【笔记】for、forEach、map数组遍历性能比较
Jul 20, 2018笔记前端jses
for、forEach、map数组遍历性能比较
常用的数组遍历方式有很多,
如最经典的for循环1
for (var i = 0; i < arr.length; i++) {}
再者有了for…in1
for (var i in arr) {}
forEach1
arr.forEach(function (i) {});
map1
arr.map(function (i) {});
然后ES6有了更为方便的for…of1
for (let i of arr) {}
此篇不考虑作用差异,仅对这些方式的性能做一次比较。
注:filter、every、some跟forEach/map相近,不常用所以本次不加入比较。
1.对比方案
本次采用最直观的方式进行对比:通过对高数量级数组的遍历时间进行比较。
1.1 数组arr:
1 | let arr = []; |
1.2 对比函数:
1 | function getAverageTime (cb) { |
- 其中cb为遍历函数。
我们通过20次求平均值的方式来推算遍历的时间,以此作为比较依据。
2.比较
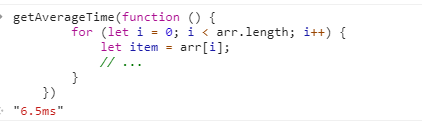
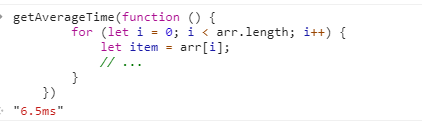
1.1 经典的for循环遍历
1 | getAverageTime(function () { |
结果:
6.3ms

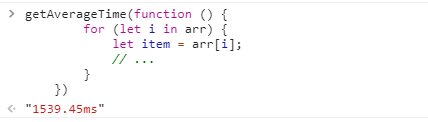
1.2 for…in遍历
1 | getAverageTime(function () { |
结果:
1539.45ms

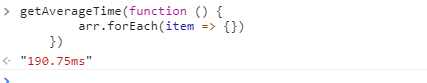
1.3 forEach遍历
1 | getAverageTime(function () { |
结果:
190.75ms

1.4 map遍历
1 | getAverageTime(function () { |
结果:
2014.65ms

1.5 for…of遍历
1 | getAverageTime(function () { |
结果:
129.5ms

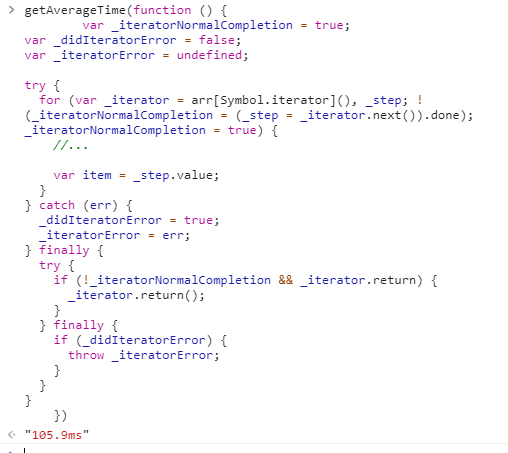
*babel转ES5后遍历
for…of是ES6语法,所以日常页面中基本会babel转换,所以需要测试一下转换后的遍历1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26getAverageTime(function () {
var _iteratorNormalCompletion = true;
var _didIteratorError = false;
var _iteratorError = undefined;
try {
for (var _iterator = arr[Symbol.iterator](), _step; !(_iteratorNormalCompletion = (_step = _iterator.next()).done); _iteratorNormalCompletion = true) {
//...
var item = _step.value;
}
} catch (err) {
_didIteratorError = true;
_iteratorError = err;
} finally {
try {
if (!_iteratorNormalCompletion && _iterator.return) {
_iterator.return();
}
} finally {
if (_didIteratorError) {
throw _iteratorError;
}
}
}
});
结果:
105.9ms

(是不是感觉for…of经过Babel转换后的代码很诡异,有兴趣可以去了解下Symbol对象,其实Symbol对象也是ES6所新加的,只是兼容比for…of好些,要兼容低版本手机的话了解一下es-symbol)
3 结果分析
通过对比可知,遍历时间1
for循环遍历 < for...of遍历 < forEach遍历 < for...in遍历 < map遍历
3.1 *为何for… in会慢?
因为for … in语法是第一个能够迭代对象键的JavaScript语句,循环对象键({})与在数组([])上进行循环不同,引擎会执行一些额外的工作来跟踪已经迭代的属性。
因此可以大致可以得出以下几点:
- 数据量大时,遍历性能的差距尤为明显;
- for系遍历总体性能好于forEach、map等数组方法
- 你大爷毕竟是你大爷,性能最佳的还是经典的for循环遍历
- forEach性能优于map
- for…of要兼容低版本设备的话还是算了
遍历的性能可以作为以后开发的参考,毕竟数据量不大的时候差异可忽略不计,更多的可以根据实际作用来考虑遍历方式,比方说for系遍历可以break中途退出而forEach/map不行,for…in和forEach不能遍历Set/Map等。
Author
My name is Micheal Wayne and this is my blog.
I am a front-end software engineer.
Contact: michealwayne@163.com