【笔记】CSS随手记(持续)
May 6, 2019笔记cssCSS 随手记(持续)
- start date: 2018-08-27 13:00:45
CSS: CSS (Cascading Style Sheets) is a declarative language that controls how webpages look in the browser.
*有几个不错的 CSS 模块网站
通用
1 尴尬的文字溢出显示”…”
单行:
1 | p { |
多行:
1 | p { |
white-space 属性
white-space CSS 属性是用来设置如何处理元素中的 空白。
- normal:连续的空白符会被合并,换行符会被当作空白符来处理。换行在填充「行框盒子(line boxes)」时是必要。
- nowrap:和 normal 一样,连续的空白符会被合并。但文本内的换行无效。
- pre:连续的空白符会被保留。在遇到换行符或者
元素时才会换行。 - pre-wrap:连续的空白符会被保留。在遇到换行符或者
元素,或者需要为了填充「行框盒子(line boxes)」时才会换行。 - pre-line:连续的空白符会被合并。在遇到换行符或者
元素,或者需要为了填充「行框盒子(line boxes)」时会换行。 - break-spaces:与 pre-wrap 的行为相同,除了:
- 任何保留的空白序列总是占用空间,包括在行尾。
- 每个保留的空格字符后都存在换行机会,包括空格字符之间。
- 这样保留的空间占用空间而不会挂起,从而影响盒子的固有尺寸(最小内容大小和最大内容大小)。
下面的表格总结了各种 white-space 值的行为:
| - | 换行符 | 空格和制表符 | 文字转行 |
|---|---|---|---|
| normal | 合并 | 合并 | 转行 |
| nowrap | 合并 | 合并 | 不转行 |
| pre | 保留 | 保留 | 不转行 |
| pre-wrap | 保留 | 保留 | 转行 |
| pre-line | 保留 | 合并 | 转行 |
| break-spaces | 保留 | 保留 | 转行 |
2 处理display: inline-block元素间隔的空隙
解决方案:将它父元素的 fotn-size 设置为 0。
原因:将两个或多个元素设置为 display: inline-block 或 display: inline 时,会在他们之间制造出一个小的空间,因为浏览器把这些元素解释成了单词,所以会在他们之间添加一个字符的间距。
如:
1 | <style> |
3 当字体颜色跟 border 颜色相同时可简化
定义了一个元素的文字颜色,意味着这个元素的边框颜色也被定义了。
如:
1 | .u-btn { |
4 伪元素:first-letter
“first-letter” 伪元素用于向文本的首字母设置特殊样式。
:first-letter 伪元素选择一个块的第一行(第一个格式化行块)的第一个字符,如果这一行中在它前面没有跟着任何其它内容(例如图片或者 inline table)的话。表格单元或者 inline-block 元素的首字母不能作为其祖先元素的首字母。
如:
1 | <style> |
5 font-size 能用偶数用偶数
奇数的 font-size 容易导致文字偏移,易发生在 pc 某些浏览器及安卓设备上。
*兼容:PC、移动基本都兼容。
box-flex 属性
CSS3 属性。box-flex 属性规定框的子元素是否可伸缩其尺寸。默认值为 0.0(不可伸缩)
可伸缩元素能够随着框的缩小或扩大而缩写或放大。只要框中有多余的空间,可伸缩元素就会扩展来填充这些空间。
语法:
1 | box-flex: value; |
其中:
- value:元素的可伸缩行。柔性是相对的,例如 box-flex 为 2 的子元素两倍于 box-flex 为 1 的子元素。
如:
定义两个可伸缩的 p 元素。如果父元素的总宽度是 300 像素,则 #p1 的宽度是 100 像素,而 #p2 的宽度是 200。
1 | <style> |
6 hsl()和 hsla()
主要用途在于预处理 less 在处理 fadein()等颜色函数时需要使用 hsl 颜色。
- H(Hue)是色度,取值在 0 度~360 度之间,0 度是红色,120 度是绿色,240 度是蓝色。360 度也是红色。
- S(Saturation)是饱和度,是色彩的纯度,是一个百分比的值,取值在 0%~100%,0%饱和度最低,100%饱和度最高
- L(Lightness)是亮度,也是一个百分比值,取值在 0%~100%,0%最暗,100%最亮。
- A(Alpha)是不透明度,取值在 0.0~1.0,0.0 完全透明,1.0 完全不透明。
如
1 | body { |
兼容:IE9 及以上,移动全兼容。
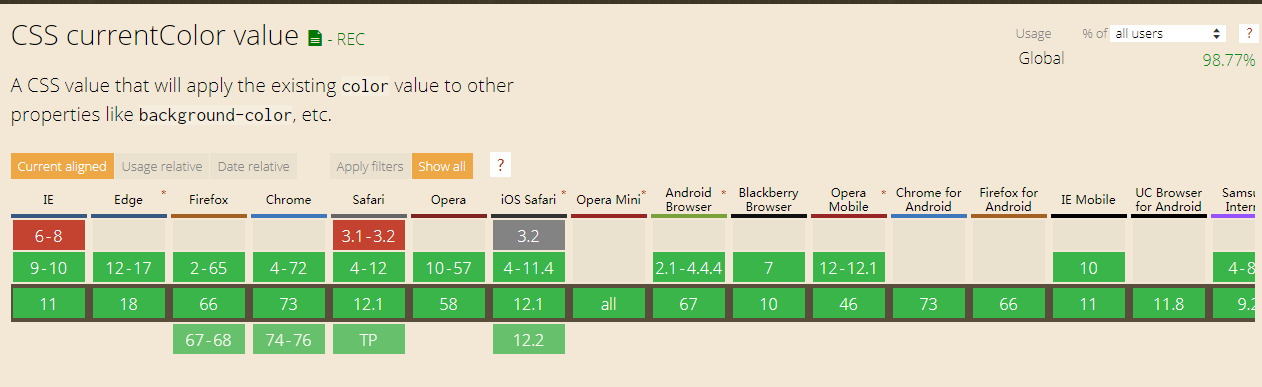
7 currentColor 当前的文字颜色
css3 标准中一个关键字,表示当前的标签所继承的文字颜色。
如
1 | .m-test { |
在此 border 的 border-color,背景色 background-color 也为#333;
特色,根据当前颜色确定 currentColor 的值
举个例子
1 | <p class="m-ctn"> |
1 | .m-ctn { |
则在此 m-test 的背景色 background-color 为 red;
兼容

兼容情况已经很好。
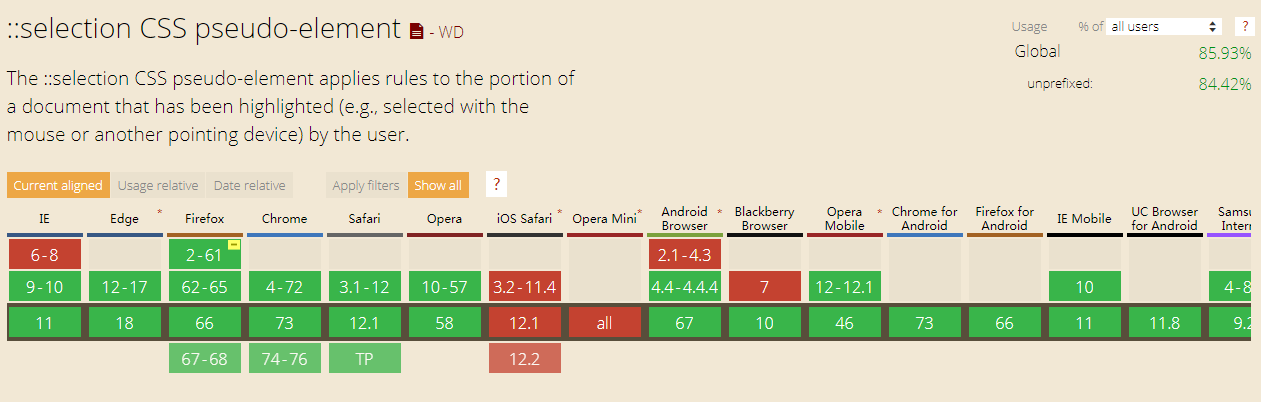
8 ::selection 选中文字的颜色
通过该选择器可设置文字被选择时的样式。
如
1 | p::selection { |
兼容

兼容情况已经很好。
9 BFC 和 IFC
Box
一个页面是由很多个 Box 组成的,元素的类型和 display 属性决定了这个 Box 的类型。不同类型的 Box,会参与不同的 Formatting Context。
- Block level 的 box 会参与形成 BFC,比如 display 值为 block,list-item,table 的元素。
- Inline level 的 box 会参与形成 IFC,比如 display 值为 inline,inline-table,inline-block 的元素。
IFC
在行内格式化上下文中,框(boxes)一个接一个地水平排列,起点是包含块的顶部。水平方向上的 margin,border 和 padding 在框之间得到保留。框在垂直方向上可以以不同的方式对齐:它们的顶部或底部对齐,或根据其中文字的基线对齐。包含那些框的长方形区域,会形成一行,叫做行框。
BFC
块格式化上下文(Block Formatting Context,BFC) 是 Web 页面的可视化 CSS 渲染的一部分,是块盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域。
下列方式会创建块格式化上下文:
- 根元素或包含根元素的元素
- 浮动元素(元素的 float 不是 none)
- 绝对定位元素(元素的 position 为 absolute 或 fixed)
- 行内块元素(元素的 display 为 inline-block)
- 表格单元格(元素的 display 为 table-cell,HTML 表格单元格默认为该值)
- 表格标题(元素的 display 为 table-caption,HTML 表格标题默认为该值)
- 匿名表格单元格元素(元素的 display 为 table、table-row、 table-row-group、table-header-group、table-footer-group(分别是 HTML table、row、tbody、thead、tfoot 的默认属性)或 inline-table)
- overflow 值不为 visible 的块元素
- display 值为 flow-root 的元素
- contain 值为 layout、content 或 strict 的元素
- 弹性元素(display 为 flex 或 inline-flex 元素的直接子元素)
- 网格元素(display 为 grid 或 inline-grid 元素的直接子元素)
- 多列容器(元素的 column-count 或 column-width 不为 auto,包括 column-count 为 1)
- column-span 为 all 的元素始终会创建一个新的 BFC,即使该元素没有包裹在一个多列容器中(标准变更,Chrome bug)。
块格式化上下文对浮动定位(参见 float)与清除浮动(参见 clear)都很重要。浮动定位和清除浮动时只会应用于同一个 BFC 内的元素。浮动不会影响其它 BFC 中元素的布局,而清除浮动只能清除同一 BFC 中在它前面的元素的浮动。外边距折叠(Margin collapsing)也只会发生在属于同一 BFC 的块级元素之间。
10.控制属性继承
CSS 为处理继承提供了四种特殊的通用属性值:
- inherit: 该值将应用到选定元素的属性值设置为与其父元素一样。
- initial: 该值将应用到选定元素的属性值设置为与浏览器默认样式表中该元素设置的值一样。如果浏览器默认样式表中没有设置值,并且该属性是自然继承的,那么该属性值就被设置为 inherit。
- unset :该值将属性重置为其自然值,即如果属性是自然继承的,那么它就表现得像 inherit,否则就是表现得像 initial。
- revert :如果当前的节点没有应用任何样式,则将该属性恢复到它所拥有的值。换句话说,属性值被设置成自定义样式所定义的属性(如果被设置), 否则属性值被设置成用户代理的默认样式。
11.overflow 的默认值不是 auto
overflow:
- auto: 当内容过多,溢流的内容被隐藏,然后出现滚动条来让我们滚动查看所有的内容。
- hidden: 当内容过多,溢流的内容被隐藏。
- visible: 当内容过多,溢流的内容被显示在盒子的外边(这个是默认的行为)
12.scroll-behavior 指定滚动行为。
值:
auto:滚动框立即滚动。smooth:滚动框通过一个用户代理预定义的时长、使用预定义的时间函数,来实现平稳的滚动,用户代理应遵循其平台的约定,如果有的话。
不过该属性兼容性不太好:
- PC chrome 63 起
- 移动仅安卓 5 起支持
13.两个特殊值:inherit 和 initial
- inherit:继承父元素的值。常用场景:a 标签的颜色继承,如:
1 | footer { |
- initial:使用初始默认值。
14.穿透属性 pointer-events
属性值
pointer-events 属性有很多值,但是对于浏览器来说,只有 auto 和 none 两个值可用,其它的几个是针对 SVG 的(本身这个属性就来自于 SVG 技术)。
1 | /* Keyword values */ |
其中:
auto——效果和没有定义 pointer-events 属性相同,鼠标不会穿透当前层。在 SVG 中,该值和 visiblePainted 的效果相同。none——元素永远不会成为鼠标事件的 target(目标)。但是,当其后代元素的 pointer-events 属性指定其他值时,鼠标事件可以指向后代元素,在这种情况下,鼠标事件将在捕获或冒泡阶段触发父元素的事件侦听器。实际上默认就可以穿透当前层,因为 pointer-events 默认为 auto。
兼容
IE11 及以上、Edge,Firefox、Safari 全兼容;移动端全兼容(iOS3+、Android2.1+)。
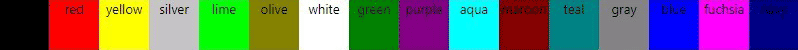
15.语义化颜色值
共 16 种:
- black:黑
- red:红
- yellow:黄
- silver:银
- lime:石灰
- olive:橄榄
- white:白
- green:绿
- purple:紫
- aqua:湖绿
- maroon:褐红
- teal:蓝绿
- gray:灰
- blue:蓝
- fuchsia:紫红
- navy:丈青
效果:
16.object-fit 指定显示适应
object-fit CSS 属性指定可替换元素(iframe、video、embed、img)的内容应该如何适应到其使用的高度和宽度确定的框。
取值:
contain:被替换的内容将被缩放,以在填充元素的内容框时保持其宽高比。 整个对象在填充盒子的同时保留其长宽比,因此如果宽高比与框的宽高比不匹配,该对象将被添加“黑边”。cover:被替换的内容在保持其宽高比的同时填充元素的整个内容框。如果对象的宽高比与内容框不相匹配,该对象将被剪裁以适应内容框。fill:被替换的内容正好填充元素的内容框。整个对象将完全填充此框。如果对象的宽高比与内容框不相匹配,那么该对象将被拉伸以适应内容框。none:被替换的内容将保持其原有的尺寸。scale-down:内容的尺寸与 none 或 contain 中的一个相同,取决于它们两个之间谁得到的对象尺寸会更小一些。
兼容情况:
兼容很好。移动安卓 4.4,iOS10 起;PC 除 IE 外。
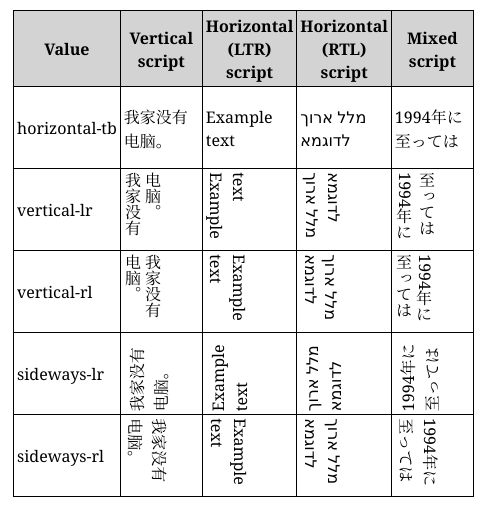
17.writing-mode定义文字排布方式
此属性指定块流动方向,即块级容器堆叠的方向,以及行内内容在块级容器中的流动方向。因此,它也确定块级内容的顺序。
主要取值:
horizontal-tb:对于左对齐(ltr)脚本,内容从左到右水平流动。对于右对齐(rtr)脚本,内容从右到左水平流动。下一水平行位于上一行下方。vertical-rl:对于左对齐(ltr)脚本,内容从上到下垂直流动,下一垂直行位于上一行左侧。对于右对齐(rtr)脚本,内容从下到上垂直流动,下一垂直行位于上一行右侧。vertical-lr:对于左对齐(ltr)脚本,内容从上到下垂直流动,下一垂直行位于上一行右侧。对于右对齐(rtr)脚本,内容从下到上垂直流动,下一垂直行位于上一行左侧。

兼容方面没问题。
移动端常用
1 取消页面 tap 交互蒙层或改变蒙层颜色
WebKit 私有属性-webkit-tap-highlight-color。
1 | body { |
2 input placeholder 样式修改
-webkit-input-placeholder 选择器
1 | input::-webkit-input-placeholder { |
3 禁止用户选中文字
属性 user-select。
1 | body { |
语法
user-select:none(文本不能被选择) | text(可以选择文本) | all(当所有内容作为一个整体时可以被选择。如果双击或者在 上下文上点击子元素,那么被选择的部分将是以该子元素 向上回溯的最高祖先元素。) | element(可以选择文本,但选择范围受元素边界的约束)
- 默认值:text
- 适用于:除替换元素外的所有元素
- 继承性:无
- 动画性:否
- 计算值:指定值
4 ios 弹性滚动控制
属性-webkit-overflow-scrolling。
值:
- auto:使用普通滚动, 当手指从触摸屏上移开,滚动会立即停止。
- touch:使用具有回弹效果的滚动,当手指从触摸屏上移开,内容会继续保持一段时间的滚动效果。继续滚动的速度和持续的时间和滚动手势的强烈程度成正比。同时也会创建一个新的堆栈上下文。
1 | -webkit-overflow-scrolling: touch; /* 当手指从触摸屏上移开,会保持一段时间的滚动 */ |
5 模糊
filter: blur
如
1 | -webkit-filter: blur(0.093rem); |
6 垂直居中
6.1 固定宽高+margin,适用于 pc
1 | .parent { |
6.2 未知宽高+transform
1 | .parent { |
6.3 flex
1 | .parent { |
6.4 table
1 | .parent { |
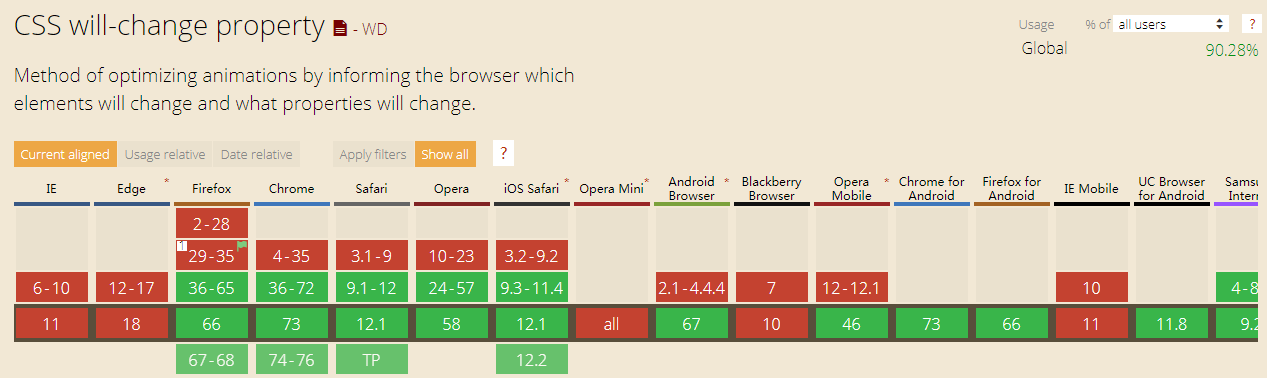
7 will-change 开启硬件加速
我们可能听听说过,3D transform 会启用 GPU 加速,例如 translate3D, scaleZ 之类,但是呢,这些属性业界往往称之为 hack 加速法。我们实际上不需要 z 轴的变化,但是还是假模假样地声明了。will-change 则天生为此设计,顾名思意“我要变形了”,从而通知 GPU 开启加速。
如
1 | .f-test { |
属性值
- auto:没什么卵用,估计就是用来重置其他比较屌的值。
- scroll-position:告诉浏览器,我要开始翻滚了。
- contents:告诉浏览器,内容要动画或变化了。
:顾名思意,自定义的识别。非规范称呼,应该是 MDN 自己的称呼,以后可能会明确写入规范。比方说 animation 的名称,计数器 counter-reset, counter-increment 定义的名称等等。 :
可动画的一些特征值。比方说 left, top, margin 之类。移动端,非 transform, opacity 属性的动画性能都是低下的,所以都是建议避免使用 left/top/margin 之流进行唯一等。
其他注意事项及文档见:MDN will-change
兼容

移动端兼容较好,android 需要 5 及以上
不适用的场景
- 1.如果将 will-change 和动画同时使用,它将不会给你带来优化。因此在父元素上使用 will-change,在子元素上使用动画。
- 在一个元素上使用 will-change 时,浏览器会尝试将转换工作交给 GPU 来优化它,如果没有任何要动画转换的内容会导致资源浪费。
- 在动画结束后可适当删除这个属性。
其他提升页面渲染速度的 CSS 技巧
1.content-visibility
如果页面中有大量离屏内容,使用content-visibility: auto将减少页面渲染时间。
移动端兼容情况:安卓 5 及以上,iOS 不支持
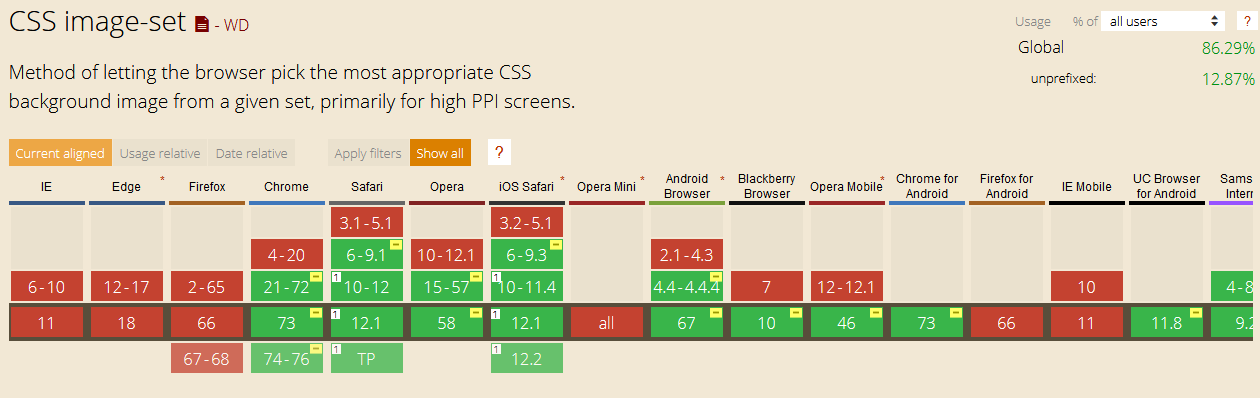
8 image-set() 根据用户设备加载不同图片
image-set() 可以根据用户设备的分辨率匹配合适的图像。
如
1 | div { |
兼容

移动端基本兼容。
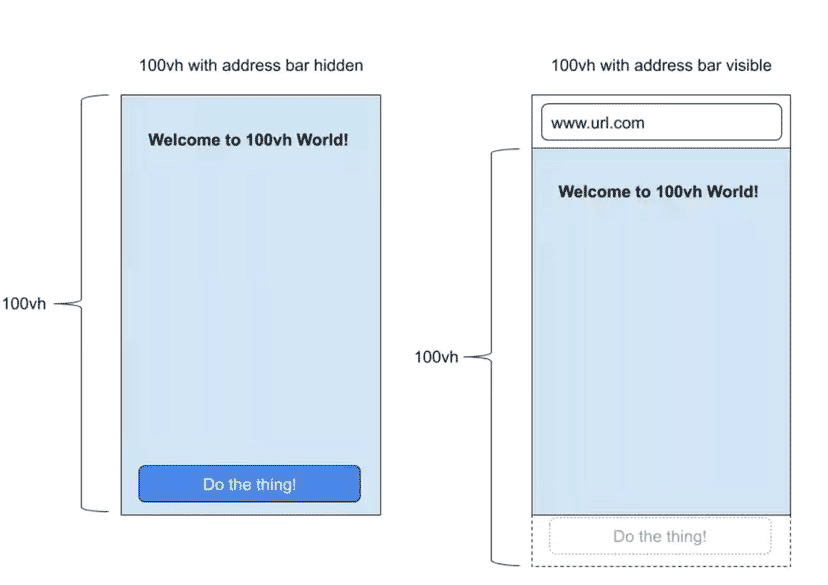
9 移动端需要尽量避免使用 100vh
问题原因
移动浏览器(Chrome 和 Safari)有一个“帮助”功能,地址栏可见可隐藏,从而改变视口的大小。
这些浏览器没有将 100vh 的高度调整为视口高度变化时屏幕的可见部分,而是将 100vh 设置为隐藏地址栏的浏览器高度。
从而导致当地址栏可见时屏幕底部高度被切断。如下图
解决方案
使用 window.innerHeight,innerHeight 是窗口的可见部分,如果地址栏是可见的那么 window.innerHeight 是全屏的高度;如果是隐藏的,则是屏幕可见部分。
*用 innerHeight 模拟 vh
1 | let vh = window.innerHeight * 0.01; |
1 | .test { |
使用vh-check
vh-check 这个库也是为了解决这个问题。
PC 端常用
1 IE7 的笑脸 hack
如:
1 | body { |
特效
1 渐变背景动画(特效)
1 | .f-gradient { |
2 诡异文字动画效果
1 | .f-glitch { |

Author
My name is Micheal Wayne and this is my blog.
I am a front-end software engineer.
Contact: michealwayne@163.com