重温《JavaScript高级程序设计》—11.DOM
Apr 15, 2018前端js本篇内容
- DOM节点类型
- DOM方法和属性
DOM(文档对象模型)是针对HTML和XML文档的一个API(应用程序编程接口)。DOM描绘了一个层次化的节点树,允许开发人员添加、移除或修改页面的某一部分。
*IE中的所有DOM对象都是以COM对象的形式实现的。这意味着IE中的DOM对象与原始JavaScript对象的行为或活动特点并不一致。
节点层次
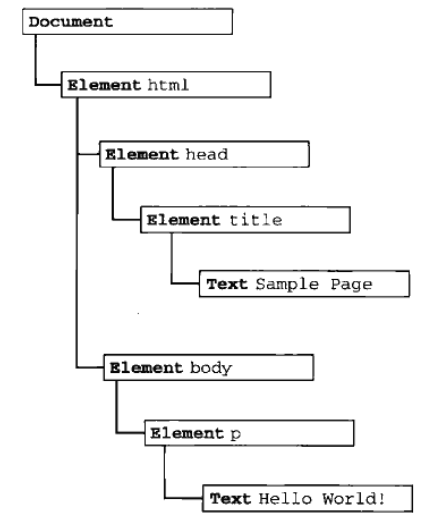
DOM可以将任何HTML或XML文档描绘成一个由多层节点构成的结构。节点分为几种不同的类型,每种类型分别表示文档中不同的信息及(或)标记。每个节点都拥有各自的特点、数据和方法,另外也与其他节点存在某种关系。节点之间的关系构成了层次,而所有页面标记则表现为一个以特定节点为根节点的树形结构。以下面的HTML为例:1
2
3
4
5
6
7
8<html>
<head>
<title>Sample Page</title>
</head>
<body>
<p>Hello world!</p>
</body>
</html>
其所对应的层次结构如图所示:
文档节点是每个文档的根节点。在这个例子中,文档加点只有一个子节点,即<html>元素,我们称之为文档元素。文档元素是文档的最外层元素,文档中的其他所有元素都包含在文档元素中。每个文档只能有一个文档元素。在HTML页面中,文档元素始终是<html>元素。在XML中,没有预定义的元素。因此任何元素都可能成为文档元素。
每一段标记都可以通过树种的一个节点来表示:HTML元素通过元素节点表示,特性(attribute)通过特性节点表示,文档类型通过文档类型节点表示,而注释则通过注释节点表示。总共有12种节点类型,这些类型都继承自一个基类型。
Node类型
DOM1级定义了一个Node接口,该接口将由DOM中的所有节点类型实现。这个Node接口在JavaScript中是作为Node类型实现的;除了IE之外,在其他所有浏览器中都可以访问到这个类型。JavaScript中的所有节点类型都继承自Node类型,因此所有节点类型都共享着相同的基本属性和方法。
每个节点都有一个nodeType属性,用于表明节点的类型。节点类型由在Node类型中定义的下列12个数值常量来表示:
| 节点类型 | 描述 | 子节点 | 常量 |
|---|---|---|---|
| (1)Element | 代表元素 | Element,Text,Comment,ProcessingInstruction,CDATASection,EntityReference | ELEMENT_NODE |
| (2)Attr | 代表属性 | Text,EntityReference | ATTRIBUTE_NODE |
| (3)Text | 代表元素或属性中的文本内容 | None | TEXT_NODE |
| (4)CDATASection | 代表文档中的CDATA部分(不会由解析器解析的文本) | None | CDATA_SECTION_NODE |
| (5)EntityReference | 代表实体引用 | Element,Text,ProcessingInstruction,CDATASection,EntityReference | ENTITY_REFERENCE_NODE |
| (6)Entity | 代表实体 | Element,Text,ProcessingInstruction,CDATASection,EntityReference | ENTITY_NODE |
| (7)ProcessingInstruction | 代表处理指令 | None | PROCESSING_INSTRUCTION_NODE |
| (8)Comment | 代表注释 | None | COMMENT_NODE |
| (9)Document | 代表整个文档(DOM树的根节点) | Element,ProcessingInstruction,Comment,DocumentType | DOCUMENT_NODE |
| (10)DocumentType | 向为文档定义的实体提供接口 | None | DOCUMENT_TYPE_NODE |
| (11)DocumentFragment | 代表轻量级的Document对象,能够容纳文档的某个部分 | Element,Text,Comment,ProcessingInstruction,CDATASection,EntityReference | DOCUMENT_FRAGMENT_NODE |
| (12)Notation | 代表DTD中声明的符号 | None | NOTATION_NODE |
通过比较上面这些常量,可以很容易地确定节点的类型,如:1
2
3if (someNode.nodeType == Node.ELEMENT_NODE) { // ie无效
alert('node is an element.');
}
由于IE没有公开Node类型的构造函数,因此IE中无效。为确保兼容,最好还是讲nodeType属性与数字值进行比较。如:1
2
3
4// 全兼容
if (someNode.nodeType == 1) {
alert('node is an element.');
}
每个节点类型的受支持情况及使用方法:
1.nodeName和nodeValue属性
要了解节点的具体信息,可以使用nodeName和nodeValue属性,这两个属性的值完全取决于节点的类型。在使用这两个值一起,最好是像下面这样先检测一下节点的类型。1
2
3if (someNode.nodeType == 1) {
value = someNode.nodeName; // nodeName的值是元素的标签名
}
在这个例子中,首先检查节点类型,看他是不是一个元素。如果是,则取得并保存nodeName的值。对于元素节点,nodeName中保存的始终都是元素的标签名,而ndoeValue的值则始终为null。
2.节点关系
文档中所有的节点之间都存在这样或那样的关系。节点间的各种关系可以用传统的家族关系来描述,相当于把文档树比喻成家谱。在HTML中,可以将<body>元素看成是<html>元素的子元素;相应地,也就可以将<html>元素看成是<body>元素的父元素。而<head>元素可以看成是<body>元素的同胞元素。
每个节点都有一个childNodes属性,其中保存着一个NodeList对象。NodeList是一种类数组对象,用于保存一组有序的节点,可以通过位置来访问这些节点。
下面的例子展示了如何访问保存在NodeList中的节点——可以通过方括号,也可以通过item()方法。1
2
3var fristChild = someNode.childNodes[0];
var secondChild = someNode.childNodes.item(1);
var count = someNode.childNodes.length;
无论使用方括号还是使用item()方法都没有问题,但使用方括号语法看起来与访问数组类似,因此颇受一些开发人员的青睐。另外,要注意length属性标识的是访问NodeList的那一刻,其中包含的节点数量。
枚举所有成员的方法:1
2
3
4
5
6
7
8
9
10
11
12
13function convertToArray(nodes) {
var array = null;
try {
array = Array.prototype.slice.call(nodes, 0); // 针对非IE
} catch(e) {
array = new Array();
for (var i = 0, len = nodes.length; i < len; i++) {
array.push(nodes[i]);
}
return array;
}
}
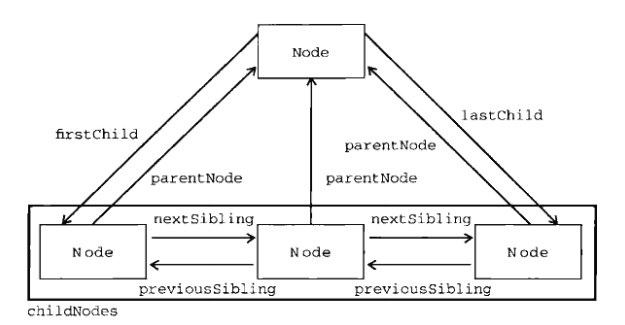
每个节点都有一个parentNode属性,该属性指向文档树中的父节点。包含在childNodes列表中的所有节点都具有相同的父节点,因此它们的parentNode属性都指向同一个节点。此外,包含在childNodes列表中的每个节点相互之间都是同胞节点。通过使用列表中每个节点的previousSibling和nextSibling属性,可以访问同一列表中的其他节点。列表中第一个节点的previousSibling属性值为null,而列表中最后一个节点的nextSibling属性的值同样也为null。
父节点的firstChild和lastChild属性分别指向器childNodes列表中的第一个和最后一个节点。其中,someNode.firstChild的值始终等于someNode.childNodes[0],而someNode.lastChild的值始终等于someNode.childNodes[someNode.childNode.length - 1]。在只有一个子节点的情况下,firstChild和lastChild指向同一个节点。
在反映这些关系的所有属性当中,childNodes属性与其他属性相比更方便一些,因为只须使用简单的关系指针,就可以通过它访问文档树中的任何节点。另外,hasChildNodes()也是一个非常有用的方法,这个方法在节点包含一或多个子节点的情况下返回true;应该说,这是比查询childNodes列表的length属性更简单的方法。
所有节点都有的最后一个属性是owerDocument,该属性指向表示整个文档的文档节点。这种关系表示的是任何节点都属于它所在的文档,任何节点都不能同时存在于两个或更多个文档中。通过这个属性,我们可以不必再节点层次中通过层层回溯到达顶端,而是可以直接访问文档节点。
虽然所有节点类型都继承自Node,但并不是每种节点都有子节点。
3.操作节点
因为关系指针都是只读的,所以DOM提供了一些操作节点的方法。其中,最常用的方法是appendChild(),用于向childNodes列表的末尾添加一个节点。添加节点后,childNodes的新增节点、父节点及以前的最后一个子节点的关系指针都会相应地得到更新。更新完成后,appendChild()返回新增的节点。如1
2
3var returnedNode = someNode.appendChild(newNode);
alert(returnedNode == newNode); //true
alert(someNode.lastChild == newNode); // true
如果传入到appendChild()中的节点已经是文档的一部分了,那结果介绍将该节点从原来的位置转移到新位置。即使可以将DOM树看成是由一系列指针连接起来的,但任何DOM机诶单也不能同时出现在文档中的多个位置上。因此,如果在调用appendChild()时传入了父节点的第一个子节点,那么该节点就会成为父节点的最后一个子节点。如1
2
3
4// someNode有多个子节点
var returnedNode = someNode.append(someNode.firstChild);
alert(returnedNode == someNode.firstNode); // false
alert(returnedNode == someNode.lastNode); // true
如果需要把节点放在childNodes列表中某个特定的位置上,而不是放在末尾。那么可以使用insertBefore()方法。这个方法接收两个参数:要插入的节点和作为参照的节点。插入节点后,被插入的节点会变成参照节点的前一个同胞节点(previousSibling),同时被方法返回。如果参照节点是null,则insertBefore()与appendChild()执行相同的操作。如1
2
3
4
5
6
7
8
9
10
11// 插入后成为左右一个子节点
returnedNode = someNode.insertBefore(newNode, null);
alert(newNode == someNode.lastChild); // true
// 插入后成为第一个子节点
returnedNode = someNode.insertBefore(newNode, someNode.firstChild);
alert(newNode == someNode.firstChild); // true
// 插入到最后一个子节点前面
returnedNode = someNode.insertBefore(newNode, someNode.lastChild);
alert(newNode == someNode.childNodes[someNode.childNodes.length - 2]); // true
replaceChild()方法接受两个参数是:要插入的节点和要替换的节点。要替换的节点将由这个方法返回并从文档树种被移除,同时由要插入的节点占据其位置。如1
2
3
4
5// 替换第一个子节点
var returnedNode = someNode.replaceChild(newNode, someNode.firstChild);
// 替换最后一个子节点
returnedNode = someNode.replaceChild(newNode, someNode.lashChild);
在使用replaceChild()插入一个节点时,该节点的所有关系指针都会被它替换的节点复制过来。尽管从技术上讲,被替换的节点仍然还在文档中,但它在文档中已经没有了自己的位置。
如果只想移除而非替换节点,可以使用removeChild()方法。这个方法接受一个参数,即要移除的节点。被移除的节点将成为方法的返回值。如1
2
3
4
5// 移除第一个子机诶单
var formerFirstChild = someNode.removeChild(someNode.firstChild);
// 移除最后一个子节点
var formerLastChild = someNode.removeChild(someNode.lashChild);
与使用replaceChild()方法一样,通过removeChild()移除的节点仍然为文档所有,只不过在文档中已经没有了自己的位置。
前面四种方法都是操作某个节点的子节点,要使用这几个方法必须先取得父节点。
4.其他方法
cloneNode()方法用于创建调用这个方法的节点的一个完全相同的副本。该方法接收一个布尔值参数,表示是否执行深复制。在参数为true的情况下,执行深复制,也就是复制节点及其整个子节点树;在参数为false的情况下,执行浅复制,即只复制节点本身。复制后返回的节点副本属于文档所有,但并没有为它指定父节点。因此,这个节点副本成了一个“孤儿”,除非通过appendChild()、insertBefore()或replaceChild()将它添加到文档中。
如以下HTML1
2
3
4
5<ul>
<li>item 1</li>
<li>item 2</li>
<li>item 3</li>
</ul>
如果我们已经将ul元素的引用保存在了变量myList中,那么通过下列代码就可以看出使用cloneNode()方法的两种模式。1
2
3
4
5var deepList = myList.cloneNode(true);
alert(deepList.childNodes.length); // 3(IE < 9) 或 7(其他浏览器)
var shallowList = myList.cloneNode(false);
alert(shallowList.childNodes.length); // 0
deepList.childNodes.length中的差异主要是因为IE8及更早版本与其他浏览器处理空白字符的方式不一样。IE9之前的版本不好为空白符创建节点。
cloneNode()方法不会复制添加到DOM节点中的JavaScript属性,例如事件处理程序等。这个方法只复制特性、(在明确指定的情况下也复制)子节点,其他一切都不会复制。IE在此存在一个bug,即它会复制事件处理程序,所以建议在复制之前最好事先移除事件处理程序。
normalize()方法用于处理文档树中的文本节点。由于解析器的实现或DOM操作等原因,可能会出现文本节点不包含文本,或者接连出现两个文本节点的情况。在某个节点上调用这个方法时,就会在该节点的后代节点中查找上述两种情况。如果找到了空文本节点,则删除它;如果找到相邻的文本节点,则将它们合并为一个节点。
Document类型
JavaScript通过Document类型表示文档。在浏览器中,document对象是HTMLDocument(继承自Document类型)的一个实例,表示整个HTML页面。而且,document对象是window对象的一个属性,因此可以将其作为全局对象来访问。Document节点具有下列特性:
- nodeType的值为9;
- nodeName的值为”#document”;
- nodeValue的值为null;
- parentNode的值为null;
- ownerDocument的值为null;
- 其子节点可能是一个DocumentType(最多一个)、Element(最多一个)、ProcessingInstruction或Comment。
在Firefox、Safari、Chrome和Opera中,可以通过脚本访问Document类型的构造函数和原型。但在所有浏览器中都可以访问HTMLDocument类型的构造函数和原型。
1.文档的子节点
虽然DOM标准规定Document节点的子节点可以是DocumentType、Element、ProcessingInstruction或Commit,但还有两个内置的访问其子节点的快捷方式。第一个就是documentElement属性,该属性始终指向HTML页面的<html>元素。另一个就是通过childNodes列表访问文档元素,但通过documentElement属性则能更快捷、更直接地访问该元素。如1
2
3
4
5<html>
<body>
</body>
</html>
这个页面在经过浏览器解析后,其文档中只包含一个子节点,即<html>元素。可以通过documentElement或childNodes列表来访问这个元素。如1
2
3var html = document.documentElement;
alert(html == document.childNodes[0]); // true
akert(html == document.firstChild); // true
作为HTMLDocument的实例,document对象还有一个body属性,直接指向<body>元素。如1
var body = document.body;
所有浏览器都支持document.documentElement和document.body属性
Document另一个可能的子节点是DocumentType。通常将<!DOCTYPE>标签看成一个与文档其他部分不同的实体,可以通过doctype属性来访问它的值,如1
var doctype = document.doctype;
浏览器对document.doctype的支持差别很大:
- IE8及以前:如果存在文档类型声明,会将其错误地解释为一个注释并把它当作Comment节点;而document.doctype始终为null;
- IE9+及Firefox:如果存在文档类型声明,则将其作为文档的第一个子节点,document.doctype是一个DocumentType节点,也可以通过document.firstChild或document.childNodes[0]访问同一个节点;
- Safari、Chrome和Opera:如果存在文档类型声明,则将其解析,但不作为文档的子节点。document.doctype是一个DocumentType节点,但该节点不会出现在document.childNodes中。
多数情况下,我们都用不着在document对象上调用appendChild()、removeChild()和replaceChild()方法,因为文档类型是只读的,而且它只能有一个元素子节点。
2.文档信息
作为HTMLDocument的一个实例,document对象还有一些标准的Document对象所没有的属性。这些属性提供了document对象所表现的网页的一些信息。其中第一个属性就是title,包含着<title>元素中的文本——显示在浏览器窗口的标题栏或标签页上。通过这个属性可以取得当前页面的标题,也可以修改当前页面的标题并反映在浏览器的标题栏中。修改title属性的值不会改变<title>元素。
接下来要介绍的3个属性都与对网页的请求有关。它们是URL、domain和referrer。URL属性中包含页面完整的URL,domain属性中只包含页面的域名,而referrer属性中则保存着链接到当前页面的那个页面的URL。在没有来源页面的情况下,referrer属性中可能会包含空字符串。所有这些信息都存在于请求的HTTP头部,只不过是通过这些属性让我们能够在JavaScript中访问它们而已。如
1 | // 取得完整URL |
在这三个属性中,只有domain是可以设置的。但由于安全方面的限制,也并非可以给domain设置任何值。如果URL中包含一个子域名,如p2p.wrox.com,那么只能讲domain设置为wrox.com(www.wrox.com不行)
3.查找元素
取得元素的操作可以使用document对象的几个方法来完成。其中,Document类型为此提供了两个方法:getElementById()和getElementsByTagName()。
3.1 getElementById()
getElementById()接收一个参数:要取得的元素的ID。如果找到相应的元素则返回该元素,如果不存在带有ID的元素则返回null。如果页面中多个元素的ID值相同,getElementById()只返回文档中第一次出现的元素。
IE8及较低版本不区分ID的大小写。
IE7及较低版本有一个”怪癖”:name特性与给定ID匹配的表单元素(<input>、<textarea>、<button>、<select>)也会被getElementById()返回。如果有那个表单元素的name特性等于指定的ID,而且该元素在文档中位于带有给定ID的元素前面,那么IE就会返回那个表单元素。如
2
<div id="myElement">a div</div>
1 | var div = document.getElementById('myElement'); |
在IE7中返回<input>元素,而在其他浏览器中返回<div>。
3.2 getElementsByTagName()
getElementsByTagName()方法接受一个参数,即要取得元素的标签名,而返回的是包含零或多个元素的NodeList。在HTML文档中,这个方法会返回一个HTMLCollection对象,作为一个“动态”集合。
HTMLCollection有两个方法,item()或方括号可访问HTMLCollection对象中的项。如1
2
3
4var images = document.getElementsByTagName('image');
var img1 = images[0];
var img2 = images.item(0);
HTMLCollection对象有一个方法,叫做namedItem(),namedItem()方法可以通过元素的name特性取得集合中的项。而且,对命名的项也可以使用方括号语法来访问。如1
<img src="test.png" name="myImage">
1 | var imgs = document.getElementsByTagName('img'); |
要想取得文档中的所有元素,可以向getElementsByTagName()中传入”*“。在js及css中,星号”*“代表全部。
3.3 getElementsByName()
getElementsByName()方法是只有HTMLDocument类型才有的方法。这个方法会返回带有给定name特性的所有元素。最常使用该方法的情况是取得单选按钮。getElementsByName()方法也会返回一个HTMLCollection对象。
如1
var all = document.getElementsByTagName('*');
4.特殊集合
除了属性和方法,document对象还有一些特殊的集合。这些集合都是HTMLCollection对象,为访问文档常用的部分提供了快捷方式,包括:
- document.anchors, 包含文档中所有带name特性的
<a>元素; - document.applets,包含文档汇总所有的
<applet>元素(没啥用); - document.forms,包含文档中所有的
<form>元素; - document.images,包含文档中所有的
<img>元素; - document.links,包含文档中所有带href特性的
<a>元素。
5.DOM一致性检测
由于DOM分为多个级别,也包含多个部分,因此检测浏览器实现了DOM的哪些部分就十分必要了。document.implementation属性就是为了提供相应信息和功能的对象,与浏览器对DOM的实现直接对应。DOM1级只为document.implementation规定了一个方法,即hasFeature()。这个方法接受两个参数:要检测的DOM功能的名称及版本号。如果浏览器支持给定名称和版本的功能,则该方法返回true。如1
var hasXmlDom = document.implementation.hasFeature('XML', '1.0');
下面列出了可以检测的不同的值及版本号:
| 功能 | 版本号 | 说明 |
|---|---|---|
| Core | 1.0/2.0/3.0 | 基本的DOM,用于描述表现文档的节点树 |
| XML | 1.0/2.0/3.0 | Core的XML拓展,添加了对CDATA、处理指令及实体的支持 |
| HTML | 1.0/2.0 | XML的HTM扩展,添加了对HTML持有元素及实体的支持 |
| Views | 2.0 | 基于某些样式完成文档的格式化 |
| StyleSheets | 2.0 | 将样式表关联到文档 |
| CSS | 2.0 | 对层叠样式表1级的支持 |
| CSS2 | 2.0 | 对层叠样式表2级的支持 |
| Events | 2.0/3.0 | 常规的DOM事件 |
| UIEvents | 2.0/3.0 | 用户界面事件 |
| MouseEvents | 2.0/3.0 | 由鼠标引发的事件(click,mouseover等) |
| MutationEvents | 2.0/3.0 | DOM树变化时引发的事件 |
| HTMLEvents | 2.0 | HTML4.01事件 |
| Range | 2.0 | 用于操作DOM树种某个范围的对象和方法 |
| Traversal | 2.0 | 遍历DOM树的方法 |
| LS | 3.0 | 文件与DOM树之间的同步加载和保存 |
| LS-Async | 3.0 | 文件与DOM树之间的异步加载和保存 |
| Validation | 3.0 | 在确保有效的前提下修改DOM树的方法 |
尽管使用hasFeature()确实方便,但也有缺点。因为实现者可以自行决定与否与DOM规范的不同部分保持一致。事实上,要想让hasFeature()方法针对所有值都返回true很容易,但返回true有时候也不意味着现实与规范一致。维持,在使用DOM的某些特殊功能之前,最好除了检测hasFeature()之外,同时使用能力检测。
6.文档写入
将输出流写入网页中的能力:write()、writeLn()、open()、close()。
其中,write()和writeln()方法都接受一个字符串参数,即要写入到输出流中的文本。write()会原样写入,而writeln()则会在字符串的末尾加上一个换行符(\n)。这两个方法还可以动态加入资源,如JavaScript。1
2
3
4
5
6
7
8
9
10
11
12
<html>
<head>
<title></title>
</head>
<body>
<p>this is p</p>
<script type="text/javascript">
document.write('<script type=\"text/javascript\" src=\"test.js\"><\/script>'); // 注意这里要用<\/script>
</script>
</body>
</html>
如果在文档加载结束后再调用document.write(),那么输出的内容将会重写整个页面,如1
2
3
4
5
6
7
8
9
10
11
12
13<html>
<head>
<title></title>
</head>
<body>
<p>this is p</p>
<script type="text/javascript">
window.onload = function () {
document.write('hello')
};
</script>
</body>
</html>
方法open()和close()分别用于打开和关闭网页的输出流。
Element类型
Element类型用于表现XML或HTML元素,提供了对元素标签名、子节点及特性的访问。Element节点具有以下特性:
- nodeType的值是1;
- nodeName的值为元素的标签名;
- nodeValue的值为null;
- parentNode可能是Document或Element;
- 其子节点可能是Element、Text、Comment、ProcessingInstruction、CDATASction或EntityReference
要访问元素的标签名,可以使用nodeName属性,也可以使用tagName属性;这两个属性会返回相同的值。如1
<div id="myDiv"></div>
1 | var div = document.getElementById('myDiv'); |
1.HTML元素
所有HTML元素都由HTMLElement类型表示,HTMLElement类型直接继承自Element并添加了一些属性
- id,元素在文档中的唯一标识符;
- title,有关元素的附加信息;
- lang,元素内容的语言代码;
- dir,语言的方向,从左至右ltr,从右至左rtl;
- className,元素的class特性。
2.取得特性
getAttribute()、setAttribute()和removeAttribute()。这三个方法可以针对任何特性使用,包括那些以HTMLElement类型属性的形式定义特性。
getAttribute()用于取得特性,在IE7及以前的版本中,通过该方法访问style特性或onclick这样的事件处理特性时,返回的值与属性的值相同,如getAttribute(‘style’)获得的是对象,getAttribute(‘onclick’)获得的是函数。
3.设置特性
setAttribute()。该方法接收两个参数:要设置的特性名和值。
IE7及以前版本,通过该方法设置class和style无效。
4.attributes属性
Element类型是使用attributes属性的唯一一个DOM节点类型
5.创建元素
document.createElement()方法可以创建新元素。该方法只接收一个参数,即要创建元素的标签名,不区分大小写。
Text类型
文本节点由Text类型表示,包含的是可以照字面解释的纯文本内容。纯文本中可以包含转义后的HTML字符,但不能包含HTML代码。Text节点具有以下特征:
- nodeType值是3;
- nodeName的值是”#text”;
- nodeValue的值为节点所包含的文本;
- parentNode是一个Element;
- 不支持子节点
使用下列方法可以操作节点中的文本:
- appendData(text):将text添加到节点的末尾;
- deleteData(offset, count):从offset指定的位置开始删除count个字符;
- insertData(offset, text):在offset指定的位置插入text;
- replaceData(offset, count, text):用text替换从offset指定的位置开始到offset+count为止处的文本;
- splitText(offset):从offset指定的位置将当前文本节点分成两个文本节点;
- substringData(offset, count):提取从offset指定的位置开始到offset+count为止处的字符串。
1.创建文本节点
document.createTextNode()创建新文本节点。该方法接收一个参数:要插入节点中的文本。
2.规范化文本节点
normalize(),这个方法是由Node类型定义的,如果在一个包含两个或多个文本节点的父元素上调用该方法,则会将所有文本节点合并成一个节点,结果节点的nodeValue等于将合并前每个文本节点的nodeValue值拼接起来的值。
3.分隔文本节点
splitText()。这个方法将一个文本节点分成两个文本节点,即按照指定的位置分隔nodeValue值。
Comment类型
注释在DOM中是通过Comment类型来表示的。Comment节点具有以下特征:
- nodeType的值为8;
- nodeName的值为”#comment”;
- nodeValue的值是注释的内容;
- parentNode可能是Document或Element;
- 不支持子节点
CDATASection类型
只针对XML文档,表示CDATA区域。
- nodeType的值为4;
- nodeName的值为”#cdata-section”;
- nodeValue的值是CDATA的内容;
- parentNode可能是Document或Element;
- 不支持子节点
DocumentType类型
包含着与文档的doctype有关的所有信息。
- nodeType的值为10;
- nodeName的值为doctype的名称;
- nodeValue的值是null;
- parentNode可能是Document;
- 不支持子节点
DocumentFragment类型mdn-documentfragment
文档片段是一种轻量级的文档,可以包含和控制节点,但不会像完整的文档那些占用额外的自由。
- nodeType的值为11;
- nodeName的值为”#document-fragment”;
- nodeValue的值是null;
- parentNode的值是null;
- 子节点可以是Element、ProcessingInstruction、Comment、Text、CDATASection或EntityReference
创建文档片段,使用document.createDocumentFragment()方法。
Attr类型
元素的特性。
- nodeType的值为2;
- nodeName的值是特性的名称;
- nodeValue的值是特性的值;
- parentNode的值是null;
- 不支持子节点
DOM操作技术
1.动态脚本
使用<script>元素,如1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20// type1
function loagScript(url) {
var script = document.createElement('script');
script.type = 'text/javascript';
script.src = url;
document.body.appendChild(script)
}
// type2
function loadScriptString(code) {
var script = document.createElement('script');
script.type = 'text/javascript';
try {
script.appendChild(document.createTextNode(code));
} catch (e) {
script.text = node;
}
document.body.appendChild(script);
}
2.动态样式
1 | // type1 |
温习:
- 各类型的nodeType、nodeName、nodeValue;
- 节点操作及创建;
- 文档碎片;
- 动态脚本及动态样式表
(完)
Author
My name is Micheal Wayne and this is my blog.
I am a front-end software engineer.
Contact: michealwayne@163.com