《UX设计之道》—11.站点地图和任务流
Jul 19, 2018UX用户体验
本篇内容
- 工具系列
- 站点地图和任务流的基本元素
- 常见错误
- 高级站点地图
- 突破站点地图的模式
- 任务流
- 下一层级的任务流
从这里到那里,再返回,构建你的项目
站点地图帮助确定网站和应用程序的结构。它可以显示内容间的层级和关系,受众可以了解如何定位内容。任务流确定用户在网站某个部分漫游的多种路径,它比站点地图更进一步。任务流还可以绘出整个流程中到错误状态页、内容页、基于决策访问页的连接。组合使用站点地图和任务流,可以向你的受众提供关于内容结构以及可能浏览方式的清晰图景。
如果从最基本的定义入手,站点地图就是展示网站代表性页面的一种可视化方式。站点地图通常会画到一单张纸上,类似于公司的组织结构图。站点地图不仅适用于网站,你也可将其用于那些会从标识页面、视图、状态以及正在显示的实例中获益的应用程序。在大多数情况下,可以使用站点地图向你的同事和客户展示网站内容的组织方式。站点地图不仅提供了网站导航的概览,在一定程度上,也展示了每个网页之间可能存在的联系。

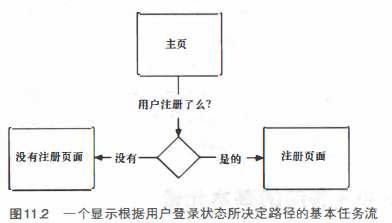
用户登录网站或是使用应用程序时,任务流可以确认用户操作(有时是系统)的路径或步骤。虽然站点地图和任务流第一眼看上去有点相似,但实际上两者的使用目的并不相同。站点地图展示网站或应用程序布局的视觉架构,而任务流描述了详细的用户操作选项和可能的操作路径。

1. 工具系列
- Microsoft Visio (http://office.microsoft.com/visio)
- Axure RP Pro (www.axure.com)
- OmniGraffle ( www.omnigroup.com/products/OmniGraffle)
- Adobe InDesign ( www.adobe.com/products/indesign)
- Adobe Illustrator ( www.adobe.com/products/illustrator )
- Microsoft PowerPoint ( http: //office.microsoft.com/powerpoint )
- OpenOffice Draw ( www.openoffice.org)
- HTML
- Blueprint CSS ( www.blueprintcss.org)
无论你决定使用哪个工具,互联网上都有专业人士提供的无数案例。他们都乐于分享,愿意在你的职业生涯中帮助你。这些信息大都免费,可以为你提供需要的框架,从而可以创作出至少看上去非常专业的文档。
2. 站点地图和任务流的基本元素
你的绘制程序中自带的最基本元素足够你开始创建站点地图和任务流。但是为了确保广大的受众可以轻松地理解你的创作, 最好使用一套标准的图形。
信息架构视觉词典就是这样的标准,本书也采用了该标准。这套标准由JesseJames Garrett创建。(www.jjg.net/ia/visvocab)
2.1 网页
页面是互联网用户体验的基本单位。(Jesse James Garrett)
现今,内容的“实例”或“视图”可能更为现实,但页面依然很有意义。页面的绘制方式有许多种,但最简单也是最常用的方式是画一个普通的矩形来表示。在创建站点地图和任务流的过程中,你需要一种合适的标识和编号页面的方式。
2.2 页面栈
一个页面枝(page stack)表示内容类似的多个页面。理解页面栈的一种简单方法就是去想象一个动态内容,如利用发布系统创建的普通博客页面。这些页面只需设计一次,然后保存在一个设计模板里。你无需离开原始的设计模板,就可以在许多不同的内容页面之间点击。
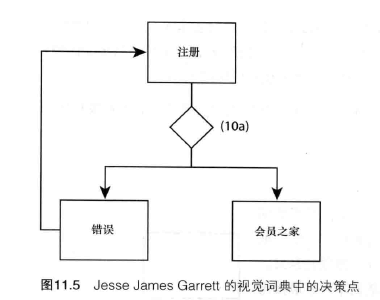
2.3 决策点

使用决策点(Decision Point)来展示用户回答问题后可选择的路径。决策点10a可能是“用户的登录信息是否正确?”,问题的回答将决定显示那个页面或是显示哪个内容视图。如果登录失败,则显示一个错误信息;如果登录成功,则跳转至网站主页。花时间来恰当的标注决策点,你将会发现这么做很不错,尤其是与你的团队成员或客户分享工作成果时。
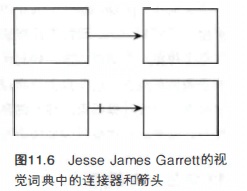
2.4 连接器和箭头
连接器和箭头(Connectors and arrows)用来显示页面、页面栈、决策点之间的活动或进展。一般,出现从一个页面到另一个页面的点击响应(call to action)时,会使用连接器。例如,从主页到“关于我们“页面的链接即是这两个页面之间的连接器。箭头(图11.6的上部)表示继续完成任务的“接续”操作。
带有竖线的连接器(图11.6的下方)表示返回上一页面的操作(”逆向”动作)不可行。例如,一旦用户登录了一个网站,网站的首页可能显示针对该用户的个性化内容,用户将不能通过原先的路径返回至通用页面或是登录页面。

2.5 条件
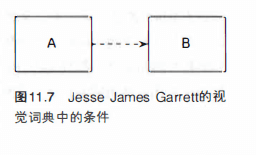
虚线是表示“条件(condition)”的一种常见方法。在站点地图、任务流和其他设计产物里,都可能用到虚线。可以使用虚线表示连接器(见图11.7)或框定一个区域,以标示到页面的连接或一组页面是基于一些活动或事件而存在的。

3. 常见错误
当下巴上带着一块花生酱或是衬衣上沾着咖啡渍时,你一定不想去演讲。类似这样的错误不仅会浪费你的辛苦付出,而且阻碍你开展一个优秀项目。 看起来不专业的草率的站点地图或任务流会带来这样的损害。 为了帮助你识别那些会产生重大影响的小失误,下一节将会带你查看一些糟糕的设计。 学习识别这些常见错误,避免自己再犯。
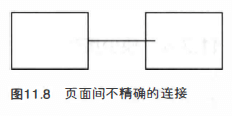
3.1 草率的连接
正如图所示那样:草率。马虎地绘制而成,看起来非常不专业,至少让人觉得你没有用心注意工作中的细节。大多数工具都提供了-些辅助绘制矩形框间连线的方法。即使时间有限、压力很大,也别偷懒,充分利用这些工具。在大多数应用工具中,结合Shift和其他按键,可以从起始点以45度角绘制连线。利用内置的功能保证连接是精确绘制而成。 如果用铅笔绘制草图的话,为防万一,手头应有橡皮。
规则: 总是确保任何对象之间连线的精确性。

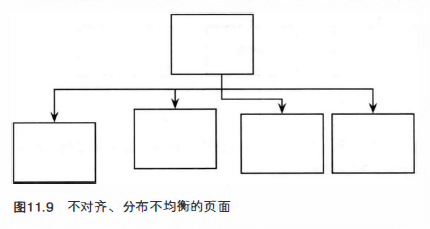
3.2 排列不整齐的对象
取决于你使用的工具,绘制站点地图或是任务流时,会难以精确地对齐或是均匀分布对象(见图11.9)。 使用一些比较简单的方法,就可以满足此规则。

对初学者而言,无论你使用什么应用程序,都可以打开该应用程序的网格功能。无论该工具是否提供了均匀分布对象的选项,你都可以通过数出对象之间的网格数,从而对齐对象。幸运的是,如果你使用铅笔和纸绘画的话,你可以使用方格纸,并运用相同的基本原理。如此看来,让你的文档看起来专业并不难,但,让人觉得你并不关心工作质量也轻而易举。
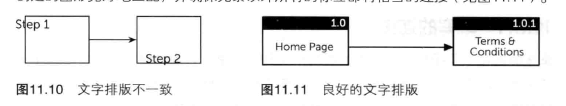
3.3 文本放置不当
冒失地放置文本看似容易避免,但其实这也是常见的错误。寻找一种方法,将文字与创建的图形完好地匹配, 并确保元素以外所有的标签都有恰当的连接(见图11.11 )。

这可能看起来比较基础,但,文本位置恰当地摆放,恰当的字体大小和使用,将会令你的文档易于阅读和使用。
3.4 缺少页码
是时候建立另一个规则:为你创建的站点地图上的每一页标上页码。千万不要创一建一个模棱两可、无页码的站点地图。
需要为站点地图内的所有页面标上页码。而且,由于项目会不断更新迭代,产生新版本,编号系统必须考虑到这样的变更。
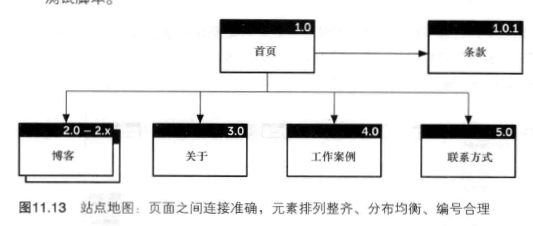
你可以使用各种编号方法,最常见的一个方法是将首页编号为1.0或是0.0.0.0 (见图11.13)。
熟能生巧,练习一段时间后,你将会找到最适合你的编号方法。但在你还没有熟悉和了解所有方法的优缺点之前,可以从将首页标注为1.0开始。

此方法允许你考虑那些可能先于首页显示的选择和页面,如flash的预加载页面、登录或注册页面或一些其他类型的页面。可将这些页面编号为0.X。
使用编号系统,可以让站点地图与其他文档保持同步。该编号系统也能应用到其他文档中,如下所示。
- 内容矩阵(content matrix)。内容创作者可以将自己的版本和其他内容映射到特定的页面(也可映射到线框图内的特定元素,后面将会有更多介绍)。
- 任务流。任务流若使用相同的编号系统, 可以显示用户操作某一特定任务时,将会如何浏览页面。
- 线框图。为了使线框图和站点地图之间的联系清晰明了,线框图内的页面和站点地图内的页面必须使用同一编号系统。
- 视觉设计。视觉设计师可以为站点地图内的特定页面同步设计页面和元素。当需要提交设计产品给开发者时, 视觉设计师们可以分割模块。
- 质量保证文件。质量保证团队可能会为站点地图的某一页面或某些页面编写测试脚本。
注意页面编号的细节和组织结构,这将会帮助接触项目的其他人随时了解项目情况, 并为他们的工作提供结构化指导。简而言之,站点地图的页面编号将会简化其他人的工作,同时也会简化你的工作。
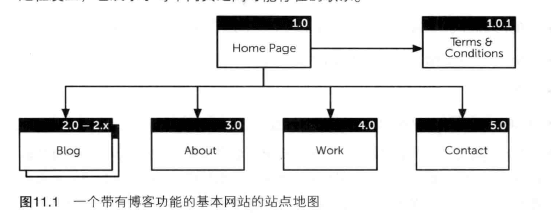
3.5 简单站点地图
图11.13是一个基本网站的站点地图,其中大多数是静态页面,包含有限的动态功能。该网站包含的页面如下。
- 首页
- 博客
- 关于
- 工作案例
- 联系方式
正如你看到的一样,简单的站点地图采用了视觉词汇的核心元素,体现了专业的风格和样式。最重要的是,它清晰地描绘出了可提供给用户的导航、网页和选择。
4. 高级站点地图
简单站点地图像一张雇员的组织结构图,可放到一张纸中。而更高级的站点地图则可能会扩展到多页。
当创建更高级的站点地图,或是为规模更大的网站和应用程序创建站点地图时,一种方法是在第一页标出到达网站首页的必要步骤(的确,我们建议你将任务流作为高级网站地图的一部分)。另外,你必须标出所有的顶级页面、全局导航元素和页脚元素。这样,你可以展示网站的高层次概况,向你的团队和客户提供项目的清晰图景。
第一页也可以包含有助于阅读网站的一些说明或是要点。你的团队和客户将会需要这样的第一页。

本质上在第一页之后创建的页面应该都可以返回至第一页。对于每一个顶级页面,你都应当有一个页面用来标识其对应的所有网页、页面栈和外部内容。如果有需要,不要害怕将子页面连接在一起。站点地图可能增长到超过任何标准尺寸的单个页面。如果你的站点地图结构合理并为你的受众清晰地标识出了其间的关系,就不用为此担心。
这些例子足够教会你开始创建站点地图。在你做过几个项目以后,你会发现你的专业技能在增长,而这些通常正是你的团队或客户需要的。同时,你也会发现,存在着截然不同的创作站点地图的方式方法。

5. 突破站点地图的模式
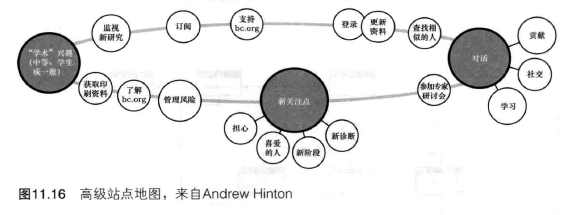
你已经看到站点地图实实在在的例子了,站点地图应该可以满足你的大部分需求,完成主要任务。但不要让这些模型限制你对更好方法的探索,如果找到了更好的方法,请和大家分享。其实有不同的方式可以突出基本网站架构之外的信息。例如,图11.16所示的站点地图,由Macquarium的高级信息架构师提供。

此站点地图不仅显示了网站的页面,并且还提供了用户的操作路径和优先顺序。Andrew 说,他在看过Wolf Noeding的一个案例后,激发了创作灵感,然后创建了这个站点地图。Andrew用这个站点地图来展示与网站相关的各种用户情境和心智模型。站点地图上较大的圆圈还有另外一个功能:对接受大多数流量的高层次区域进行了突出显示。
和所有优秀的用户体验从业者一样,Andrew借鉴的同时也进行了回馈。当你使用工具越来越熟练,确认产品和客户需求越来越得心应手时,你会发现其实很多种方式可用于扩展站点地图。当灵感悄然降临时,抓住它!请毫不犹豫地去尝试新事物,前提是花点时间确保你的付出有效、有价值。
6. 任务流
任务流使用与站点地图一样的基本元素。任务流标识用户(有时是系统)浏览网站或应用程序时的操作路径或流程。
你可以以不同的方式创建任务流。当综合使用任务流和站点地图时,任务流可以说明用户如何到达一个显示特定信息的页面。有时,任务流可以用来说明基于某一特定类型的用户群(一个人物角色)的心智模型,该人物角色会希望如何浏览网站,希望看到什么。你也可以使用任务流来标识复杂流程,这些流程必须在项目提交给开发团队之前梳理方案。
或许,你并不会在每一个项目里使用任务流,你并不总是以任务流的形式给客户提交成果,但采用它是一个好主意,即使你因为自己的原因选择铅笔盒白纸时也是这样。
思路清晰才能走得更远。
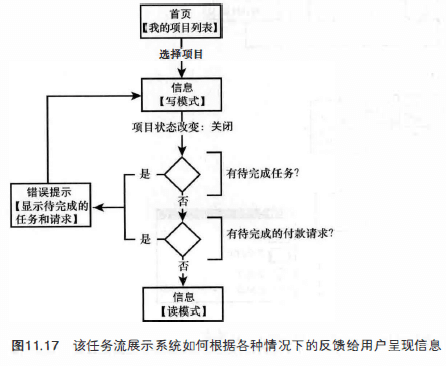
为了创建任务流,你必须理解用户的目标。在某些情况下,你将会收到一份需求文档。而在另外一些情况下,你可能会收到(或创建)一个用例。虽然一个用例只是一些描述任务和目标的语旬,你却可以通过这些用例,在体验中考虑用户的观点。
- 系统显示项目列表。
- 用户选择一个项目。
- 系统显示基本的项目信息,以“写模式”的方式。
- 用户切换项目状态到 “关闭 ” 。
- 系统检查是否有未完成任务。(如果有未完成任务, 系统显示错误提示;如果没有待定任务…)
- 系统检查是否存在未完成支付。(如果有未完成支付, 系统显示错误提示;如果没有未完成支付…)
- 系统显示总结页面。


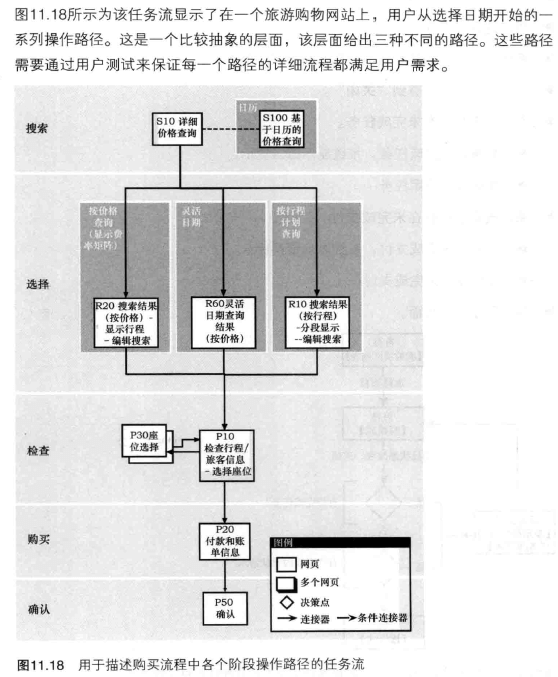
该应用的使用者可以输入一组旅行日期,考虑自己的实际情况,然后购买。用户设定日期进行搜索后,根据他们最看重的因素来筛选结果。考虑的因素包括价格、旅行日期的灵活性或旅游时间(行程安排)。
为了指导人们实施测试,促进测试的顺利进行,任务流需要识别出用户可能需要的高层次路径。每个路径的详细任务流可通过小组进行创建,然后提交给开发团队,由开发团队创建测试需要的页面。
7. 下一层级的任务流
随着你创建任务流技能的不断增长,你会发现自己创建的产品丰富多彩,有着很多的选项,包含修改或是改进过的语言规则等。
7.1 泳道图
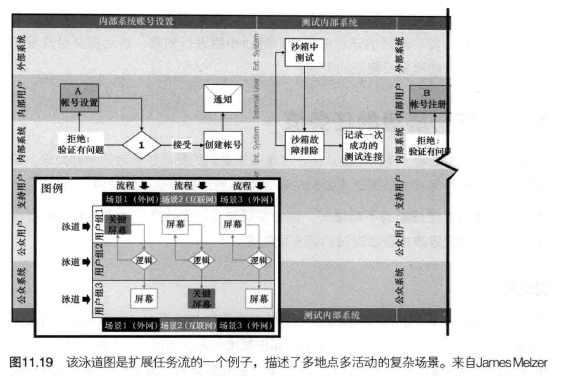
James Melzer已经创建了许多远远超出基本任务流的图表。如图11.19所示的任务流,它以泳道的形式显示流程中的活动、通知等信息,而流程中有许多事件同时发生。该项目中,如果使用传统方法来创建任务流将会是一场噩梦。
而James探索如何扩展基本的任务流,使用了一种更容易理解的形式,描述发生的各种步骤和活动。
该系统让用户管理与自己有关的信息。此扩展将允许创建代表客户的服务合作伙伴,并根据系统来提供数据,减少拥有者需要输入的数据。该项目包含三部分:合作伙伴配置数据服务的显示和操作,客户注册和使用合作伙伴的数据服务,持续的伙伴数据管理和后台故障排除。我们正在规划扩建一个现有系统。我们很早就知道,几乎所有的服务场景都涉及多个用户和多个系统。里面有若干通知和许多非同步流程,此泳道图帮助我们确认设计和解释该项目所需要的服务场景。在该设计产品的完整版中,我们实际已经在任务流程图的下面绘制了详细线框图。这些内容覆盖了整整一面墙。一旦我们对设计理念信心十足,就会运用传统的方式,将其制作成一个多页规格书。
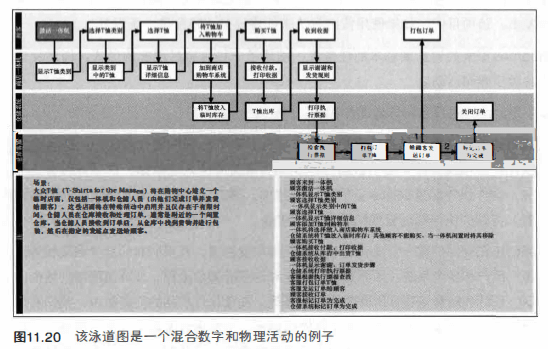
当你进入流程中跨越数字世界、进入物理世界的部分时,泳道图也很有用(见图11.20)。此时,你可以定义角色和任务,来帮助你确定流程中的步骤和它们参与的活动。


需要记住的重要一点是,不要将自己局限在任务流或站点地图中。 在本章所展示的基础知识上进行扩展。 如果你需要估算自己的实力,尝试花时间为系鞋带的过程创建个任务流吧。
温习:
- 绘制站点地图和任务流常用工具
- 网页、页面栈、决策点、连接器和箭头、条件
- 避免常见错误
- 高级站点地图和任务流
(完)
Author
My name is Micheal Wayne and this is my blog.
I am a front-end software engineer.
Contact: michealwayne@163.com