【笔记】storage的监听事件
Jul 20, 2018笔记前端jswebApistorage的监听事件
“当同源页面的某个页面修改了localStorage,其余的同源页面只要注册了storage事件,就会触发”
满足条件:
- 同源。
- 同浏览器。
1.调用
1 | // 方式1 |
2.测试
页面1:
设置storage监听事件并打印部分字段。1
2
3
4
5
6
7
8
9
10
11
12
13<body>
<h1>storage-页面1</h1>
<p id="ctn"></p>
<script type="text/javascript">
window.addEventListener('storage', function (e) {
console.log(e);
document.querySelector('#ctn').innerHTML =
'<p>key: ' + e.key + '</p>' +
'<p>oldValue: ' + e.oldValue + '</p>' +
'<p>newValue: ' + e.newValue + '</p>';
}, false);
</script>
</body>
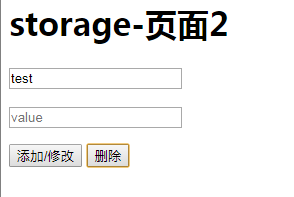
页面2
操作localStorage1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35<body>
<h1>storage-页面2</h1>
<div>
<p><input id="key" type="text" name="key" placeholder="key"></p>
<p><input id="value" type="text" name="value" placeholder="value"></p>
<p>
<button id="add">添加/修改</button>
<button id="delete">删除</button>
</p>
</div>
<script type="text/javascript">
var $key = document.getElementById('key');
var $value = document.getElementById('value');
var $add = document.getElementById('add');
var $delete = document.getElementById('delete');
// add
$add.addEventListener('click', function () {
var _key = $key.value,
_value = $value.value;
localStorage.setItem(_key, _value);
alert('添加/修改 成功!');
}, false);
// delete
$delete.addEventListener('click', function () {
var _key = $key.value;
localStorage.removeItem(_key);
alert('删除成功!');
}, false);
</script>
</body>
其中
- key:代表属性名发生变化.当被clear()方法清除之后所有属性名变为null. Read only(只读).
- oldValue:新添加进的值.当被clear()方法执行过或者键名已被删除时值为null Read only(只读).
- newValue:原始值.而被clear()方法执行过,或在设置新值之前并没有设置初始值时则返回null。 Read only(只读).
2.1 添加
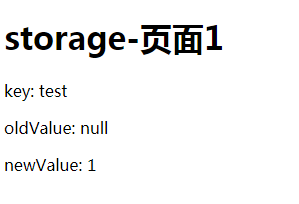
如图,先在页面2添加名为”test”的缓存,设置值为1

页面1中我们可见结果

2.2 修改
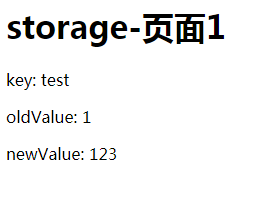
如图,在页面2中修改”test”的缓存,设置值为123

页面1中我们可见结果

2.3 修改
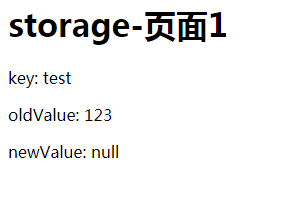
如图,在页面2中删除”test”的缓存

页面1中我们可见结果

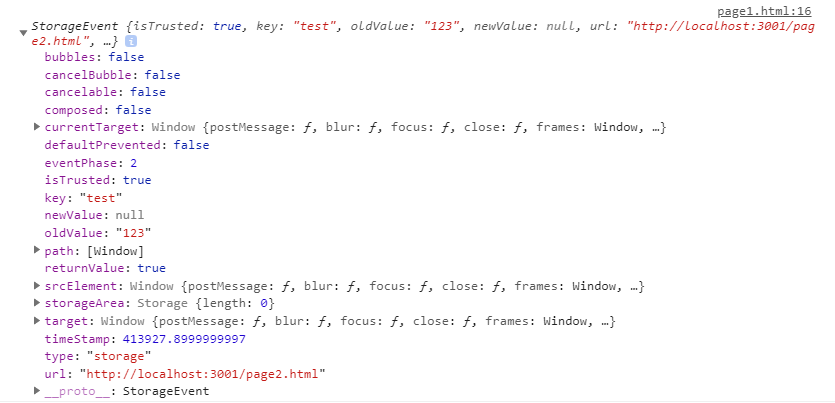
3 storage event对象
监听函数所获取到的参数e为StorageEvent对象(mdn-StorageEvent)

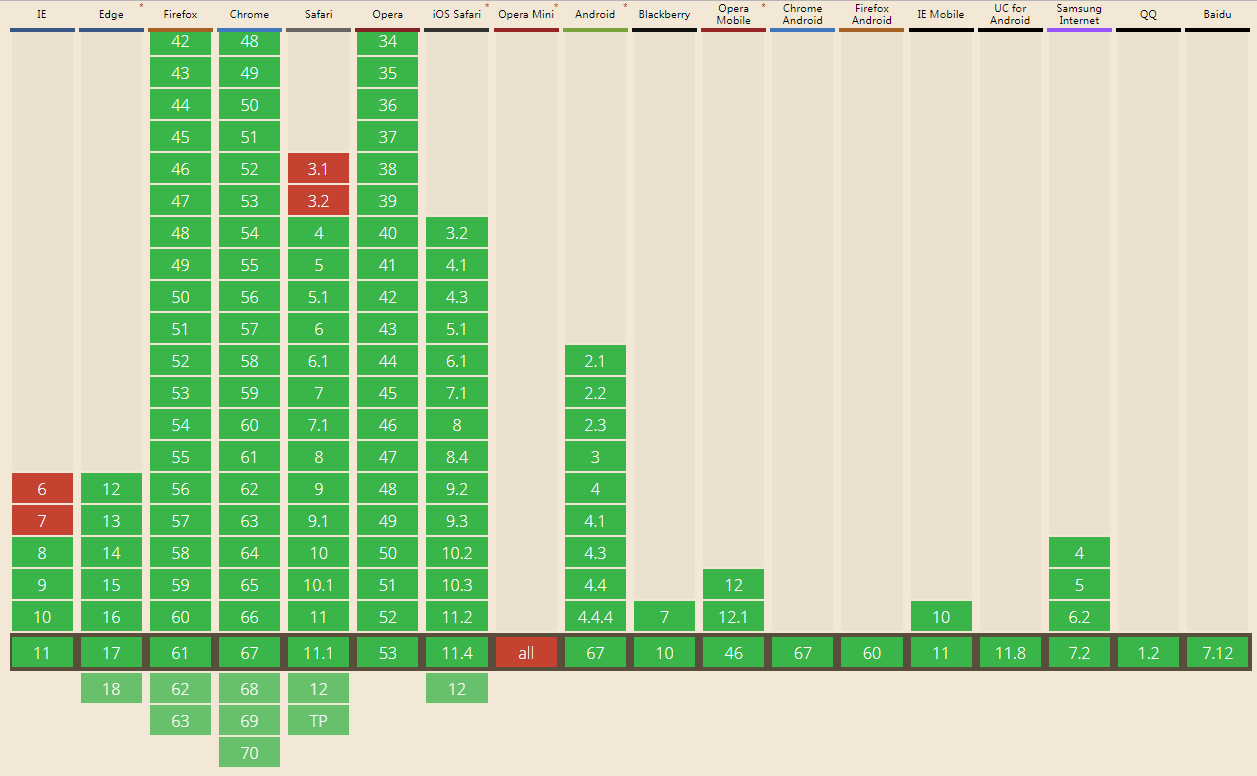
4 storage 兼容

兼容就是三个字:放心用。
参考资料
Author
My name is Micheal Wayne and this is my blog.
I am a front-end software engineer.
Contact: michealwayne@163.com