
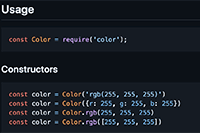
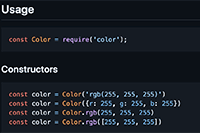
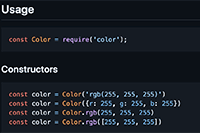
【介绍】color.js 的构造函数和获取器为开发者提供了强大的工具,用于创建和操作颜色对象。通过这些方法,你可以轻松地在不同的颜色空间之间转换,获取颜色的各种属性值,并进行颜色的调整和操作。

【介绍】本书从编程、软件设计、软件工程、测试等多个视角介绍了作者的一些经验。在编程和软件设计方面,提倡的重点为:减少维护成本比减少实现成本更为重要。

记录最近了解到的几个在HTML中与资源加载/渲染性能有关的(新)属性:渲染阻塞属性`blocking`,加载时机控制属性`loading`,语言翻译相关属性`hreflang`及`translate`。

【介绍】本篇将记录Effective Python《编写高质量 Python 代码的 90 个有效方法》第 75 ~ 90 条(测试与调试、协作开发)读书笔记,本篇个人记录的主要知识点为TestCase类、mock函数等。

【介绍】本篇将记录Effective Python《编写高质量 Python 代码的 90 个有效方法》第 52 ~ 74 条(并发与并行、稳定与性能)读书笔记,本篇个人记录的主要知识点为线程协程类及模块。

【介绍】本篇将记录Effective Python《编写高质量 Python 代码的 90 个有效方法》第 31 ~ 51 条读书笔记,本篇个人记录的主要知识点为函数及类的操作建议。

【介绍】本篇将记录Effective Python《编写高质量 Python 代码的 90 个有效方法》第 1 ~ 30 条读书笔记,本篇个人记录的主要知识点为PEP 8、插值格式字符串、海象操作符、切片等。

【介绍】Prettier作为目前最主流的代码格式化工具,已经支持了各主流编辑器和前端框架。本文整理prettier的所有配置项以及常用配置,以便后续使用查询。

【介绍】结构化克隆(structuredClone())是JavaScript中用来实现深拷贝的一个全局API。它利用结构化克隆算法来递归复制对象,可以拷贝各种数据类型如数组、日期、正则表达式等,并支持处理循环引用的对象。浏览器对该API支持程度不同,低版本浏览器可能需要使用Polyfill实现兼容。

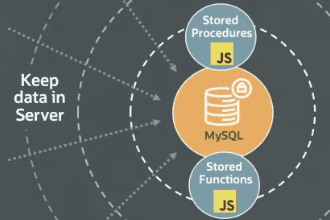
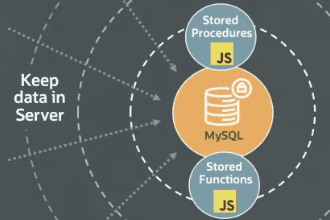
在2023年12月Oracle公司宣布MySQL将引入对JavaScript的支持,开发人员可以在 MySQL 数据库服务器中编写 js 存储过程。存储的程序将与GraalVM运行时一起运行。它在 MySQL 企业版中作为预览版提供,并且可以通过Oracle 技术网 (OTN)下载。

【介绍】国内今年(2023.06)出版的新书(原英文版2022.08),书中并没有做出过多代码编写上的优化建议,而是给予通用指导原则:缩减和简化,将精力投入到重要的工作上,省下大量的时间,卸下代码维护的重担。

【介绍】文本整理了一家借助OpenAI GPT能力的商业化落地产品基本信息——TypeForm。TypeForm是一个全链路web问卷调查表单领域的noCode工具平台,可以借助ai能力辅助生成问卷各问题和自动选择交互形式。目前该企业年度经常性收入(2021年)已达到了7000万美元。

【介绍】Microsoft 和 LinkedIn 的生成式 AI 职业证书,被誉为“全球第一个生成式人工智能证书”。课程内容其实很简单、适合小白入门级,能快速理解AI的一些基础机制。本文简单记录了本人在学习过程中的一些课程知识笔记。

本文从一个三端统一的技术场景中、不断发掘一段代码中存在的if判断问题。通过代码实例和策略模式实现,阐述了这类if语句优化的思路,希望能让开发者学到分析问题和解决问题的思维方式、掌握优化if逻辑的技巧,从而提高代码质量。

【介绍】本篇将持续记录ES6(包含ES6及以上)的一些易忽略的知识点或使用技巧。

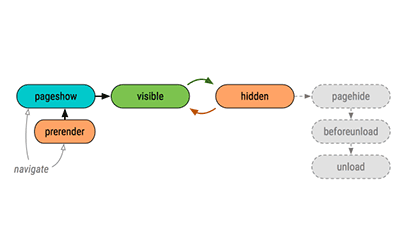
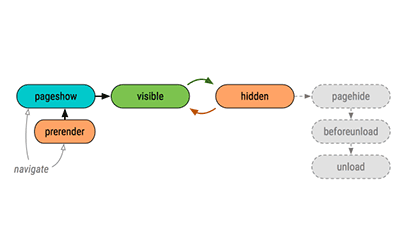
【介绍】近期Chrome正式宣布将在117版本起废弃浏览器unload事件,以此文记录unload事件相关信息、被废弃原因(桌面端和移动端表现不一致、可能影响页面性能、不符合用户的实际浏览方式)、替代方法(visibilitychange和pagehide等)、检测方案以及其他处理。

using关键字是 tc39 提案提出的,用于为各种资源(内存、I/O 等)提供统一的生命周期管理(何时分配、何时释放等),目前处在Stage 3状态,本文根据目前文档信息整理此关键字的使用和相关介绍。

ES7引入的 async-await 语法后,我们可以更方便得组织异步代码。在使用过程中通常会需要对异步执行的异常进行兜底处理,常用的就是 try-catch,那么除了大量用 try-catch 包裹外是否存在别的处理方法,使代码结构看起来更为“优雅”,本文将从几类异常场景的对应处理及 await-to-js 封装模块来介绍。(本文较为简单,可放心食用)

【介绍】伴随 ChatGPT 等各 GPT/LLM 的爆发式发展,未来职业所需的技能需求正在发生巨大变化,以至于 Prompt Engineering 和 Prompt Engineer 热度空前高涨。本文结合近期笔者学习的Prompt Engineering 各项教程及文档,汇总了一些通用的提示概念、方法论及技巧。

【介绍】阿里 ChatUI的接入使用经验整理。ChatUI是一个适用于 React 项目的聊天机器人前端解决方案,包含丰富的对话组件,支持 PC/移动端样式响应式。使用简单,体积不算重,兼容性良好。不过文档及社区维护这块有提升的空间。





















Author
My name is Micheal Wayne and this is my blog.
I am a front-end software engineer.
Contact: michealwayne@163.com