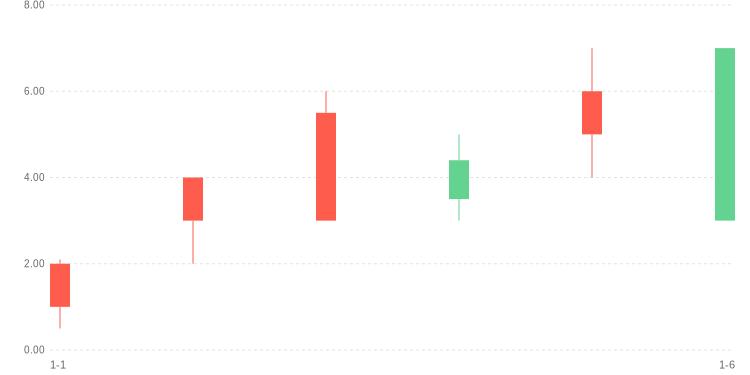
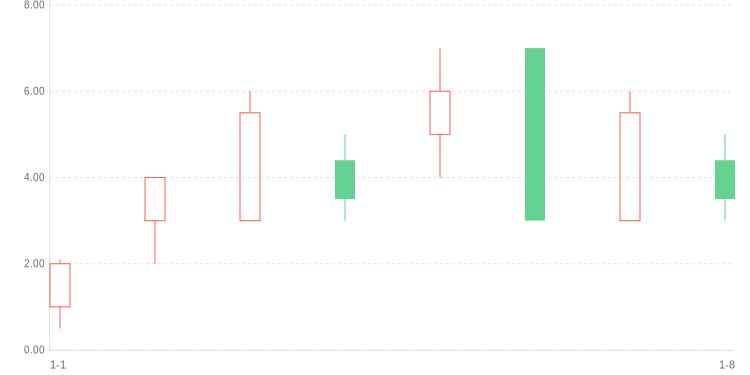
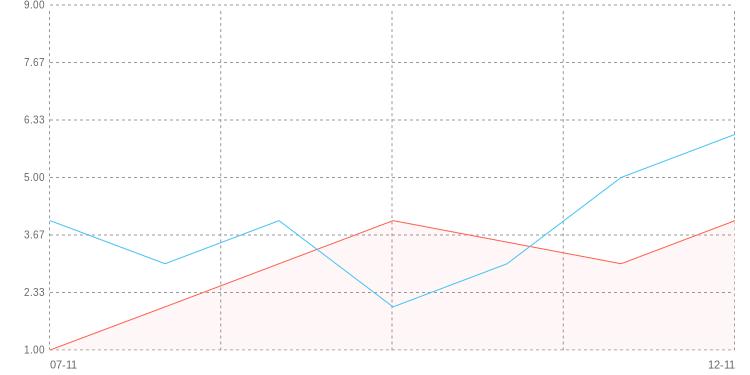
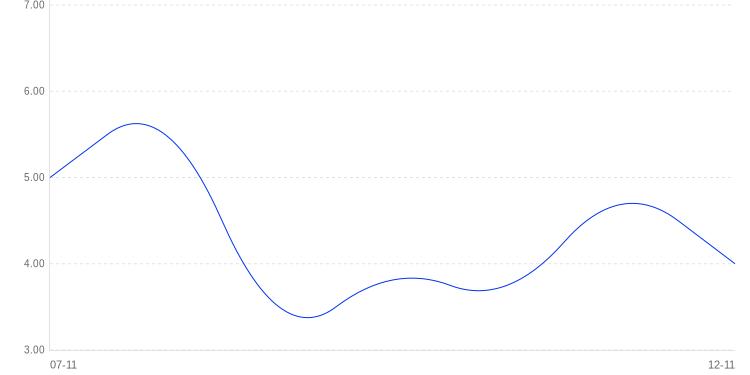
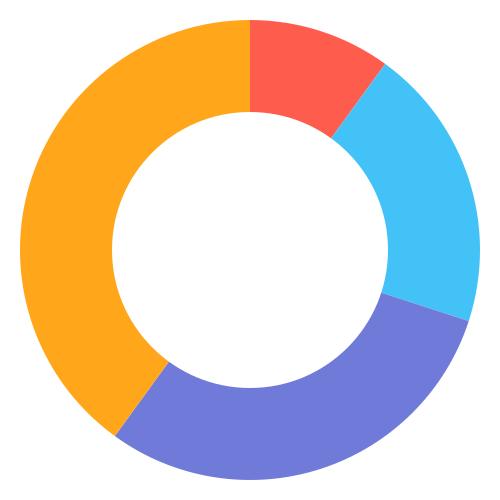
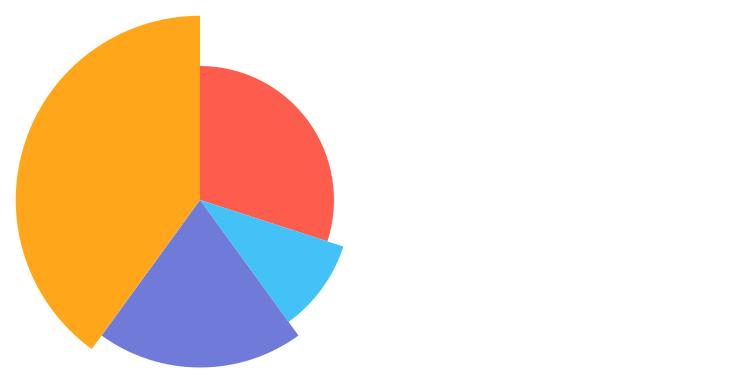
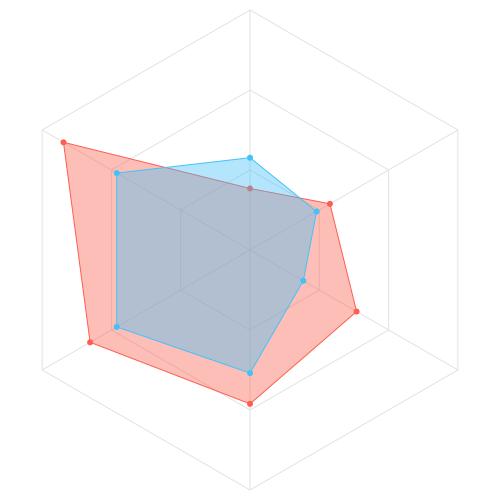
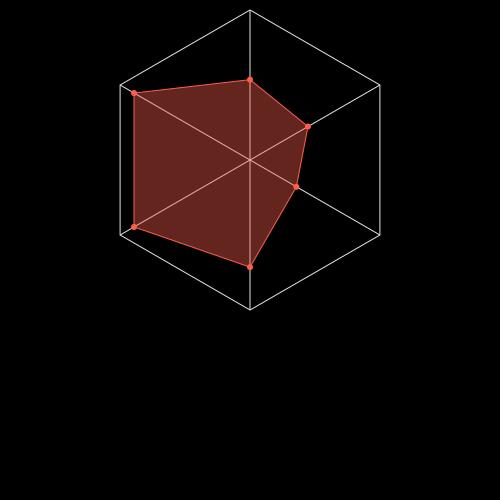
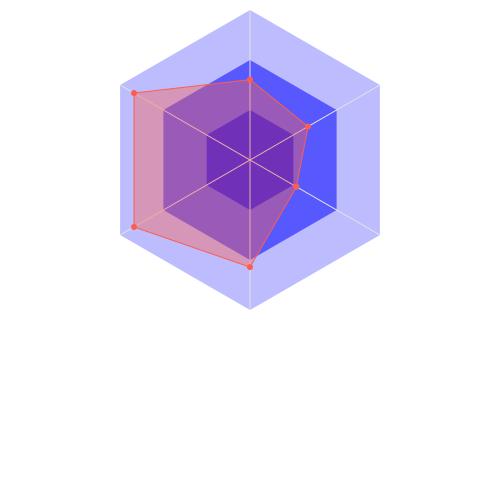
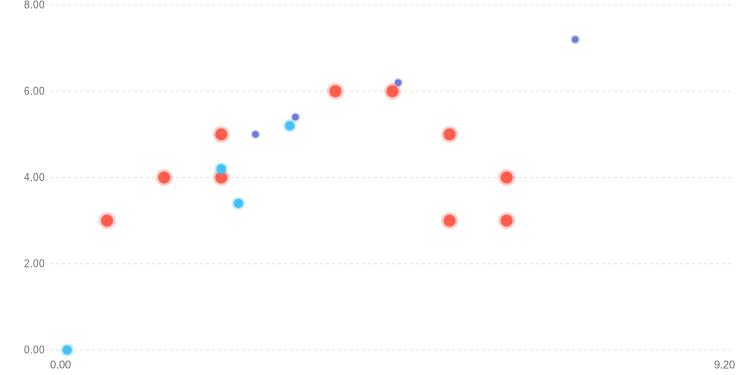
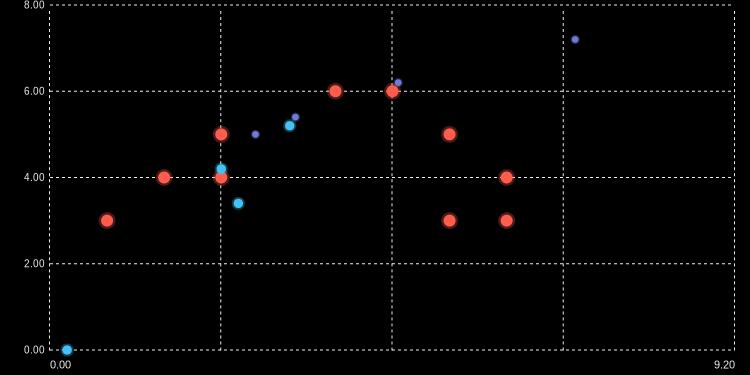
# demos