
【介绍】本文将介绍如何在日常前端开发中应用ChatGPT,这是一个基于AI的大型语言模型,能够帮助前端开发人员提高工作效率,减少工作量。我们将会探讨ChatGPT在设计、开发、测试、部署等各个环节中的应用,并提供一些实用的案例。

【介绍】以此文整理一些2022年各厂分享的一些跨端相关公众号文章及书籍并简单记录评价。个人感觉2022年跨端的一大趋势就是渲染模式自渲染化、另外容器能力得到一定释放及平台商业化。

【介绍】2022年的state of js前几天已经更新了,本文来记录下报告中提到的一些ES语言新特性情况(Proxies、Promise.allSettled、Dynamic Import、Private Fields、Nullish Coalescing、Numeric Separators、String.prototype.replaceAll...)

【介绍】《演进式架构》第6~8章个人学习笔记。概括:稳定性是持续交付和演进式架构的共同基础,我们可以通过识别受演进影响的架构维度、为每个维度定义适应度函数、使用部署流水线自动化适应度函数来构建演进式架构。在构建时我们可以快速试错和验证,并需要考虑版本、依赖、框架库、定制成本等因素,消除协调/沟通摩擦,优化团队人力资源/沟通管理。

【介绍】《演进式架构》第4、5章个人学习笔记。概括:**架构模式**对于成功演进至关重要,我们需要结合架构模式固有的特征和系统定义的附加特征定义演进性的各个维度。第四章着重从“增量变更”、“通过适应度函数引导变更”、“适当的耦合”角度对“大泥团”架构、单体架构、事件驱动架构、服务导向架构、无服务架构进行演进能力考量。

【介绍】《演进式架构》第1~3章个人学习笔记(第四章比较重要,单独记录)。概括:软件是易变的,架构师需要理解业务需求,明确特征和因素,通过演进式架构适应快速变化的需求,以适应度函数对架构进行经常评估。

【介绍】任何可计算过程都可以用图灵机来模拟,具有图灵完备性的计算机语言,就被称为图灵完备语言。那么 TypeScript 是一门图灵完备语言吗?

【介绍】“架构的美在于不朽”。架构第一原则:架构面向问题,但满足需求;架构第二原则:架构基于概念抽象,而非想象;架构第三原则:架构=范围+联接件。

【介绍】架构有两个效果方面的考量,即它对时间需求与空间需求的响应与收益。架构其一般过程是什么?其可能的演化方向是什么?

【介绍】架构是一个过程,“着眼于**高远**”,便是架构师的基本修养,而几乎所有的架构思维,都从这修养中来。本书感觉还是挺有深度的,因此分为三篇记录笔记。

【介绍】以此文整理记录 browserslist 的相关信息和配置使用说明。不恰当的 browserslist 配置和使用轻则导致代码冗余,严重可能会影响 autoprefixer 或 babel 代码的线上兼容, browserslist 的配置还是需要引起重视。

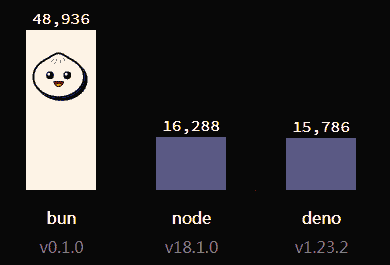
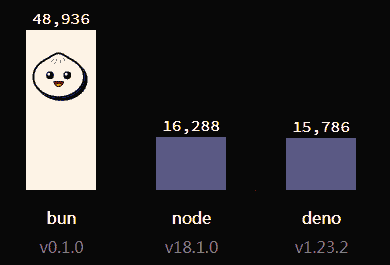
【介绍】身处js第三时代的我们正在经历一些变化,Bun便是近期爆火的一个较新js runtime,号称性能碾压 Nodejs 和 Deno。由于目前Bun还处于起步阶段,本文仅记录基本使用和个人的选型评估,建议关注Bun的后续发展。

【介绍】整理了编码中命名规范的一些常用指导方针、建议、问题、英文词性相关建议,不限于前端。

【介绍】此书以C语言为例,着重强调了编码的规范推荐。作者着重强调了可读性、可拓展性的规范,部分理念可以参考,不能直接套用。

Vue 和 React 有很多优秀的源码片段,接此文/系列进行整理。本篇主要记录公共库 shared 中的实用代码,不考虑框架层面的逻辑处理。

web / hybrid 开发者往往会忽略内存管理,在一些场景下会由于内存泄漏导致一些白屏卡顿和崩溃问题。本文介绍PC/移动端各种内存检测的工具、仿真及真实内存分析手段,以及介绍基于Puppeteer的自动化检测封装库 FuiteJs。

【介绍】相比于npm/yarn,pnpm在功能和性能上都有些特色。官网很完善,本篇简单记录pnpm的一些内容(v6.x)。

parseInt() 和 parseFloat() 这两个常用API还是会踩坑的,本文以ECMA规范为主来表述其执行机制,并用WebKit源码加以辅助说明,以此文梳理一下。

【介绍】对于许多网站来说,性能是影响用户满意度和转化率的重要因素。关于web性能优化的书和文章有很多,本文主要介绍了 web 性能优化的指标和手段,从响应时间、页面加载速度、资源优化等多个方面进行了分析。

【介绍】本书整理归纳了软件开发的部分重要原则,侧重点在于软件工程和项目管理。因此笔记从项目管理十大领域及其他涉及领域进行分类记录。





















Author
My name is Micheal Wayne and this is my blog.
I am a front-end software engineer.
Contact: michealwayne@163.com