重温《JavaScript高级程序设计》—1.JavaScript简介
Nov 5, 2017前端js本篇内容
- JavaScript是什么
- JavaScript构成
- JavaScript历史及版本(兼容)
JavaScript是什么
JavaScript ( JS ) 是具有头等函数的轻量级解释或JIT编译型的编程语言。 —— MDN
JavaScript(js)诞生于1995年,早期用于客户端的数据验证,发展至今已成为一门强大且热门的编程语言。其不仅具备了于浏览器窗口及其内容等各方面交互的能力,并且在很多非浏览器环境中得到应用,如node.js和Apache CouchDB。其介绍就不具体展开,初学者可以参考MDN-《是什么JavaScript?》。
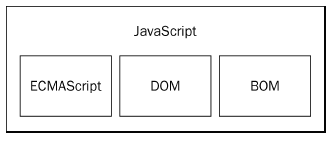
JavaScript构成

1.ECMAScript
ECMAScript是形成JavaScript语言基础的脚本语言。ECMAScript是由Ecma国际标准组织以ECMA-262和ECMA-402规范的形式进行标准化的。 ——MDN
ECMAScript(ES)是js的核心,js实现了ECMAScript,是ECMAScript的超集。自2015年起,ECMAScript每年发布一次新标准,ECMAScript2018是目前最新的ECMAScript草案至今(2017-11-05)的几个关键版本:
- ECMAScript5(ES5):至2012年,所有主流浏览器都完整支持了es5.1,因此大部分公司对于客户端的兼容要求在es5版本。
- ECMAScript2015(ES6):2015年6月17日,ECMA国际组织发布了ECMAScript的第六版(正式名称为ECMAScript 2015),习惯性称为ES6。至今浏览器对ES6的兼容仍是很糟糕,因此不建议作为客户端生产版本发布,但其语法糖大大提高了开发效率及阅读性,因此深受广大开发者认可,很多开发者以ES6语法进行开发最后以babel编译为ES5后再发布客户端。(此方式pc端IE8及以下有坑,移动端及nodejs无压力)
web浏览器和ECMAScript的关系:
文档对象模型(DOM)
文档对象模型(DOM,Document Object Model)是针对XML但经过拓展用于HTML的应用程序编程接口。DOM把整个页面映射为一个多层节点结构。
- 作用:给予开发人员控制页面内容和结构的主动权。我们可以借助DOM删除、添加、替换或者修改页面节点。
- DOM1~3:DOM1目标主要是映射文档结构,由DOM核心(DOM Core)和DOM HTML两个模块构成,其中DOM核心规定的是如何映射基于XML的文档结构,DOM HTML添加了针对HTML的对象和方法;DOM2在DOM1的基础上又扩充了鼠标和用户界面事件、范围、遍历等细分模块,并增加了对CSS的支持。(新增DOM Views、DOM Events、DOM Style、DOM Traversal and Range模块);DOM3进一步引入了以统一方式加载和保存文档的方法,新增了验证文档的方法(新增DOM Load and Save、DOM Validation模块)。
提示:SVG、MathML、SMIL等语言基于XML,每种语言的DOM标准都添加了与特定语言相关的新方法和新接口。
浏览器对象模型BOM
从根本上来讲,BOM(Browser Object Model)只处理浏览器窗口和框架。人们习惯上把所有针对浏览器的JavaScript拓展算作BOM的一部分:
- 弹出新浏览器窗口的功能;
- 移动、缩放和关闭浏览器窗口的功能;
- 提供浏览器详细信息的navigator对象;
- 提供浏览器所加载页面的详细信息的location对象;
- 提供用户显示器分辨率详细信息的screen对象;
- 对cookie、storage等的支持;
- 像XMLHttpRequest和IE的ActiveObject这样的自定义对象
JavaScript历史及版本(兼容)
历史
- 1995年12月4日,Netscape公司与Sun公司联合发布了JavaScript语言。值得一提的是,17天之后Ruby语言也发布了它的第一个版本。
- 1996年3月,Navigator 2.0浏览器正式内置了JavaScript脚本语言。
- 1996年8月,微软模仿JavaScript开发了一种相近的语言,取名为JScript(JavaScript是Netscape的注册商标,微软不能用),首先内置于IE 3.0。
- 1996年11月,网景公司决定将JavaScript提交给国际标准化组织ECMA,希望JavaScript能够成为国际标准,以此抵抗微软。
- 1997年7月,ECMA组织发布262号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准,并将这种语言称为ECMAScript。这个版本就是ECMAScript 1.0版。
- 1998年6月,ECMAScript 2.0版发布。
- 1999年12月,ECMAScript 3.0版发布,成为JavaScript的通行标准,得到了广泛支持。
- ……
兼容
以目前各浏览器的使用情况来看,绝大多数浏览器对ES5以及DOM有着良好的兼容,BOM因浏览器而异所以也没有兼容性之说,下面是部分主流浏览器的兼容情况:
部分浏览器对ECMAScript5兼容情况
IE
| 浏览器 | ECMAScript兼容性 |
|---|---|
| IE5 | 第1版 |
| IE5.5~7 | 第3版 |
| IE8 | 第5版(不完全兼容) |
| IE9及以上 | 第5版 |
chrome
| 浏览器 | ECMAScript兼容性 |
|---|---|
| chrome1~3 | 第3版 |
| chrome4~22 | 第5版 (不完全兼容) |
| chrome23及以上 | 第5版 |
Firefox
| 浏览器 | ECMAScript兼容性 |
|---|---|
| Firefox1~3.0 | 第3版 |
| Firefox3.5~20 | 第5版(不完全兼容) |
| Firefox21及以上 | 第5版 |
Safari
| 浏览器 | ECMAScript兼容性 |
|---|---|
| Safari~2.0 | 第3版(不完全兼容) |
| Safari3 | 第3版 |
| Safari4~5.1 | 第5版(不完全兼容) |
| Safari6.1及以上 | 第5版 |
Opera
| 浏览器 | ECMAScript兼容性 |
|---|---|
| Opera6~7.1 | 第2版 |
| Safari7.2-10 | 第3版 |
| Safari10.1-12.1 | 第5版(不完全兼容) |
| Safari15及以上 | 第5版 |
部分浏览器对DOM的兼容情况
IE
| 浏览器 | DOM兼容性 |
|---|---|
| IE5 | 第1级(不完全) |
| IE5.5~8 | 第1级 |
| IE9及以上 | 第1、2、3级 |
chrome、Firefox
| 浏览器 | DOM兼容性 |
|---|---|
| chrome1及以上 、Firefox1及以上 | 第1、2级 |
Safari
| 浏览器 | DOM兼容性 |
|---|---|
| Safari1 | 第1级 |
| Safari2及以上 | 第1、2级 |
Opera
| 浏览器 | DOM兼容性 |
|---|---|
| Safari7~8 | 第1、2级 |
| Safari9及以上 | 第1、2、3版 |
小提示:一般兼容性查询都可通过caniuse.com
温习:
- JavaScript是什么类型的语言
- JavaScript的组成
- JavaScript各组成的简介和兼容性
(完)
Author
My name is Micheal Wayne and this is my blog.
I am a front-end software engineer.
Contact: michealwayne@163.com