【笔记】小程序(包括taro、uni-app等预处理工具)随手记(持续)
Jan 28, 2019笔记小程序taro小程序(包括taro、uni-app等预处理工具)随手记(持续)
日志
- 2020.07.15:小程序运行机制
- 2019.01.28:滴滴跨平台统一开发的框架Chameleon于今天开源。相信多端统一的开发形式将日益壮大。
小程序运行机制
背景
最初微信WebView逐渐成为移动web重要入口,微信发布了一整套网页开发工具包,称之为 JS-SDK,给所有的 Web 开发者打开了一扇全新的窗户,让所有开发者都可以使用到微信的原生能力,去完成一些之前做不到或者难以做到的事情。
但JS-SDK 的模式并没有解决使用移动网页遇到的体验不良的问题,比如受限于设备性能和网络速度,会出现白屏的可能。因此又设计了一个增强版JS-SDK,也就是“微信 Web 资源离线存储”,但在复杂的页面上依然会出现白屏的问题,原因表现在页面切换的生硬和点击的迟滞感。这个时候需要一个用户体验更好的一个系统,小程序应运而生。小程序主要具有以下的特点:
- 快速的加载
- 更强大的能力
- 原生的体验
- 易用且安全的微信数据开放
- 高效和简单的开发
小程序与普通网页开发的区别
小程序的开发同普通的网页开发相比有很大的相似性,小程序的主要开发语言也是 JavaScript,但是二者还是有些差别的。
- 普通网页开发可以使用各种浏览器提供的 DOM API,进行 DOM 操作,小程序的逻辑层和渲染层是分开的,逻辑层运行在 JSCore
中,并没有一个完整浏览器对象,因而缺少相关的DOM API和BOM
API。 - 普通网页开发渲染线程和脚本线程是互斥的,这也是为什么长时间的脚本运行可能会导致页面失去响应,而在小程序中,二者是分开的,分别运行在不同的线程中。
- 网页开发者在开发网页的时候,只需要使用到浏览器,并且搭配上一些辅助工具或者编辑器即可。小程序的开发则有所不同,需要经过申请小程序帐号、安装小程序开发者工具、配置项目等等过程方可完成。
- 小程序的执行环境,如下
| 运行环境 | 逻辑层 | 渲染层 |
|---|---|---|
| ios | javascriptCore | WKWebView |
| 安卓 | V8 | chromium定制内核 |
| 小程序开发者工具 | NWJS | chromiumWebView |
小程序架构
一、技术选型
一般来说,渲染界面的技术有三种:
- 用纯客户端原生技术来渲染
- 用纯 Web 技术来渲染
- 用客户端原生技术与 Web 技术结合的混合技术(简称 Hybrid 技术)来渲染
通过以下几个方面分析,小程序采用哪种技术方案
- 开发门槛:Web 门槛低,Native 也有像 RN 这样的框架支持
- 体验:Native 体验比 Web 要好太多,Hybrid 在一定程度上比 Web 接近原生体验
- 版本更新:Web 支持在线更新,Native 则需要打包到微信一起审核发布
- 管控和安全:Web 可跳转或是改变页面内容,存在一些不可控因素和安全风险
由于小程序的宿主环境是微信,如果用纯客户端原生技术来编写小程序,那么小程序代码每次都需要与微信代码一起发版,这种方式肯定是不行的。
所以需要像web技术那样,有一份随时可更新的资源包放在云端,通过下载到本地,动态执行后即可渲染出界面。如果用纯web技术来渲染小程序,在一些复杂的交互上可能会面临一些性能问题,这是因为在web技术中,UI渲染跟JavaScript的脚本执行都在一个单线程中执行,这就容易导致一些逻辑任务抢占UI渲染的资源。
所以最终采用了两者结合起来的Hybrid 技术来渲染小程序,可以用一种近似web的方式来开发,并且可以实现在线更新代码,同时引入组件也有以下好处:
- 扩展 Web 的能力。比如像输入框组件(input, textarea)有更好地控制键盘的能力
- 体验更好,同时也减轻 WebView 的渲染工作
- 绕过 setData、数据通信和重渲染流程,使渲染性能更好
- 用客户端原生渲染内置一些复杂组件,可以提供更好的性能
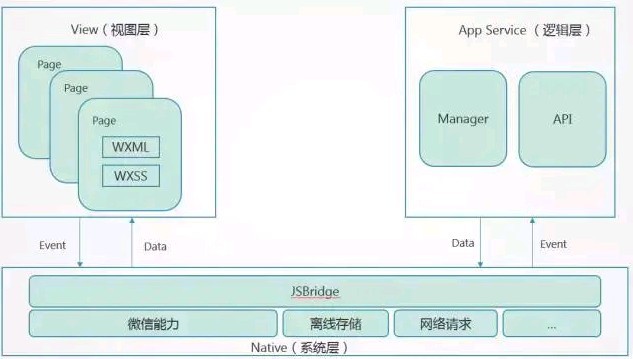
二、双线程模型
小程序的渲染层和逻辑层分别由 2 个线程管理:视图层的界面使用了 WebView 进行渲染,逻辑层采用 JsCore 线程运行 JS脚本。

那么为什么要这样设计呢,前面也提到了管控和安全,为了解决这些问题,我们需要阻止开发者使用一些,例如浏览器的window对象,跳转页面、操作DOM、动态执行脚本的开放性接口。我们可以使用客户端系统的 JavaScript 引擎,iOS 下的 JavaScriptCore 框架,安卓下腾讯 x5 内核提供的 JsCore 环境。
这个沙箱环境只提供纯 JavaScript 的解释执行环境,没有任何浏览器相关接口。
这就是小程序双线程模型的由来:
- 逻辑层:创建一个单独的线程去执行 JavaScript,在这里执行的都是有关小程序业务逻辑的代码,负责逻辑处理、数据请求、接口调用等
- 视图层:界面渲染相关的任务全都在 WebView 线程里执行,通过逻辑层代码去控制渲染哪些界面。一个小程序存在多个界面,所以视图层存在多个 WebView 线程
- JSBridge 起到架起上层开发与Native(系统层)的桥梁,使得小程序可通过API使用原生的功能,且部分组件为原生组件实现,从而有良好体验
三、双线程通信
把开发者的 JS 逻辑代码放到单独的线程去运行,但在 Webview 线程里,开发者就没法直接操作 DOM。
那要怎么去实现动态更改界面呢?
如上图所示,逻辑层和视图层的通信会由 Native (微信客户端)做中转,逻辑层发送网络请求也经由 Native 转发。
这也就是说,我们可以把 DOM 的更新通过简单的数据通信来实现。
Virtual DOM 相信大家都已有了解,大概是这么个过程:用 JS 对象模拟 DOM 树 -> 比较两棵虚拟 DOM 树的差异 -> 把差异应用到真正的 DOM 树上。
如图所示:
![]()
- 在渲染层把 WXML 转化成对应的 JS 对象。
- 在逻辑层发生数据变更的时候,通过宿主环境提供的 setData 方法把数据从逻辑层传递到 Native,再转发到渲染层。
- 经过对比前后差异,把差异应用在原来的 DOM 树上,更新界面。
我们通过把 WXML 转化为数据,通过 Native 进行转发,来实现逻辑层和渲染层的交互和通信。
而这样一个完整的框架,离不开小程序的基础库。
四、小程序的基础库
小程序的基础库可以被注入到视图层和逻辑层运行,主要用于以下几个方面:
- 在视图层,提供各类组件来组建界面的元素
- 在逻辑层,提供各类 API 来处理各种逻辑
- 处理数据绑定、组件系统、事件系统、通信系统等一系列框架逻辑
由于小程序的渲染层和逻辑层是两个线程管理,两个线程各自注入了基础库。
小程序的基础库不会被打包在某个小程序的代码包里边,它会被提前内置在微信客户端。
这样可以:
- 降低业务小程序的代码包大小
- 可以单独修复基础库中的 Bug,无需修改到业务小程序的代码包
五、Exparser 框架
Exparser是微信小程序的组件组织框架,内置在小程序基础库中,为小程序的各种组件提供基础的支持。小程序内的所有组件,包括内置组件和自定义组件,都由Exparser组织管理。
Exparser的主要特点包括以下几点:
- 基于Shadow
- DOM模型:模型上与WebComponents的ShadowDOM高度相似,但不依赖浏览器的原生支持,也没有其他依赖库;实现时,还针对性地增加了其他API以支持小程序组件编程。
- 可在纯JS环境中运行:这意味着逻辑层也具有一定的组件树组织能力。
- 高效轻量:性能表现好,在组件实例极多的环境下表现尤其优异,同时代码尺寸也较小。
小程序中,所有节点树相关的操作都依赖于Exparser,包括WXML到页面最终节点树的构建、createSelectorQuery调用和自定义组件特性等。
内置组件
基于Exparser框架,小程序内置了一套组件,提供了视图容器类、表单类、导航类、媒体类、开放类等几十种组件。有了这么丰富的组件,再配合WXSS,可以搭建出任何效果的界面。在功能层面上,也满足绝大部分需求。
六、运行机制
小程序启动会有两种情况,一种是“冷启动”,一种是“热启动”。假如用户已经打开过某小程序,然后在一定时间内再次打开该小程序,此时无需重新启动,只需将后台状态的小程序切换到前台,这个过程就是热启动;冷启动指的是用户首次打开或小程序被微信主动销毁后再次打开的情况,此时小程序需要重新加载启动。
小程序没有重启的概念
当小程序进入后台,客户端会维持一段时间的运行状态,超过一定时间后(目前是5分钟)会被微信主动销毁
当短时间内(5s)连续收到两次以上收到系统内存告警,会进行小程序的销毁
![]()
七、更新机制
小程序冷启动时如果发现有新版本,将会异步下载新版本的代码包,并同时用客户端本地的包进行启动,即新版本的小程序需要等下一次冷启动才会应用上。 如果需要马上应用最新版本,可以使用 wx.getUpdateManager API 进行处理。
八、性能优化
主要的优化策略可以归纳为三点:
- 精简代码,降低WXML结构和JS代码的复杂性;
- 合理使用setData调用,减少setData次数和数据量;
- 必要时使用分包优化。
1、setData 工作原理
小程序的视图层目前使用 WebView 作为渲染载体,而逻辑层是由独立的 JavascriptCore 作为运行环境。在架构上,WebView 和 JavascriptCore 都是独立的模块,并不具备数据直接共享的通道。当前,视图层和逻辑层的数据传输,实际上通过两边提供的 evaluateJavascript 所实现。即用户传输的数据,需要将其转换为字符串形式传递,同时把转换后的数据内容拼接成一份 JS 脚本,再通过执行 JS 脚本的形式传递到两边独立环境。
而 evaluateJavascript 的执行会受很多方面的影响,数据到达视图层并不是实时的。
2、常见的 setData 操作错误
频繁的去 setData在我们分析过的一些案例里,部分小程序会非常频繁(毫秒级)的去setData,其导致了两个后果:Android下用户在滑动时会感觉到卡顿,操作反馈延迟严重,因为 JS 线程一直在编译执行渲染,未能及时将用户操作事件传递到逻辑层,逻辑层亦无法及时将操作处理结果及时传递到视图层;渲染有出现延时,由于 WebView 的 JS 线程一直处于忙碌状态,逻辑层到页面层的通信耗时上升,视图层收到的数据消息时距离发出时间已经过去了几百毫秒,渲染的结果并不实时;
每次 setData 都传递大量新数据由setData的底层实现可知,我们的数据传输实际是一次 evaluateJavascript
脚本过程,当数据量过大时会增加脚本的编译执行时间,占用 WebView JS 线程, 后台态页面进行
setData当页面进入后台态(用户不可见),不应该继续去进行setData,后台态页面的渲染用户是无法感受的,另外后台态页面去setData也会抢占前台页面的执行。
1 配置文件
1.1 backgroundColor
在app.json及各页面的json配置文件中,backgroundColor的配置并非如h5一样改变整体页面的背景色,而是窗体背景颜色(页面上下拉时可看出)。要设置页面背景色还得单独写css。
2 API
2.1 图片自适应
一直以来小程序的图片自适应都是坑,大部分需要通过找到对应的mode来进行调整。
| 模式 | 值 | 说明 |
|---|---|---|
| 缩放 | scaleToFill | 不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素 |
| 缩放 | aspectFit | 保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。 |
| 缩放 | aspectFill | 保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。 |
| 缩放 | widthFix | 宽度不变,高度自动变化,保持原图宽高比不变 |
| 裁剪 | top | 不缩放图片,只显示图片的顶部区域 |
| 裁剪 | bottom | 不缩放图片,只显示图片的底部区域 |
| 裁剪 | center | 不缩放图片,只显示图片的中间区域 |
| 裁剪 | left | 不缩放图片,只显示图片的左边区域 |
| 裁剪 | right | 不缩放图片,只显示图片的右边区域 |
| 裁剪 | top left | 不缩放图片,只显示图片的左上边区域 |
| 裁剪 | top right | 不缩放图片,只显示图片的右上边区域 |
| 裁剪 | bottom left | 不缩放图片,只显示图片的左下边区域 |
| 裁剪 | bottom right | 不缩放图片,只显示图片的右下边区域 |
如果要实现宽固定高度自适应,最好还是设置个高度比较稳妥
2.2 获取设备信息,如宽度
在某些特殊场合需要获取屏幕的宽度,如设置canvas的with/height等:wx.getSystemInfoSync/wx.getSystemInfo
如:1
2
3
4
5// 使用了taro,微信原生则为wx.getSystemInfoSync()
try {
const res = taro.getSystemInfoSync();
console.log(res.screenWidth); // 屏幕宽度
} catch (e) {}
2.3 iphone X系列适配
还是通过获取设备信息接口,如1
2
3
4
5
6const res = taro.getSystemInfoSync();
if (~res.model.toLowerCase().replace(/\s/g, '').indexOf('iphonex')) {
this.setData({
isIphoneX: true
})
}
根据isIphoneX字段来添加className并以此作为iphone X系列的hack
3 组件
3.1 覆盖原生组件的cover-view和cover-image
小程序中的map、video、canvas、camera、live-player、live-pusher组件为原生组件,原生组件在小程序中的层级最高,因此小程序页面中的其他组件无论设置z-index为多少,都无法盖在原生组件上。这也导致了项目中出现了如下的情况(其中按钮按预期固定在页面底部)。
解决方法:使用cover-view和cover-image组件,官方文档。cover-view只支持嵌套cover-view、cover-image,可在cover-view中使用button。
使用
这也导致了项目中出现了如下的情况,其中按钮按预期固定在页面底部。

其中wxml:1
2
3<canvas />
<button class="u-fixed m-home"><image src="1.png"/></button>
<button class="u-fixed m-share"><image src="2.png"/></button>
wxss:1
2
3
4
5
6
7
8
9
10
11.u-fixed {
position: fixed;
z-index: 99;
right: 4%;
}
.m-home {
bottom: 250px;
}
.m-share {
bottom: 100px;
}
解决后:
1 | <canvas /> |
wxss:1
2
3
4
5
6
7
8
9
10
11.u-fixed {
position: fixed;
z-index: 99;
right: 4%;
}
.m-home {
bottom: 250px;
}
.m-share {
bottom: 100px;
}
在外层添加了cover-view组件,并将image组件替换为cover-image组件后,页面显示便正常了。
- Taro中对于组件为:
cover-view->CoverView,cover-image->CoverImage。
不过貌似android还是有坑,得再看看。
4 预处理工具
4.1 taro写法的优势(React的优势)
微信小程序的wxml、wxss、js、json配置的分离写法不但造成了无法混合的不灵活,也造成了一定的学习成本。在小程序如日中天的当下,为了减小小程序开发的学习成本,越来越多的团队开始了多端统一开发这种形式的研究,当下最热门的便数taro、uni-app了。这些工具以对h5开发更加友好的方式提供了一种小程序的开发方案。
小程序与React相比,类似的点有很多:
- 生命周期相似
- 修改数据也是需要调方法,setState()
当然,其数据模板毋庸置疑更像Vue的语法,但模板终将转换为语法树,数据模板的差异可以得到解决。并且taro几乎完全保留了React的语法,这点是uni-app类Vue形式的工具难以做到的,虽然taro打出的h5包过大这个问题很难解决,但本人还是更喜欢taro+TypeScript这种形式来开发小程序。
4.2 taro/uni-app的原理
虽然taro和uni-app分别站了React和Vue两大不同的阵营,但其运作原理相同。1
源码 -> 词法分析 -> 语法分析 -> 语义分析 -> 转换操作 -> 终端代码
Author
My name is Micheal Wayne and this is my blog.
I am a front-end software engineer.
Contact: michealwayne@163.com