【笔记】web网站和图片如何黑白化
Apr 4, 2020笔记css
web网站和图片如何黑白化

愿凛冬消散,再无国殇。——2020.04.04
网站元素处理,CSS:filter
不卖关子,先上结果,CSS属性:
1 | html { |
1. filter
filter CSS属性将模糊或颜色偏移等图形效果应用于元素。滤镜通常用于调整图像,背景和边框的渲染。熟悉ps的同学会很喜欢这个属性。
IE:filter滤镜早先由IE支持,依稀记得当年用filter写opacity的IE6/7 hack代码。
IE6~9则可以直接通过filter实现元素黑白化:
1 | html { |
但是IE10开始抛弃了filter滤镜,因此也导致IE新版至今无法用filter: grayscale()来实现网站的黑白效果。
w3c:CSS3中借鉴IE私有滤镜的方式提供了标准的CSS Filter方案
2.filter: grayscale(percent)
CSS3的Filter方案,将图像转换为灰度图像。值定义转换的比例。值为100%则完全转为灰度图像,值为0%图像无变化。值在0%到100%之间,则是效果的线性乘子。若未设置,值默认是0。
因此网站的黑白效果可以这么写:
1 | html { |
兼容性:
![\[p-compatibility.png\]](/images/notes/20200404/p-compatibility.png)
即
移动端iOS 9+,android5+;
PC Edge,Chrome,Safari,Opera支持。
效果前:
![\[p-1_ori.png\]](/images/notes/20200404/p-1_ori.png)
效果后
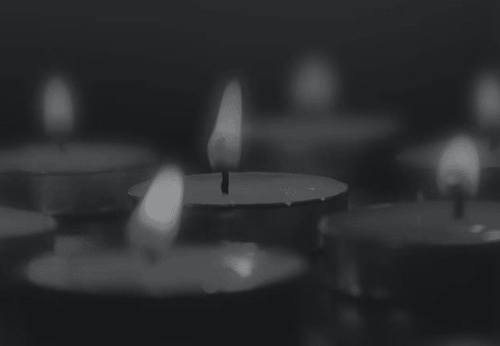
![\[p-1_gray.png\]](/images/notes/20200404/p-1_gray.png)
SVG effects for HTML
对于不兼容的IE和firefox,我们要实现黑白效果的话则可以通过SVG effects for HTML方式,即在 css样式中使用svg 来对HTML内容应用图像效果。
注意: 在外部文件引入的SVG必须与原始文件 同源
使用内嵌SVG
要想在CSS样式中应用SVG效果,首先需要创建一个引用SVG的CSS样式。
gray.svg
定义灰色滤镜,gray.svg:
1 | <svg xmlns="http://www.w3.org/2000/svg"> |
html中引用,并定义css
1 | html { |
内嵌gray.svg
如果该文件内嵌入了html文件里,则
1 | html { |
直接css引用svg
1 | html { |
兼容性:
![\[p-svghtml-compatibility.png\]](/images/notes/20200404/p-svghtml-compatibility.png)
如此则可以兼容除IE10/11外的绝大部分浏览器。
最后的兼容实现:
1 | html { |
- *对于IE10/11该如何处理呢?可以借鉴这个网站:http://www.majas-lapu-izstrade.lv/cross-browser-grayscale-ie11/
图片处理
前端:canvas处理图片
1 | /** |
服务端:ImageMagick和gm
有关ImageMagick和gm的更多使用说明可访问:【笔记】ImageMagick和gm
imagemagick命令
单张图片:
1
convert p-ori.jpg -colorspace Gray p-gray.jpg

批量图片:
1
convert *.jpg -colorspace Gray p-gray.jpg
如当前目录含6张图片,上述命令会生成p-gray-0.jpg至p-gray-5.jpg。
Nodejs-gm模块
gm的colorspace方法。
单张图片:
1
2
3
4
5
6
7
8const gm = require('gm').subClass({
imageMagick: true
});
gm("p-ori.png").colorspace('GRAY').write('./p-gray.png', function (err) {
if (err) console.error(err);
else console.log('success');
})
批量图片:
1 | const gm = require('gm').subClass({ |
如当前目录含6张图片,上述命令会生成p-gray-0.png至p-gray-5.png。
定制化批量则通过遍历调用来实现。
相关链接
- https://developer.mozilla.org/zh-CN/docs/Web/CSS/filter
- https://developer.mozilla.org/zh-CN/docs/Web/SVG/Applying_SVG_effects_to_HTML_content
- https://aheckmann.github.io/gm/docs.html#colorspace
- http://blog.michealwayne.cn/2020/03/07/notes/%E3%80%90%E7%AC%94%E8%AE%B0%E3%80%91ImageMagick%E5%92%8Cgm/
- http://www.graphicsmagick.org/GraphicsMagick.html#details-colorspace
- http://www.majas-lapu-izstrade.lv/cross-browser-grayscale-ie11/
Author
My name is Micheal Wayne and this is my blog.
I am a front-end software engineer.
Contact: michealwayne@163.com