【笔记】Figma和AIGC(持续)
May 25, 2025笔记ai
Figma是一款基于云的协作式界面设计工具,支持多人实时编辑,适用于UI/UX设计、原型制作及设计交付。提供矢量绘图、组件库、交互动画等功能,支持跨平台使用(网页/桌面端),实现团队高效协作与版本管理。
Figma类似早些年的Sketch、PhotoShop,但具备在线多人协同能力以及社区插件体系。
这两年随着ai应用化的发展,ai生成figma设计稿以及figma设计稿生成前端代码这两个能力正在迅速发展。
生成Figma
场景1:复刻其他页面
当前能力评估:UI界面90%复刻,已到可应用的状态
主要工具:html-to-figma
当前主流实现路径1:
- Chrome浏览器插件,爬取网站UI信息 -> 生成信息文件(json) -> Figma插件中导入信息文件生成设计稿
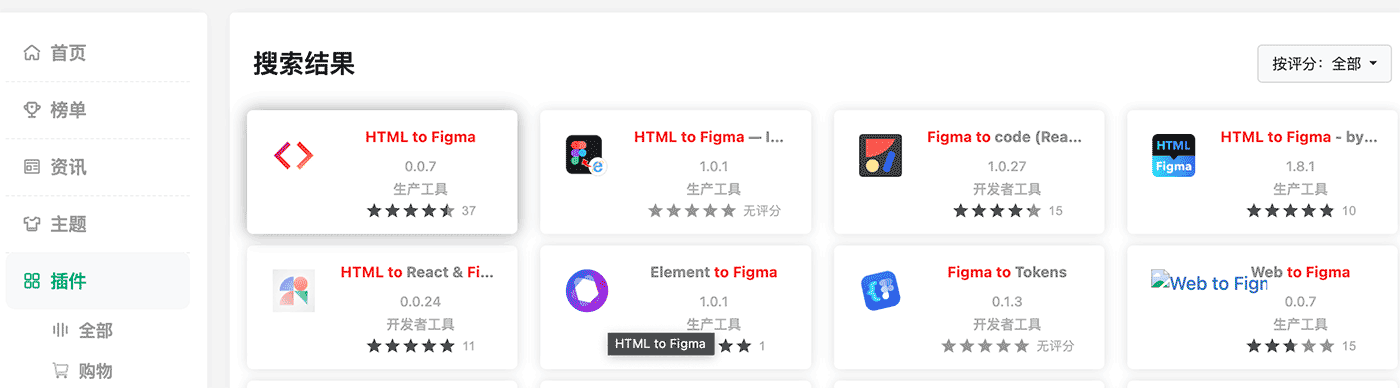
需要安装一个chrome插件,插件有很多:代表如buildio的“HTML to Figma”,腾讯CoDesign-HtmltoDesign:

插件已开源:https://github.com/BuilderIO/figma-html
(buildio官方近期在迁移这个插件,集成到了buildio插件中https://www.builder.io/c/docs/chrome-extension#paste-from-chrome-into-figma)
另外在Figma上需要安装一个接收设计信息的Figma插件:https://www.figma.com/community/plugin/747985167520967365/builder-io-ai-powered-figma-to-code-react-vue-tailwind-more

使用步骤:
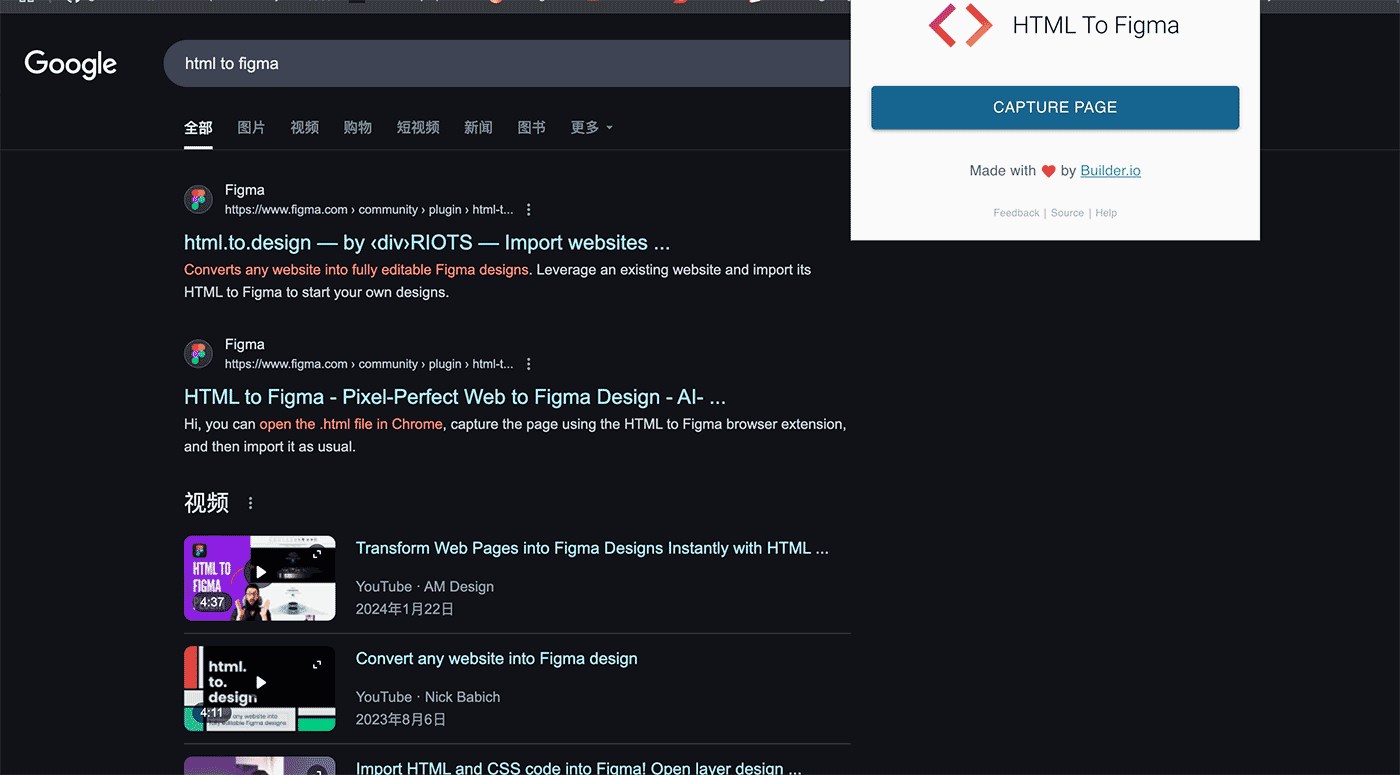
1.打开需要复刻的页面,如google搜索结果页面,点击chrome插件“CAPTURE PAGE”按钮,即开始导出页面UI信息

得到类似page.figma.json的json信息文件
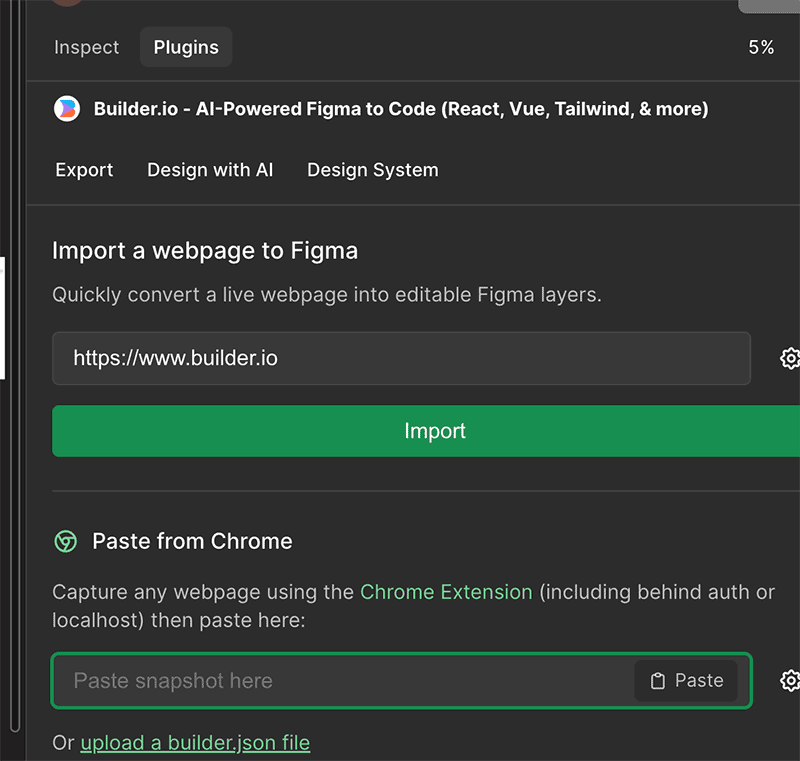
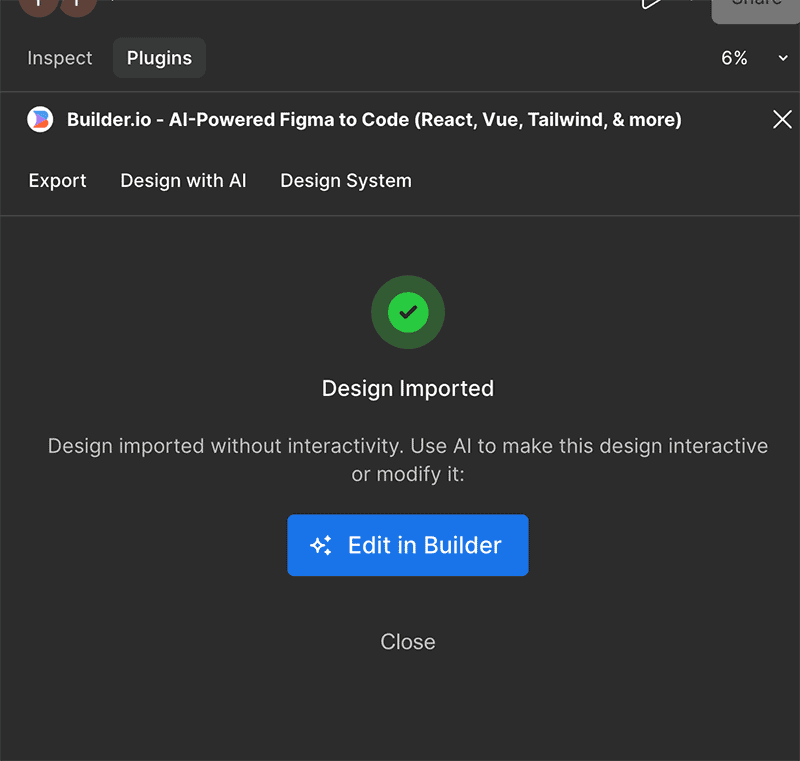
2.Figma中打开Figma-to-Code插件,上传json

即可得到对应设计稿

*现在这类插件也集成了直接输入url地址生成Figma的能力
类似的产品还有:https://demoway.com/html-to-figma
除了从真实web页面中复刻外,我们也可以借助Cursor/Windsurf这些AI IDE,让其分析代码并生成Figma、不过注意模型需要支持多模态、一般可用Claude3.x/4
可参考本文:《五分钟!Cursor+Claude3.7直接生成一整套原型图/UI稿》https://mp.weixin.qq.com/s/6c1L_sAf3pxJqtJXfGhr-Q
场景2:ai生成Figma
当前能力评估:简单/通用场景生成效果可应用,复杂页面还需要大量调整
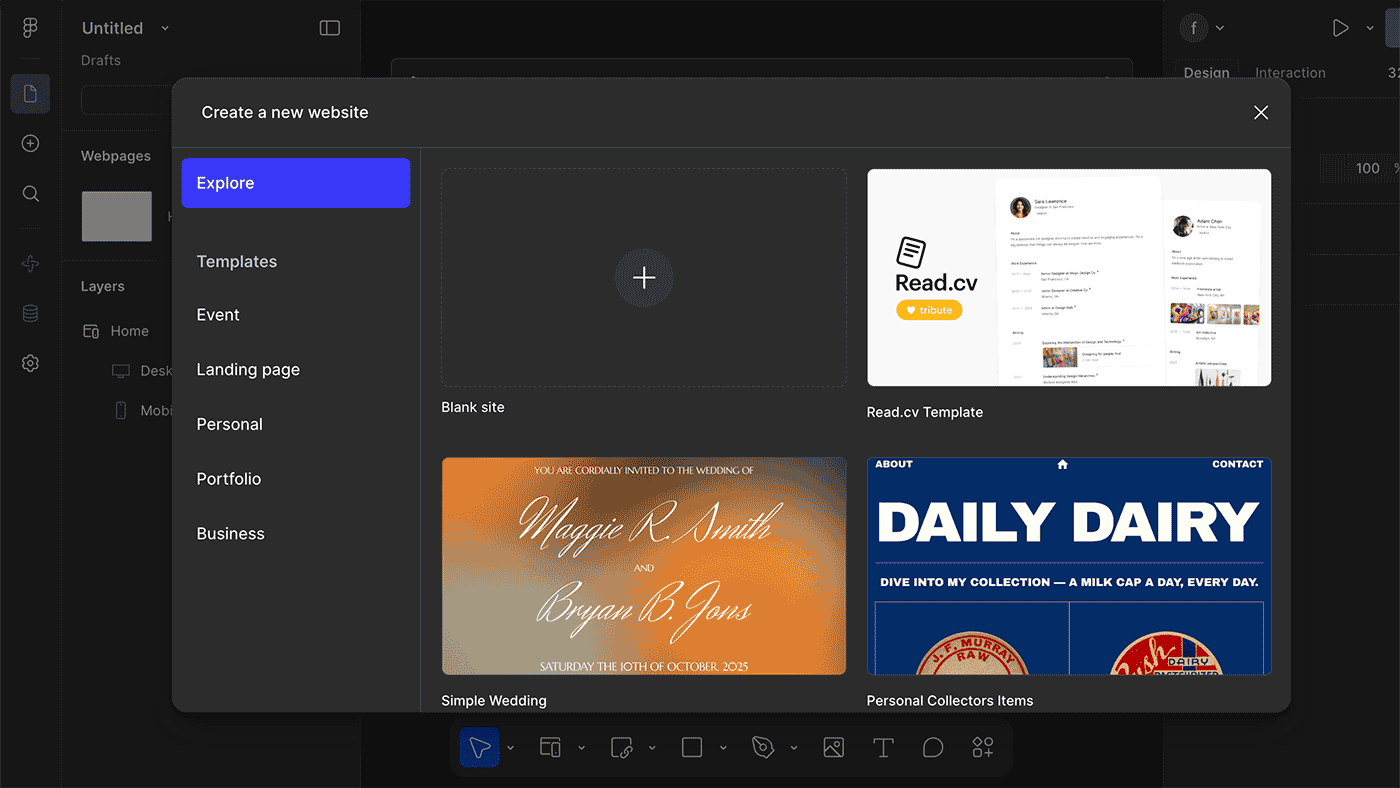
通过自然语言生成设计稿,现在Figma官方也在做这方面的能力,如Figma AI:https://www.figma.com/ai/?utm_source=ai-bot.cn
还有各类Figma插件

https://mmmnote.com/article/7e8/12/article-4c48bb165ef888ff.shtml
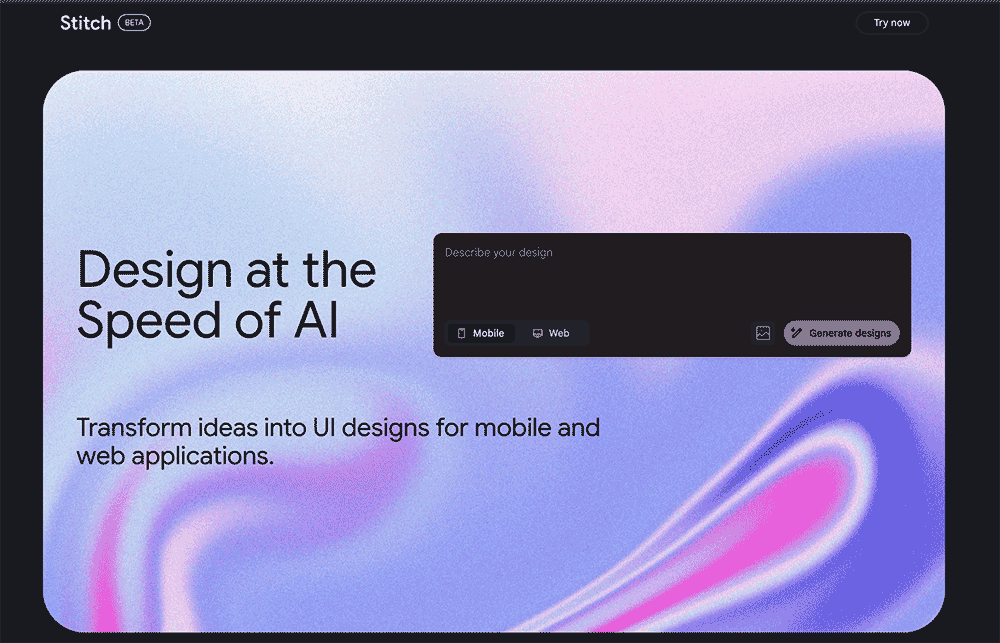
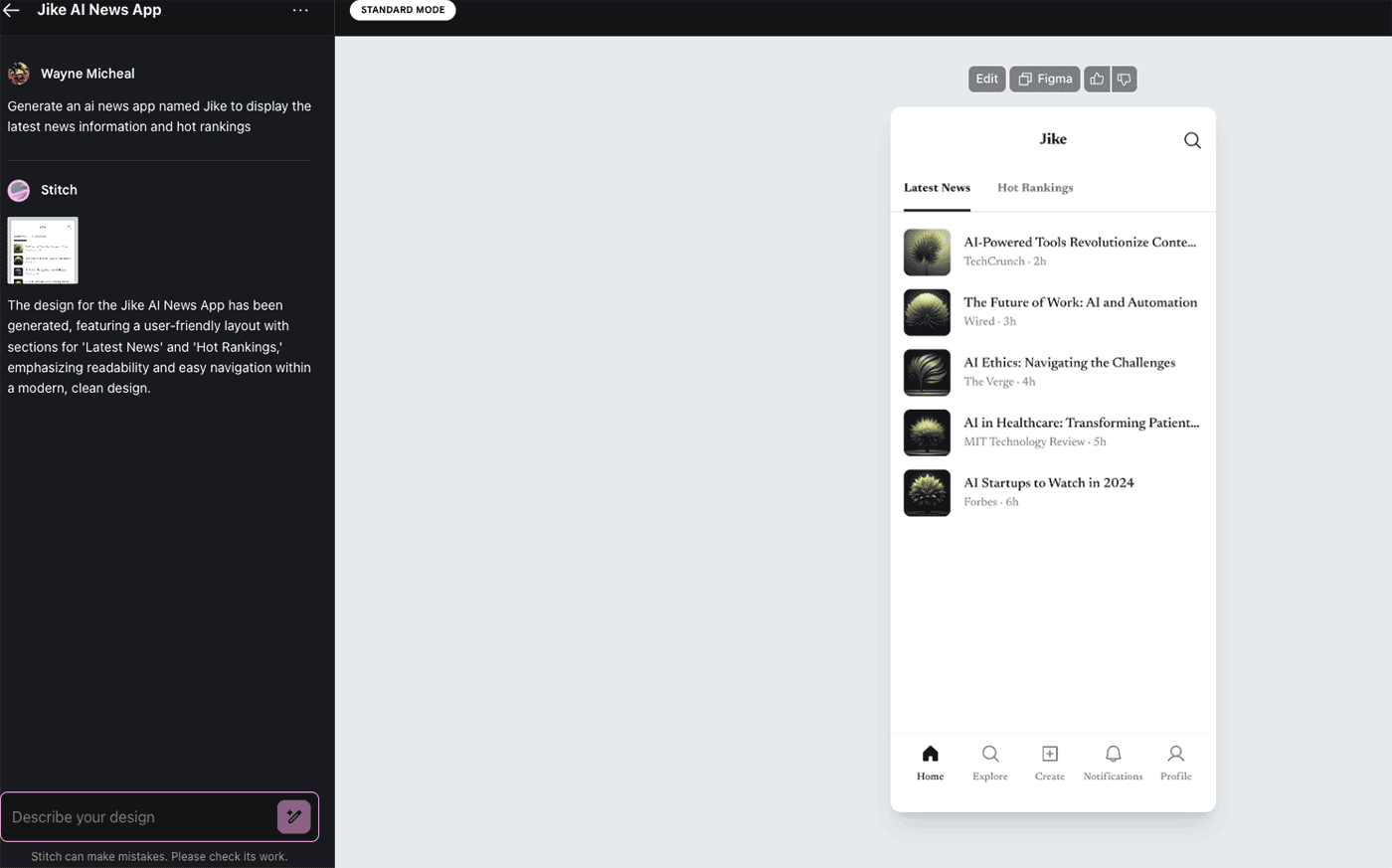
另外Google也推出了设计Agent:Stitch,只需要输入一句话/一段话,Stitch就可以输出生产级别的UI设计稿,并且支持直接复制粘贴到Figma中进行二次编辑,或者导出相应代码。


操作可参考:《Google Stitch:2分钟从想法→可编辑的Figma设计稿(附5个使用技巧)》https://mp.weixin.qq.com/s/YNEY3rprhueESYh6AD3cTA
Figma to Code(前端)
这块东西就很多了
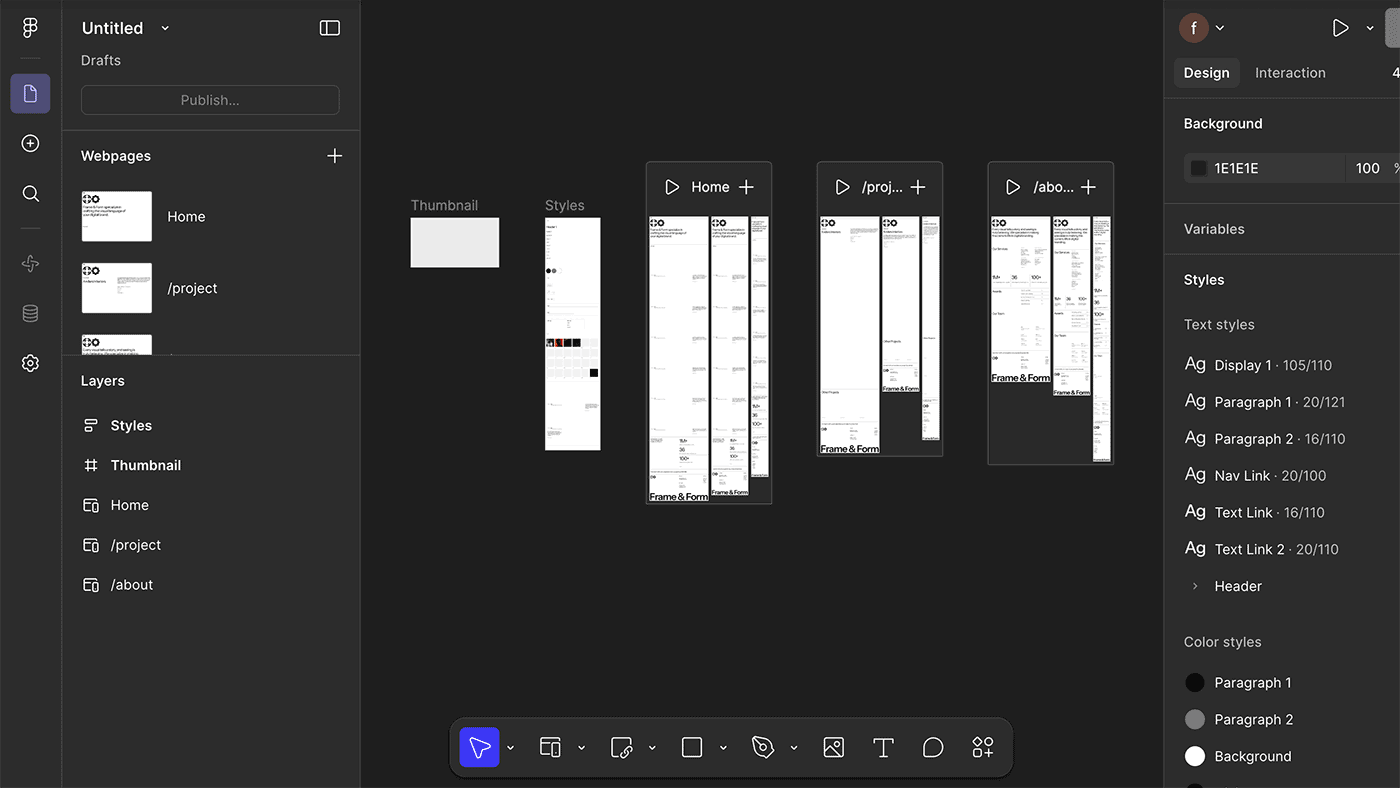
方式1:*Figma官方:Figma sites
当前能力评估:静态页面/官网这些场景可应用,其他复杂场景还不行。能力正在发展

(Figma可以通过第一阶段aigc或者复刻生成)

点击preview可查看页面效果

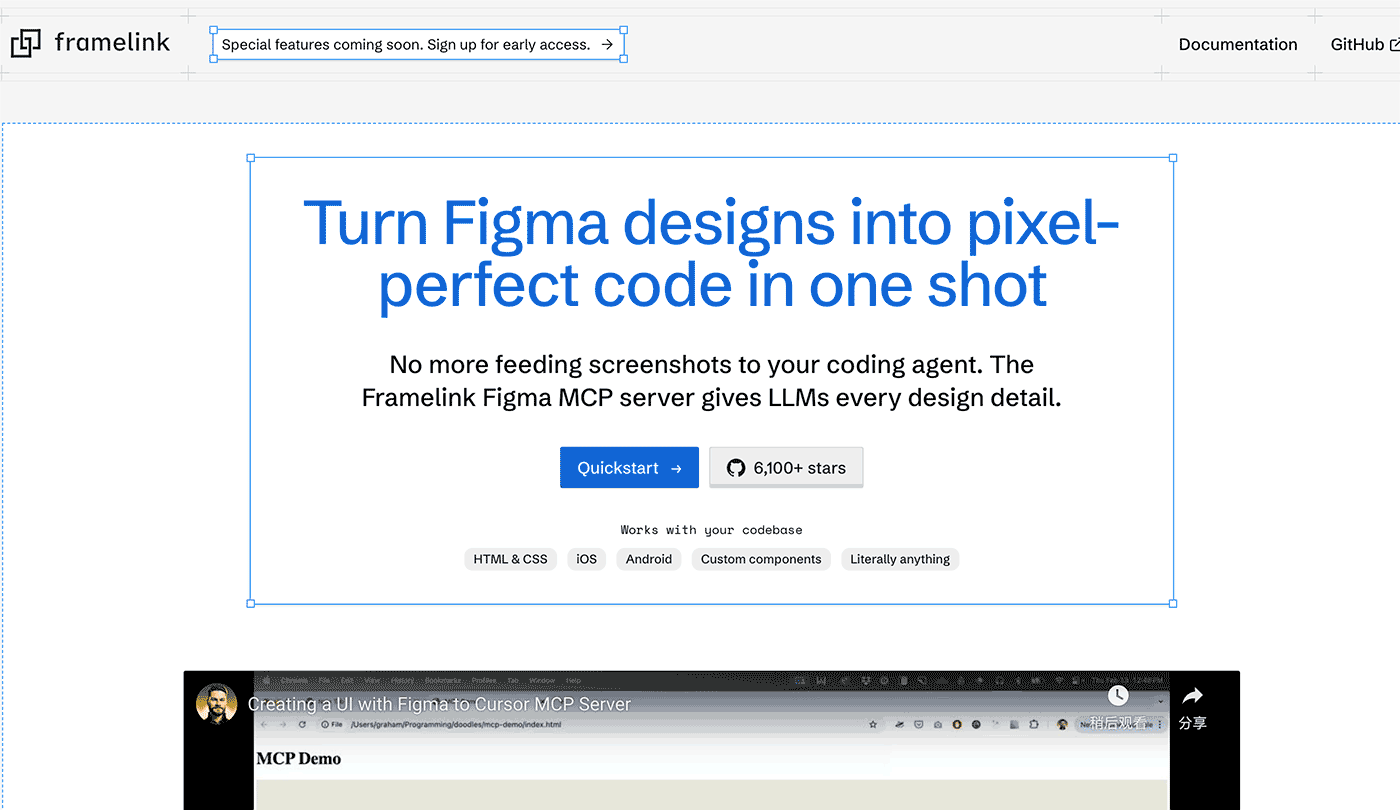
方式2:Figma MCP
当前能力评估:大多静态场景可应用,复杂场景需要代码调整。能力正在发展
非官方但也在迅速发展,使用方式可参考Trae:https://mp.weixin.qq.com/s/AlzeT_1OeFzS6mRC3PDNOA、Cursor:https://zhuanlan.zhihu.com/p/1897249661569447152

https://www.framelink.ai/,其实现也已开源:https://github.com/GLips/Figma-Context-MCP
Author
My name is Micheal Wayne and this is my blog.
I am a front-end software engineer.
Contact: michealwayne@163.com