【笔记】WebSocket随手记(持续)
Dec 1, 2020笔记WebSocketWebApi
WebSocket随手记(持续)
WebSocket是一种网络传输协议,可在单个TCP连接上进行全双工通信,位于OSI模型的应用层。WebSocket协议在2011年由IETF标准化为RFC 6455,后由RFC 7936补充规范。Web IDL中的WebSocket API由W3C标准化。WebSocket使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在WebSocket API中,浏览器和服务器只需要完成一次握手,两者之间就可以创建持久性的连接,并进行双向数据传输。 ——wiki
基本概念
背景
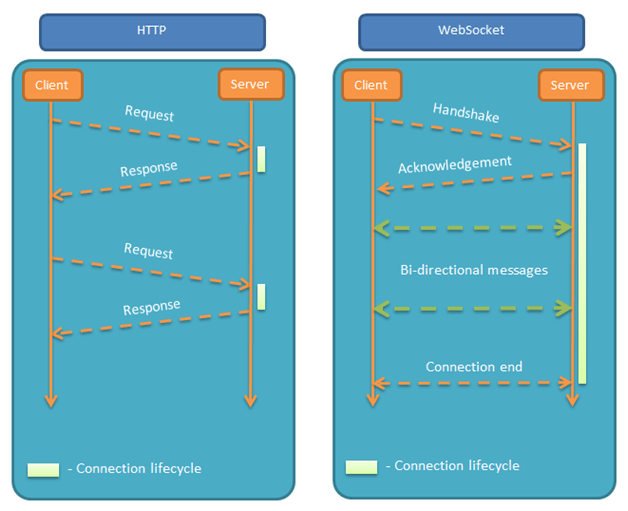
我们已经有了 HTTP 协议,为什么还需要另一个协议?简单来说因为 HTTP 协议有一个缺陷:通信只能由客户端发起。这种单向请求的特点,注定了如果服务器有连续的状态变化,客户端要获知就非常麻烦。我们只能使用”轮询”:每隔一段时候,就发出一个询问,了解服务器有没有新的信息。最典型的场景就是聊天室。轮询的效率低,非常浪费资源(因为必须不停连接,或者 HTTP 连接始终打开)。
历程
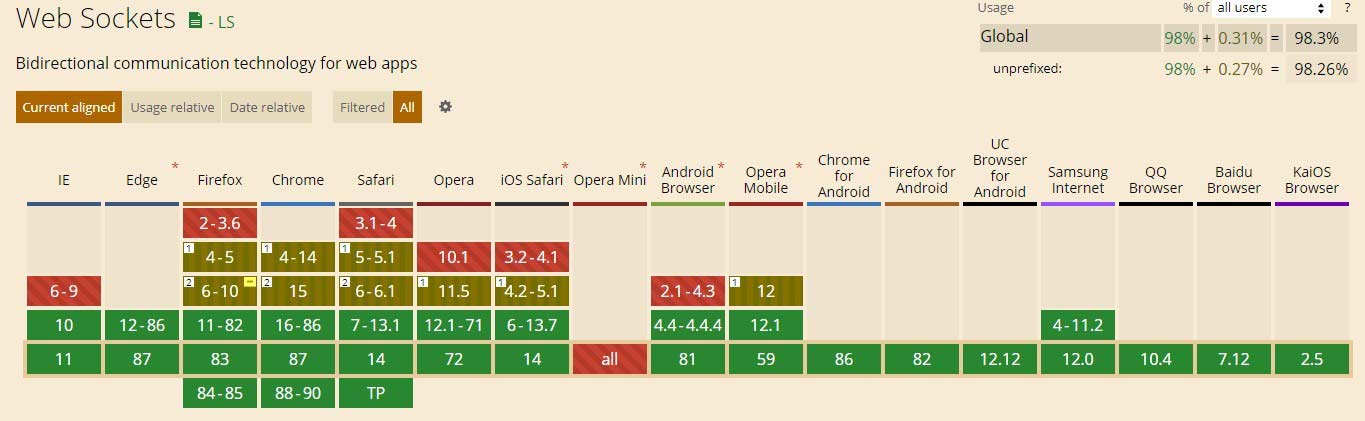
WebSocket 协议在2008年作为HTML5重要特性而诞生,在W3C和IETF的推动下形成RFC6455规范,2011年成为国际标准。至今(2020.11)为止浏览器基本全部支持,具体兼容情况如下:

特点
它的最大特点就是,服务器可以主动向客户端推送信息,客户端也可以主动向服务器发送信息,是真正的双向平等对话,属于服务器推送技术的一种。

其他特点包括:
- 建立在 TCP 协议之上,服务器端的实现比较容易。
- 与 HTTP 协议有着良好的兼容性。默认端口也是80和443,并且握手阶段采用 HTTP 协议,因此握手时不容易屏蔽,能通过各种 HTTP 代理服务器。
- 数据格式比较轻量,性能开销小,通信高效。
- 可以发送文本,也可以发送二进制数据。
- 没有同源限制,客户端可以与任意服务器通信。
- 协议标识符是ws(如果加密,则为wss),服务器网址就是 URL。ws端口是80,wss的端口为443。
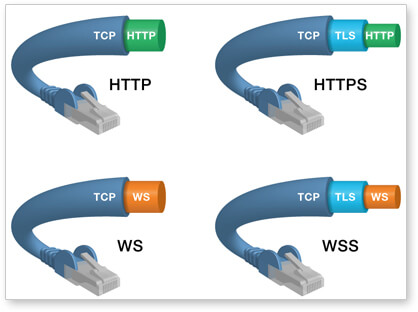
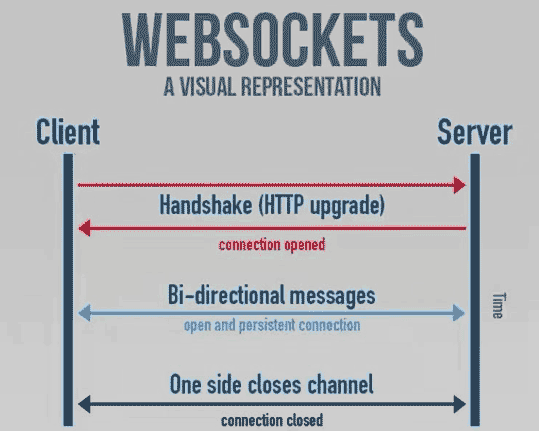
一张图形象得表示HTTP/HTTPS/WS/WSS的区别:
WebSocket适用于聊天、大型多人在线游戏、股票交易应用或实时新闻等。
*WebSocket与Socket的关系
Socket是传输控制层协议,WebSocket是应用层协议。Socket其实并不是一个协议,而是为了方便使用TCP或UDP而抽象出来的一层,是位于应用层和传输控制层之间的一组接口。
WebSocket的握手部分是由HTTP完成的。WebSocket协议主要分为握手和数据传输两个部分。
服务端
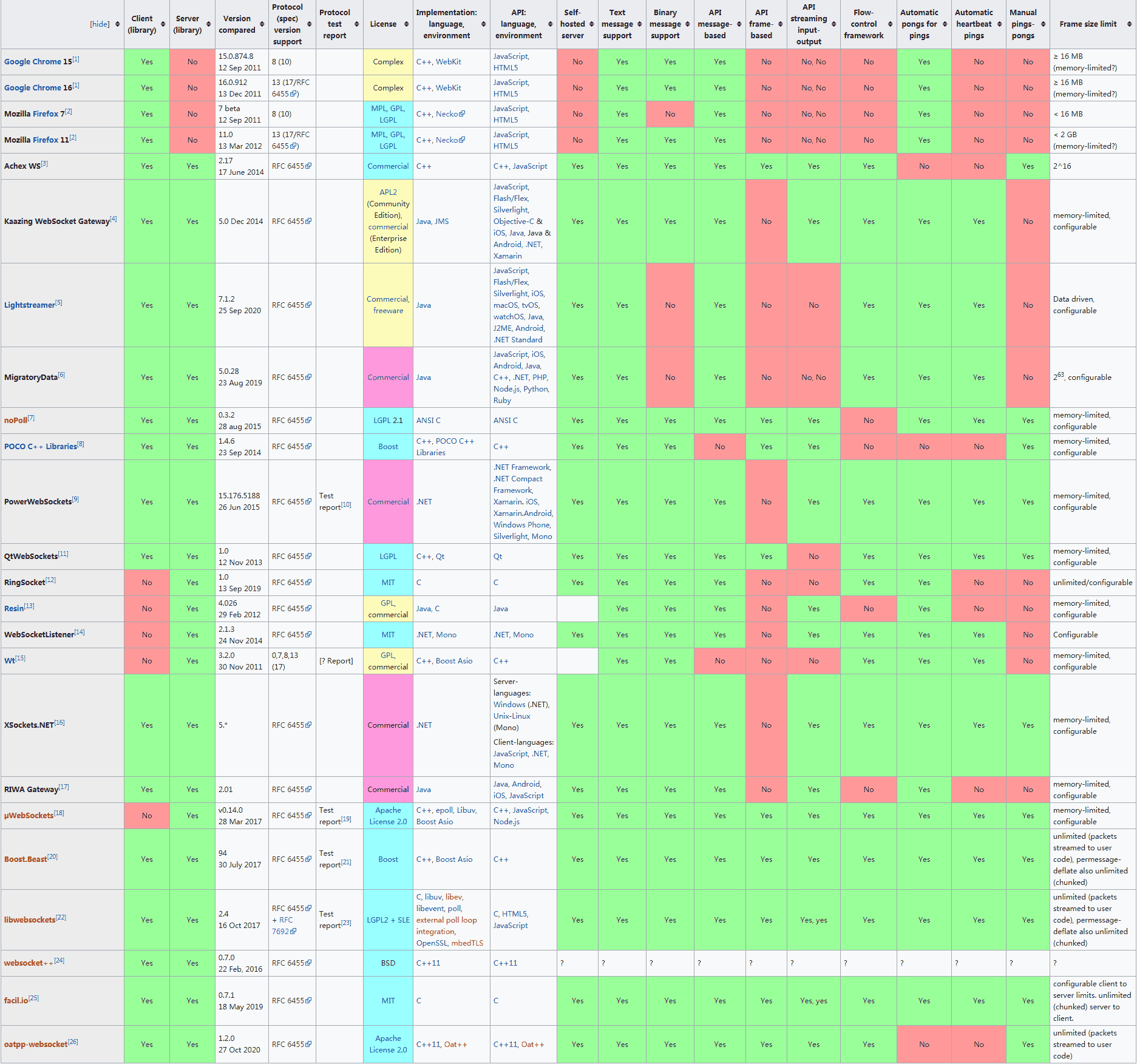
服务端实现WebSocket的方式有很多(见下图),这里只记录Nodejs的实现。

- 基于 C 的 libwebsocket.org
- 基于 Node.js 的 Socket.io
- 基于 Python 的 ws4py
- 基于 C++ 的 WebSocket++
- Apache 对 WebSocket 的支持: Apache Module mod_proxy_wstunnel
- Nginx 对 WebSockets 的支持: NGINX as a WebSockets Proxy 、 NGINX Announces Support for WebSocket Protocol 、WebSocket proxying
- lighttpd 对 WebSocket 的支持:mod_websocket
- …
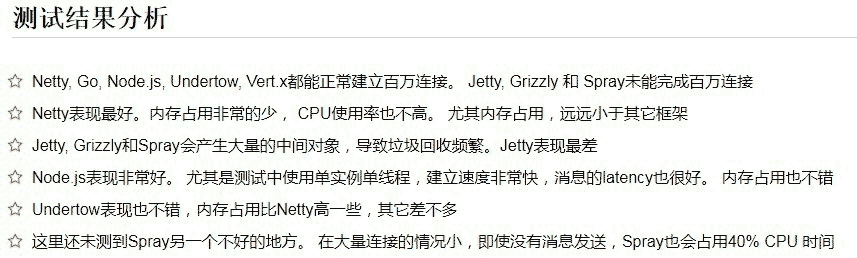
2015年有人对WebSocket的7种框架做了性能测试及对比(《七种WebSocket框架的性能比较》),结果如下:
常用的 Node 实现有以下三种。
WebSocket与Node之间的配合堪称完美:
- WebSocket客户端基于事件的编程模型与Node中自定义事件相差无几;
- WebSocket实现了客户端与服务端之间的长连接,而Node事件驱动的方式十分擅长与大量的客户端保持高并发连接;
- 基于JavaScript,以封装良好的WebSocket实现,API与客户端可以高度相似。
一个典型的Websocket握手请求如下:
客户端请求,通过HTTP发起请求报文:1
2
3
4
5
6
7GET / HTTP/1.1
Upgrade: websocket
Connection: Upgrade
Host: example.com
Origin: http://example.com
Sec-WebSocket-Key: sN9cRrP/n9NdMgdcy2VJFQ==
Sec-WebSocket-Version: 13
其中
- Connection 必须设置 Upgrade,表示客户端希望连接升级。
- Upgrade 字段必须设置 Websocket,表示希望升级到 Websocket 协议。
- Sec-WebSocket-Key 是随机的字符串,服务器端会用这些数据来构造出一个 SHA-1 的信息摘要。把 “Sec-WebSocket-Key” 加上一个特殊字符串 “258EAFA5-E914-47DA-95CA-C5AB0DC85B11”,然后计算 SHA-1 摘要,之后进行 BASE-64 编码,将结果做为 “Sec-WebSocket-Accept” 头的值,返回给客户端。如此操作,可以尽量避免普通 HTTP 请求被误认为 Websocket 协议。
- Sec-WebSocket-Version 表示支持的 Websocket 版本。RFC6455 要求使用的版本是 13,之前草案的版本均应当弃用。
- Origin 字段是可选的,通常用来表示在浏览器中发起此 Websocket 连接所在的页面,类似于 Referer。但是,与 Referer 不同的是,Origin 只包含了协议和主机名称。
Upgrade和Connection两个字段表示服务端升级协议为WebSocket。
Sec-WebSocket-Key/Sec-WebSocket-Accept 在主要作用在于提供基础的防护,减少恶意连接、意外连接。但只能带来基本的保障,但连接是否安全、数据是否安全、客户端/服务端是否合法的 ws客户端、ws服务端,其实并没有实际性的保证。
*由于是标准的HTTP请求,类似Host、Origin、Cookie等请求首部会照常发送。在握手阶段,可以通过相关请求首部进行 安全限制、权限校验等。
服务器回应:1
2
3
4
5HTTP/1.1 101 Switching Protocols
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Accept: fFBooB7FAkLlXgRSz0BT3v4hq5s=
Sec-WebSocket-Location: ws://example.com/
其中
Sec-WebSocket-Accept: 用来告知服务器愿意发起一个websocket连接, 值根据客户端请求头的Sec-WebSocket-Key计算出来。计算公式如下:
- 第一步,将Sec-WebSocket-Key跟
258EAFA5-E914-47DA-95CA-C5AB0DC85B11拼接; - 第二步,通过SHA1计算出摘要,并转成base64字符串。
如:1
2
3
4
5
6
7
8
9const crypto = require('crypto');
const magic = '258EAFA5-E914-47DA-95CA-C5AB0DC85B11';
const secWebSocketKey = 'w4v7O6xFTi36lq3RNcgctw==';
let secWebSocketAccept = crypto.createHash('sha1')
.update(secWebSocketKey + magic)
.digest('base64');
console.log(secWebSocketAccept); // Oy4NRAQ13jhfONC7bP8dTKb4PTU=
- 第一步,将Sec-WebSocket-Key跟
状态代码101表示协议切换。到此完成协议升级,后续的数据交互都按照新的协议来。
*每个header都以
\r\n结尾,并且最后一行加上一个额外的空行\r\n。此外,服务端回应的HTTP状态码只能在握手阶段使用。过了握手阶段后,就只能采用特定的错误码。
数据帧格式
WebSocket客户端、服务端通信的最小单位是帧(frame),由1个或多个帧组成一条完整的消息(message)。其详细定义在RFC6455 第5.2节
- 发送端:将消息切割成多个帧,并发送给服务端;
- 接收端:接收消息帧,并将关联的帧重新组装成完整的消息。
下面给出了WebSocket数据帧的统一格式:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18 0 1 2 3
0 1 2 3 4 5 6 7 8 9 0 1 2 3 4 5 6 7 8 9 0 1 2 3 4 5 6 7 8 9 0 1
+-+-+-+-+-------+-+-------------+-------------------------------+
|F|R|R|R| opcode|M| Payload len | Extended payload length |
|I|S|S|S| (4) |A| (7) | (16/64) |
|N|V|V|V| |S| | (if payload len==126/127) |
| |1|2|3| |K| | |
+-+-+-+-+-------+-+-------------+ - - - - - - - - - - - - - - - +
| Extended payload length continued, if payload len == 127 |
+ - - - - - - - - - - - - - - - +-------------------------------+
| |Masking-key, if MASK set to 1 |
+-------------------------------+-------------------------------+
| Masking-key (continued) | Payload Data |
+-------------------------------- - - - - - - - - - - - - - - - +
: Payload Data continued ... :
+ - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - +
| Payload Data continued ... |
+---------------------------------------------------------------+
- 从左到右,单位是比特。比如FIN、RSV1各占据1比特,opcode占据4比特;
- 内容包括了标识、操作代码、掩码、数据、数据长度等。
其中:
- FIN:1个比特。如果是1,表示这是消息(message)的最后一个分片(fragment),如果是0,表示不是是消息(message)的最后一个分片(fragment)。
- RSV1, RSV2, RSV3:各占1个比特。一般情况下全为0。当客户端、服务端协商采用WebSocket扩展时,这三个标志位可以非0,且值的含义由扩展进行定义。如果出现非零的值,且并没有采用WebSocket扩展,连接出错。
- Opcode:4个比特。操作代码,Opcode的值决定了应该如何解析后续的数据载荷(data payload)。如果操作代码是不认识的,那么接收端应该断开连接(fail the connection)。
可选的操作代码如下:%x0:表示一个延续帧。当Opcode为0时,表示本次数据传输采用了数据分片,当前收到的数据帧为其中一个数据分片。%x1:表示这是一个文本帧(frame)%x2:表示这是一个二进制帧(frame)%x3-7:保留的操作代码,用于后续定义的非控制帧。%x8:表示连接断开。%x9:表示这是一个ping操作。%xA:表示这是一个pong操作。%xB-F:保留的操作代码,用于后续定义的控制帧。
- Mask:1个比特。表示是否要对数据载荷进行掩码操作。从客户端向服务端发送数据时,需要对数据进行掩码操作;从服务端向客户端发送数据时,不需要对数据进行掩码操作。如果服务端接收到的数据没有进行过掩码操作,服务端需要断开连接。如果Mask是1,那么在Masking-key中会定义一个掩码键(masking key),并用这个掩码键来对数据载荷进行反掩码。所有客户端发送到服务端的数据帧,Mask都是1。
- Payload length:数据载荷的长度,单位是字节。为7位,或7+16位,或1+64位。假设数Payload length === x,如果:
- x为0~126:数据的长度为x字节。
- x为126:后续2个字节代表一个16位的无符号整数,该无符号整数的值为数据的长度。
- x为127:后续8个字节代表一个64位的无符号整数(最高位为0),该无符号整数的值为数据的长度。
此外,如果payload length占用了多个字节的话,payload length的二进制表达采用网络序(big endian,重要的位在前)。
- Masking-key:0或4字节(32位)。所有从客户端传送到服务端的数据帧,数据载荷都进行了掩码操作,Mask为1,且携带了4字节的Masking-key。如果Mask为0,则没有Masking-key。
- Payload data:(x+y) 字节。载荷数据:包括了扩展数据、应用数据。其中,扩展数据x字节,应用数据y字节。扩展数据:如果没有协商使用扩展的话,扩展数据数据为0字节。所有的扩展都必须声明扩展数据的长度,或者可以如何计算出扩展数据的长度。此外,扩展如何使用必须在握手阶段就协商好。如果扩展数据存在,那么载荷数据长度必须将扩展数据的长度包含在内。应用数据:任意的应用数据,在扩展数据之后(如果存在扩展数据),占据了数据帧剩余的位置。载荷数据长度 减去 扩展数据长度,就得到应用数据的长度。
*掩码
掩码键(Masking-key)是由客户端挑选出来的32位的随机数。掩码操作不会影响数据载荷的长度。
掩码、反掩码操作都采用如下算法。
首先,假设:
- original-octet-i:为原始数据的第i字节;
- transformed-octet-i:为转换后的数据的第i字节;
- j:为i mod 4的结果;
- masking-key-octet-j:为mask key第j字节。
算法描述为: original-octet-i 与 masking-key-octet-j 异或后,得到 transformed-octet-i。1
2j = i MOD 4
transformed-octet-i = original-octet-i XOR masking-key-octet-j
数据掩码的作用:为了防止早期版本的协议中存在的代理缓存污染攻击(proxy cache poisoning attacks)等问题。
数据传输
一旦WebSocket客户端、服务端建立连接后,后续的操作都是基于数据帧的传递。
WebSocket根据opcode来区分操作的类型。比如0x8表示断开连接,0x0-0x2表示数据交互。
1.数据分片
WebSocket的每条消息可能被切分成多个数据帧。当WebSocket的接收方收到一个数据帧时,会根据FIN的值来判断,是否已经收到消息的最后一个数据帧。
FIN=1表示当前数据帧为消息的最后一个数据帧,此时接收方已经收到完整的消息,可以对消息进行处理。FIN=0,则接收方还需要继续监听接收其余的数据帧。
此外,opcode在数据交换的场景下,表示的是数据的类型。0x01表示文本,0x02表示二进制。而0x00比较特殊,表示延续帧(continuation frame),顾名思义,就是完整消息对应的数据帧还没接收完。
如:1
2
3
4
5
6
7
8Client: FIN=1, opcode=0x1, msg="hello"
Server: (process complete message immediately) Hi.
Client: FIN=0, opcode=0x1, msg="and a"
Server: (listening, new message containing text started)
Client: FIN=0, opcode=0x0, msg="happy new"
Server: (listening, payload concatenated to previous message)
Client: FIN=1, opcode=0x0, msg="year!"
Server: (process complete message) Happy new year to you too!
第一条消息:
- FIN=1, 表示是当前消息的最后一个数据帧。服务端收到当前数据帧后,可以处理消息。opcode=0x1,表示客户端发送的是文本类型。
第二条消息:
- FIN=0,opcode=0x1,表示发送的是文本类型,且消息还没发送完成,还有后续的数据帧;
- FIN=0,opcode=0x0,表示消息还没发送完成,还有后续的数据帧,当前的数据帧需要接在上一条数据帧之后;
- FIN=1,opcode=0x0,表示消息已经发送完成,没有后续的数据帧,当前的数据帧需要接在上一条数据帧之后。服务端可以将关联的数据帧组装成完整的消息。
2.连接保持
WebSocket为了保持客户端、服务端的实时双向通信,需要确保客户端、服务端之间的TCP通道保持连接没有断开。
然而,对于长时间没有数据往来的连接,如果依旧长时间保持着,可能会浪费包括的连接资源。
但不排除有些场景,客户端、服务端虽然长时间没有数据往来,但仍需要保持连接。
这个时候,可以采用心跳来实现:
- 发送方->接收方:ping
- 接收方->发送方:pong
ping、pong的操作,对应的是WebSocket的两个控制帧,opcode分别是0x9、0xA。
举例:WebSocket服务端向客户端发送ping,只需要如下代码(采用ws模块)1
ws.ping('', false, true);
1 | // 心跳检测 |
应用
如最简单的一个例子,express+ws:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21let app = require('express')();
let server = require('http').Server(app);
let WebSocket = require('ws');
let wss = new WebSocket.Server({ port: 8080 });
wss.on('connection', function connection(ws) {
console.log('server: receive connection.');
ws.on('message', function incoming(message) {
console.log('server: received: %s', message);
});
ws.send('world');
});
app.get('/', function (req, res) {
res.sendfile(__dirname + '/index.html');
});
app.listen(3000);
前端
前端使用WebSocket很是简单,基本只要掌握其属性和事件即可。
使用 WebSocket() 构造函数来构造一个 WebSocket 。语法:1
let aWebSocket = new WebSocket(url [, protocols]);
其中:
- url:要连接的URL;这应该是WebSocket服务器将响应的URL。
- protocols:可选,一个协议字符串或者一个包含协议字符串的数组。这些字符串用于指定子协议,这样单个服务器可以实现多个WebSocket子协议(例如,您可能希望一台服务器能够根据指定的协议(protocol)处理不同类型的交互)。如果不指定协议字符串,则假定为空字符串。
构造过程中可能会抛出异常SECURITY_ERR:正在尝试连接的端口被阻止。
如:1
2
3
4
5
6
7
8
9
10
11
12// Create WebSocket connection.
const socket = new WebSocket('ws://localhost:8080');
// Connection opened
socket.addEventListener('open', function (event) {
socket.send('Hello Server!');
});
// Listen for messages
socket.addEventListener('message', function (event) {
console.log('Message from server ', event.data);
});
常量
- WebSocket.CONNECTING:
0。正在链接中 - WebSocket.OPEN:
1。已经链接并且可以通讯 - WebSocket.CLOSING:
2。连接正在关闭 - WebSocket.CLOSED:
3。连接已关闭或者没有链接成功
(WebSocket实例)属性
- WebSocket.binaryType:使用二进制的数据类型连接。返回值为
"blob"或"arraybuffer" - WebSocket.bufferedAmount:只读,用于返回已经被send()方法放入队列中但还没有被发送到网络中的数据的字节数。一旦队列中的所有数据被发送至网络,则该属性值将被重置为0。但是,若在发送过程中连接被关闭,则属性值不会重置为0。如果你不断地调用send(),则该属性值会持续增长。(该属性表示还有多少字节的二进制数据没有发送出去。它可以用来判断发送是否结束)
- WebSocket.extensions:只读,返回服务器已选择的扩展值。目前,链接可以协定的扩展值只有空字符串或者一个扩展列表。返回DOMString
WebSocket.onclose:返回一个事件监听器,这个事件监听器将在 WebSocket 连接的readyState 变为 CLOSED时被调用,它接收一个名字为“close”的 CloseEvent 事件。如
1
2
3WebSocket.onclose = function(event) {
console.log("WebSocket is closed now.");
};WebSocket.onerror:返回一个事件监听器,这个事件监听器将在发生错误时执行的回调函数,此事件的事件名为”error”,如
1
2
3WebSocket.onerror = function(event) {
console.error("WebSocket error observed:", event);
};WebSocket.onmessage:当收到来自服务器的消息时被调用的 EventHandler。它由一个MessageEvent调用。如
1
2
3aWebSocket.onmessage = function(event) {
console.debug("WebSocket message received:", event);
};WebSocket.onopen:定义一个事件处理程序,当WebSocket 的连接状态readyState 变为1时调用;这意味着当前连接已经准备好发送和接受数据。这个事件处理程序通过 事件(建立连接时)触发。如
1
2
3aWebSocket.onopen = function(event) {
console.log("WebSocket is open now.");
};WebSocket.protocol:只读。用于返回服务器端选中的子协议的名字;这是一个在创建WebSocket 对象时,在参数protocols中指定的字符串。返回DOMString。
- WebSocket.readyState:只读。返回当前 WebSocket 的链接状态(见上文常量)。
- WebSocket.url:只读。为当构造函数创建WebSocket实例对象时URL的绝对路径。
方法
1.关闭当前连接
WebSocket.close() 方法关闭 WebSocket 连接或连接尝试(如果有的话)。 如果连接已经关闭,则此方法不执行任何操作。语法:1
WebSocket.close([code[, reason]])
其中:
- code:可选,一个数字状态码,它解释了连接关闭的原因。如果没有传这个参数,默认使用1005。CloseEvent的允许的状态码见状态码列表 。
- reason:可选,一个人类可读的字符串,它解释了连接关闭的原因。这个UTF-8编码的字符串不能超过123个字节。
关闭过程中可能会抛出异常INVALID_ACCESS_ERR(一个无效的code),SYNTAX_ERR(reason 字符串太长(超过123字节))
2.对要传输的数据进行排队
WebSocket.send() 方法将需要通过 WebSocket 链接传输至服务器的数据排入队列,并根据所需要传输的data bytes的大小来增加 bufferedAmount的值 。若数据无法传输(例如数据需要缓存而缓冲区已满)时,套接字会自行关闭。
语法:1
WebSocket.send(data);
其中data必须是以下类型之一:
- USVString:文本字符串。字符串将以 UTF-8 格式添加到缓冲区,并且 bufferedAmount 将加上该字符串以 UTF-8 格式编码时的字节数的值。
- ArrayBuffer:您可以使用一有类型的数组对象发送底层二进制数据;其二进制数据内存将被缓存于缓冲区,bufferedAmount 将加上所需字节数的值。
- Blob:Blob 类型将队列 blob 中的原始数据以二进制中传输。 bufferedAmount 将加上原始数据的字节数的值。
- ArrayBufferView:您可以以二进制帧的形式发送任何 JavaScript 类数组对象 ;其二进制数据内容将被队列于缓冲区中。值 bufferedAmount 将加上必要字节数的值。
send过程中可能会抛出异常INVALID_STATE_ERR(当前连接未处于 OPEN 状态),SYNTAX_ERR(
数据是一个包含未配对代理(unpaired surrogates)的字符串)。
事件
1.关闭事件close
当一个WebSocket 连接被关闭时。
1 | exampleSocket.addEventListener('close', (event) => { |
或1
2
3exampleSocket.onclose = function (event) {
console.log('The connection has been closed successfully.');
};
2.异常事件error
1 | exampleSocket.addEventListener('error', (event) => { |
或1
2
3exampleSocket.onerror = function (event) {
console.log('There was an error connecting.');
};
3.接收消息事件message
会在 WebSocket 接收到新消息时被触发。返回event.data数据可能是文本,也可能是二进制数据(blob对象或Arraybuffer对象)。
1 | exampleSocket.addEventListener('message', function (event) { |
或1
2
3exampleSocket.onmessage = function (event) {
console.log('Message from server ', event.data);
};
4.连接成功事件open
当一个 WebSocket 连接成功时触发。
1 | exampleSocket.addEventListener('open', function (event) { |
或1
2
3exampleSocket.onopen = function (event) {
console.log('Hello server');
};
基本步骤

- 1.客户端:发起握手
- 2.服务端:响应握手
- 3.客户端:不再进行HTTP交互,开始WebSocket数据帧协议,客户端的onopen()事件触发
- 4.客户端调用send()发送数据时,服务端触发onmessage()事件
- 5.为了安全考虑,客户端需要对发送的数据帧进行掩码处理,服务端一旦收到无掩码帧,连接将关闭。
- 6.服务端调用send()发送数据时,客户端触发onmessage()事件
- 7.服务端发送到客户端的数据帧无需做掩码处理,如果客户端收到带掩码的数据帧,连接关闭。
相关链接
- https://www.websocket.org/
- https://tools.ietf.org/html/rfc6455
- https://en.wikipedia.org/wiki/Comparison_of_WebSocket_implementations
- https://developer.mozilla.org/zh-CN/docs/Web/API/WebSocket/WebSocket
- http://www.ruanyifeng.com/blog/2017/05/websocket.html
- https://github.com/neroneroffy/webSocketDemo
- https://github.com/zhangkaitao/websocket-protocol
- http://www.52im.net/thread-3134-1-1.html
- https://developer.mozilla.org/zh-CN/docs/Web/API/WebSockets_API/Writing_WebSocket_servers
- https://socket.io/docs/v3/index.html
Author
My name is Micheal Wayne and this is my blog.
I am a front-end software engineer.
Contact: michealwayne@163.com