【工具】web移动端真机调试方法
Apr 5, 2018笔记工具调试
web移动端真机调试方法
功能:远程调试工具。可以通过该工具在PC浏览器(WebKit内核)上实时调试移动端真机web页面,如chrome开发者工具一般修改对应网页的页面元素、样式,或是查看js变量,同时还可以看到手机上页面的错误和警告信息。
(无线、实时调试)
1.Weinre——HTML/css/js变量
Weinre是Web Inspector Remote的缩写(远程web检查器),它的作用就是相当于chrome的审查元素一样,界面和用法也基本一样,无非不同的是:weinre适合在移动端页面调试,比如手机访问页面的时候,我们可以使用chrome浏览器查看页面的html元素和css代码,我们可以对此进行更改,然后在手机端不需要刷新,立即可以看到效果;强烈建议用于调试特殊机型的html、css样式,或输出js变量。
(微信小程序开发工具也使用了该工具)
1.1 准备工作:
- 调试手机跟PC处于同一网段(随身wifi搞一个);
- 本地服务器(node包推荐:http-server)。
- jdk(java)运行环境
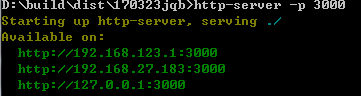
例: 监听3000端口
安装:
1 | # 安装[Weinre](https://www.npmjs.com/package/weinre) |
下载架包weinre.jar
执行
首先运行weinre1
weinre --boundHost 192.168.27.183 --httpPort 8888
执行架包(java)1
java -jar weinre.jar --httpPort 192.168.27.183 --boundHost 8888
weinre 提供了6个可选的启动参数,常用的是以下两个参数,其它的用默认值就可以了。
- httpPort:调试服务器运行的端口,默认的 8080,如果这个端口有在用,可以改为其它端口;
- boundHost:调试服务器绑定的 IP 地址(或域名),默认 localhost,如果设置为 -all-,表示绑定到所有当前机器可以访问的接口。
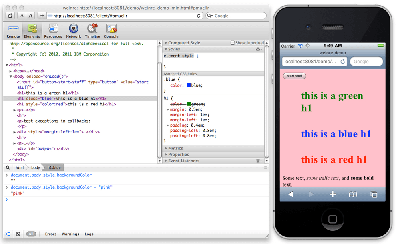
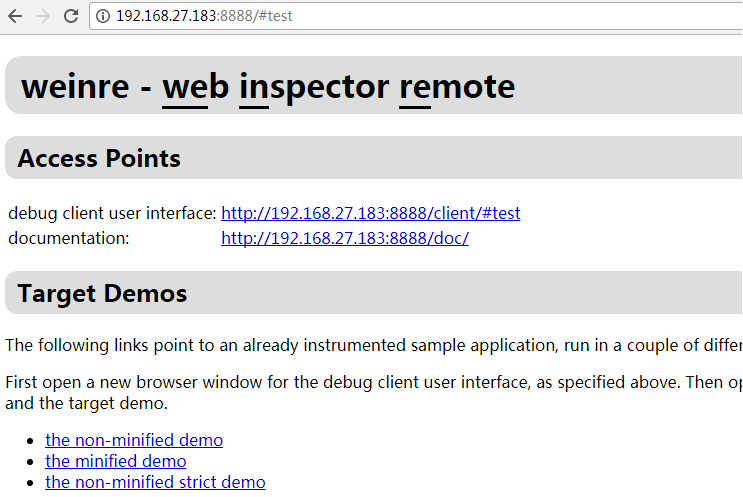
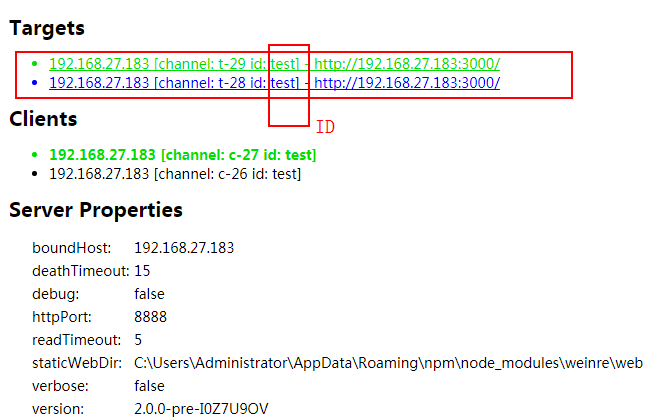
在浏览器中输入地址http://192.168.27.183:8888/#test(hash为调试ID),如出现以下界面,这说明环境运行成功。

调试

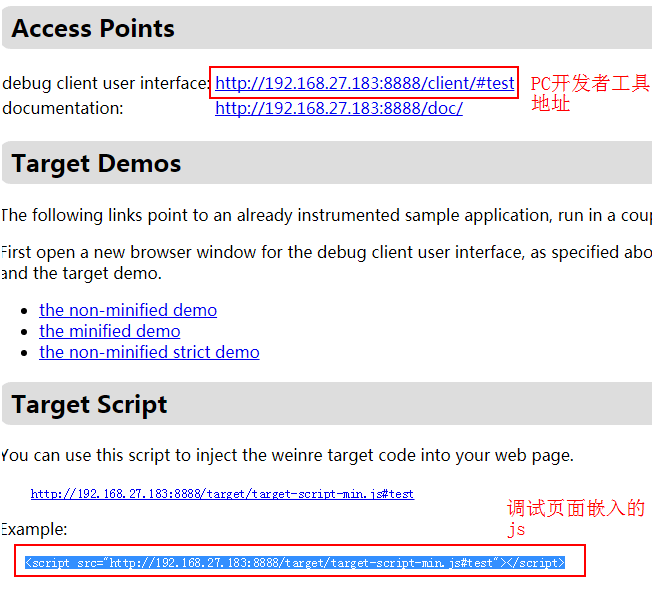
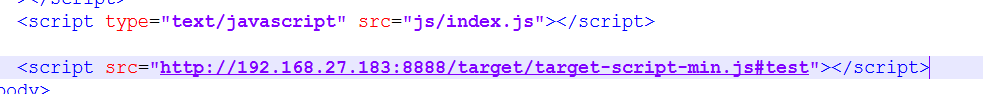
首先在调试页面中加入图中js,如:
真机中打开调试页面,如:http://192.168.27.183:3000/index.html
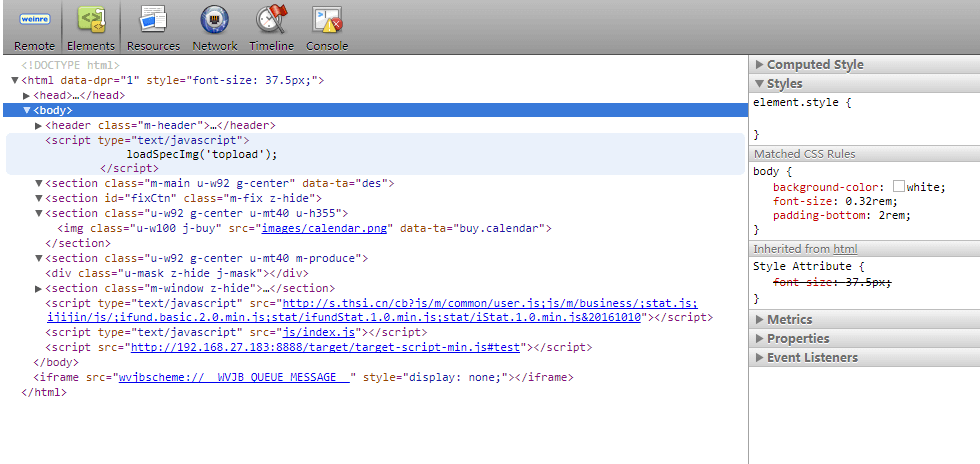
进入之前的调试页面http://192.168.27.183:8888/client/#test,看下如下界面说明成功获取到真机节点
然后就可以尽情调试了,跟Chrome开发者工具一样。

注:ios app调试有域名限制,可问客户端开发安装无域名限制的包,或修改host。
2.vConsole.js——手机上的调试面板
真机上可呼唤控制台,提供log(日志信息)、system(系统信息)、network(网络信息)、element(DOM树)、cookie/Storage字段查看功能。

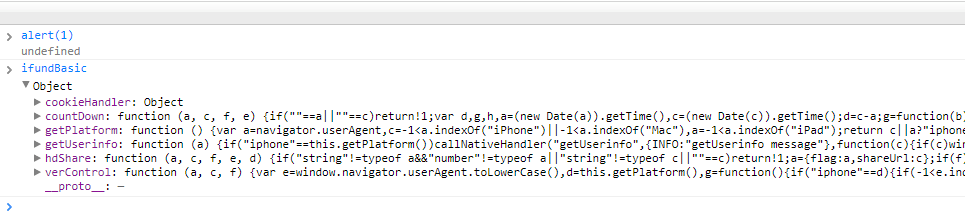
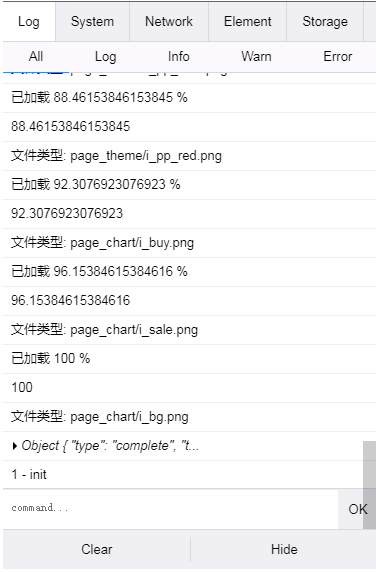
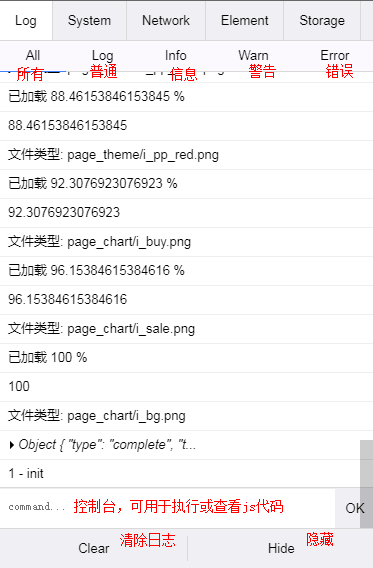
2.1 log——日志信息

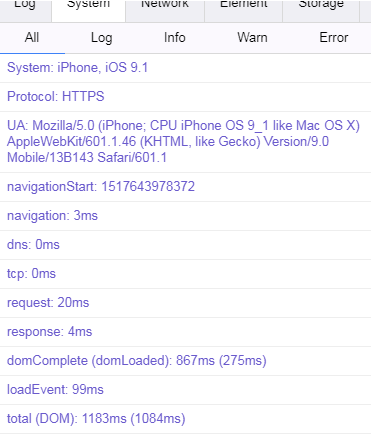
2.2 system——系统信息

如图所示,该部分展示ua、及渲染时间等信息。
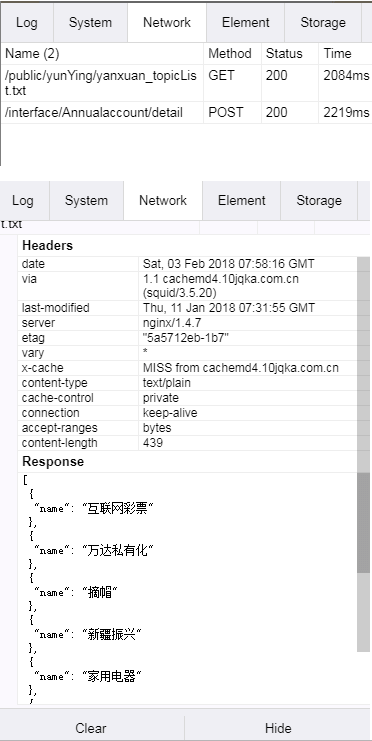
2.3 network——网络信息

如图所示,类似于Chrome开发者工具中的“Network”,可代替部分请求抓包。
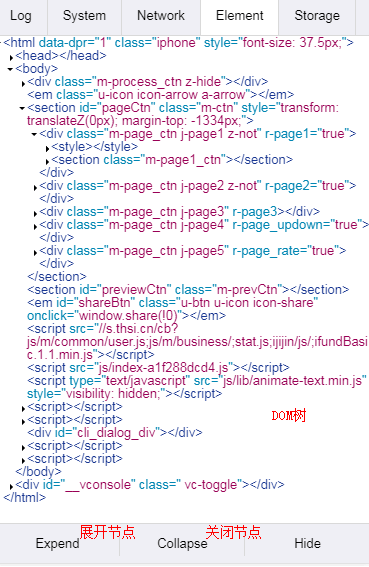
2.4 element——DOM树查看

如图所示,类似于Chrome开发者工具中的“Elements”,但只供展示,不可修改或替换。
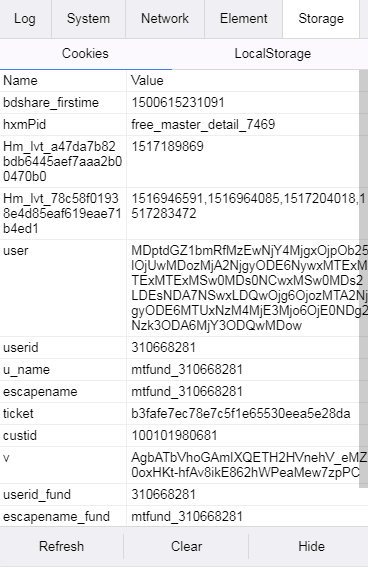
2.5 storage——cookie/storage查看

如图所示,类似于Chrome开发者工具中的“Application”,只供展示,全部删除功能。(修改和替换可在log控制台中敲js实现)。
其他
有条件的其实使用Chrome/Safari调试更加方便。
Author
My name is Micheal Wayne and this is my blog.
I am a front-end software engineer.
Contact: michealwayne@163.com