《UX设计之道》—2.项目生态系统
Apr 28, 2018UX用户体验
本篇内容
- 公司文化
- 站点类型
- 角色和职责
为项目需求、角色和文化进行规划
如果你花时间去理解项目生态系统,在整个项目过程中,你将获得有益于项目的知识。你能更有效地传达你的职责和想法,并将帮助项目团队发现他们以前没有考虑过的项目需求。
2.1 确定站点类型
尽管在不同类型的站点之间不存在非黑即白的界线,但站点之间依然存在一些可区分的特征差异。
- 给自己设定设计目标。这是指那些需要通过站点设计和交互设计来解决的一般性问题(如“解释企业的商业模式”),或是只那些需要传达的特性(如“想客户展示企业职责”)。
- 强调项目的主要目标。
- 了解手机业务需求时会(或应该)涉及哪些部门或业务机构。
- 确定开展用户研究的最佳方法。
- 问一下自己,会涉及哪种系统或技术。
你的站点可能属于如下四种类型中的一种。
- 品牌展示:一个维系企业与一般受众(任何对其产品或服务感兴趣的人)关系的持续展示型在线平台。
- 市场营销:专门用于获取特定人去或一般受众在某一特定时间段内的特定可衡量反馈的站点或应用。
- 内容源:信息存储,可能包括几种类型的媒体(文章、文档、视频、照片、教程),用于通知、服务或娱乐用户。
- 基于任务的应用:一个或一组工具,允许用户完成一些关键任务或工作流。
2.1.1 品牌展示
公司的品牌不仅仅限于公司标志,它是个人对企业的一系列整体印象。
品牌代表着人们对企业、产品或人所具有的认知和情感联系。那就是说,品牌实际存在于我们每个人的心中。。。。。。品牌设计就是要涉及和影响人们的想法——换句话说,建立品牌。(Dirk Knemeyer《网站与品牌体验》)
一个企业可以通过很多事情来影响品牌相关事务,从而展开令人记忆深刻的广告活动到通过网站功能和设计来传达品牌特征。
企业拥有的所有网站都会对企业品牌产生某种程度的影响,可能是直接的(通过访客可访问的网站),也可能是间接的(通过访客依赖的关键服务,如客服)。
品牌展示型网站通常是企业的主站点(.com或.org网站),主要集中于展示公司品牌信息和价值。一些独立的产品通常有其自己的在线品牌网站。
如果你正在建设一个品牌展示型网站,你可能需要针对多个用户群进行设计,包括已有或潜在用户、投资人、合作伙伴、媒体以及求职者。
品牌展示型的设计目标
- 传达公司品牌价值和品牌信息,可以是明确的,也可以是进入网站时的整体体验(比如确保其很好并且显著地鼓励客户和公司交流)。
- 提供了快捷访问公司信息的方式。你需要回答“公司可以为我做什么?”和“公司如何做这样的事情?”这样的问题。
- 为一些主要用户群服务,引导他们到相应的交互界面、功能或内容。
- 帮助公司完成关键指标,比如独立访问者人数。这通常是整体市场策略的一部分。
2.1.2 营销活动
营销活动网站与品牌推广型网站非常类似, 它们都专注于让用户获得影响品牌认知的体验, 但营销活动网站往往会依据自己的能力开展一些特定活动, 这些活动通常有其聚焦点(如在特定时段内或针对特定受众)。 与作为兴趣的引导渠道相比,它们更是生产兴趣的发动机,而不是渠道。从在线角度来看,这通常表示它们符合整体营销策略并且会和其他不同渠道的营销活动相配合,如电视、商业广播印刷广告等。
常见营销活动网站
- 引导页(landing page): 推荐特定的促销。可从其他页面的横幅广告点击到这个页面;
- 小型(微型)网站,推广一个特定的活动;
- 游戏或工具, 为了产生热点或流量的目的而创建。
营销活动网站主要是为了创建一个目的性很强的活动,通常为了达成一些特定的指标。其关注点通常包括以下几个方面。
- 时间:例如, 围绕事件(如一个会议)或季节(如圣诞购物季)。
- 用户群:如活动针对青少年群体或教师群体。
- 产品、 系列产品或产品之特定用途:例如,主推厨房设备的网站展示带有烤箱、 洗碗机和炉灶的虚拟厨房。
一个营销活动网站可以简单地从公司.com网站的横幅广告进入到一个引导页,它也可以是一个微型网站,这样的小站点通常区别于com主站上的品牌形象,在一个或多个专注领域提供定制体验。”小”具有相对性——微型站点有些只有一页,而有些有很多页,但无论如何, 和主品牌展示站点相比,微型站点要小一些并且更为专注。
营销活动的设计目标
- 产生兴趣和兴奋, 通常通过展示清晰即时的价值定位(产品或服务带给用户的价值,如能够快速确认贷款资格)或某种形式的奖励(特定优惠、参与抽奖或在线游戏这样的娱乐)来获得。
- 引发某个主要用户群执行某个特定操作,如点击品牌展示型站点上的特定位置注册获取电子简报或申请贷款。 当这样的动作被执行时,称之为转化。
2.1.3 内容源
内容源(content source)网站包含有信息存储,可能存在几种形式的媒体(文章、文档、 视频、照片、教程),其目的是告知、 服务或娱乐用户。
常见内容源网站
- 企业内网(Intranet)。
- 在线图书馆或资源中心,服务于某个组织的成员。
- 站点或站点上专注于提供新闻或频繁更新帖子的某个区域(大型商业博客可划到此类)。
- 客户支持中心。
内容源网站的主要目的是,通过提供相关内容增进用户知识和自助服务(例如企业内网)。 它们通常鼓励用户的某种动作,如分享信息或阅读后的产品购买。
内容源网站设计目标
- 展示内容以吸引用户首次或多次访问网站。
- 展示公司的理念和影响力,如展示公司CEO或公司内领域专家的想法和观点。
- 支持基于用户的关键决策。
- 增加公司的创新知识,展示可能被埋没在各个部门内的想法。这是一个更大目标的一部分,以发现更多创新机会。
- 为以不同方式寻求信息的用户提供内容。 例如, 一些用户不知道自己需要什么样的产品(可能采用浏览方式);一些用户可能准确知道自己找什么(更可能使用搜索框)。
关于UX设计,内容源项目中的常见任务包括以下3种。
- 创建符合用户,心理模型的分类结构。
- 确定如何设计一个系统, 以支持内容的有机增长(如标记、 过滤功能)。
- 设计一个有效的搜索工具。
2.1.4 基于任务的应用程序
基于任务的应用程序(Task Based Application)各不相同,从抵押贷款网站中嵌入的简单计算器,到可以处理多个关键任务流的完整系统。
常见的基于任务的应用程序
- 支持创建特定内容的软件程序(如电子表格或打印稿)。
- 支持企业关键任务流的网站工具或应用(如针对IT支持小组的票据管理软件或针对呼叫中心的客户支持应用)。
- 支持个人数据访问和管理的网站(如Flickr)。
基于任务应用程序的主要目标是通过执行-组任务以满足用户需求,并最终实现客户的商业目标。
基于任务的应用程序的设计目标
- 能让用户完成在其他地方做不到的事情,或是能做得更好(“更好”表示更有效、更高效,有更高满意度,或者更方便)。
- 支持新手用户,提供易于访问的指导和关键任务图解。
- 支持中级和高级用户,提供快捷方式和更深入功能的访问。
- 降低用户负担,充分利用系统资源(如,数据复用VS重复输入)。
- 根据应用用户的需求变化来设计和实施——理想情况下,实现一个有利于学习和可体现针对用户的价值的沟通计划的设计。
设计基于任务的应用所面临的最大挑战是控制“功能蔓延”。开发中的项目很容易在设计后期又出现新的“伟大”想法,在开发阶段有时也会如此。用户体验设计很适合对付功能蔓延,因为人物角色这样的用户模型可以用于标识高价值功能,并确保在项目过程中保持专注。
如果的确出现了一个伟大的想法,且满足高优先级用户群的需求,也符合站点的商业目标,那么你的团队可能应该改变方向并为之创建一个案例。如果一个想法达不到这个要求,可能不值得为之耗费时间和资源。
2.1.5 电子商务网站
电子商务网站(E-Commerce Sites)可能包括所有这4个项目类型的元素,这是因为其主要目的是为了满足电子商务需求的网站有其自身的品牌展示、提供内容(通常是产品规格或产品用途描述)、相关任务(搜索、比较、写评论、结账)等内容。营销活动也和此类站点紧密相关,并且通常涉及公司内的多个营销团队。
电子商务网站常见的其他功能如下所示。
- 解释站点的模式,当其为非标准模式时。因为在线市场不断被重新构思,这样的解释将会有助于建立预期。
- 在用户从了解到考虑,从比较到购买的过程中,通过帮助性的内容和功能来支持用户决策。
- 充分利用可能实现交叉销售和追加销售的体验点, 将这样的建议以一种用户能注意而不会被干扰的形式呈现。
- 建立一个从购买到发货的沟通流程。 沟通不仅是在站内还有其他渠道, 如和快递追踪系统集成、 通过电子邮件通知订单状态。
2.1.6 在线学习应用程序
在线学习应用程序(E-Learning Applications)兼具内容源应用和基于任务应用的特点。为了覆盖相关主题,这通常要求团队中加入教学专家和主题相关专家的角色。这样的产品是基于任务的,通常要求用户遵循流程来学习课程,有时也需要跟踪进度或浏览相关主题。
常见设计目标
- 设计一门课程所需掌握的基本知识以及面向的对象。
- 将内容组织成便于理解和管理的模块。
- 让学习者参加模拟实践学习的活动。
- 沟通成绩和进度,如果可能,推荐下一步继续学习的课程, 如更多高级课程。
2.1.7 社交网络应用程序
社交网络应用程序(Social Networking Applications)是种典型的基于任务的应用 , 因为用户需要能够查找和添加朋友,管理个人资料、连接、发布和搜索。应用程序中还包括内容方面的挑战,特别是那些可以处理大量用户创作内容的基本框架。如果此网站总是传达自身标识,那么其也会具有品牌展示型网站的特征。
社交网络应用程序的常见设计目标如下。
- 聚焦潜在用户的目的和网络的价值。
- 促进有意义的用户交互,并且和表达功能相互支持(如图片分享、 视频分享以及讨论)。
- 保护站点完整性,确保站点内的用户知道如何控制自己的信息和应对不当行为。
- 利用和展示社区的力量,以实现只有拥有很多活跃用户才能有的功能,如受欢迎的功能及其评论等。
2.1.8 移动站点和应用
任何数字化项目开始时就要考虑移动化,当用户需求或问题被识别出并且可通过数字方式表达时, 或当公司希望和其客户建立联系时。或许对手机应用和PC应用的需求强度不同,导致团队开始时没有着手移动开发。
如果你已经开始规划一个大型网站并且知道移动方式将会是一个重要组成部分,“应该首先考虑移动体验。Luke Wroblewski基于以下几点, 大声疾呼 “移动优先”。
- 移动应用的增长是爆发性的。这包括已经使用移动设备的用户数量,也包括移动平台上的活动数和时间花费(与PC相比)。使用移动设备的用户基数可能远大于使用桌面设备的。
- 移动优先的设计可使你更专注于产品的基本功能。拥有大显示器支持的桌面浏览器,很容易向页面添加很多累赘(广告、 “有用的” 标记功能,以及其他干扰用户阅读实际内容或查找目标的元素)。移动设备上的有限空间会迫使你考虑并突出主要操作。这让你在你拥有更多空间时可设计出一个更好的、 大的界面。
- 其些移动设备具有的激动人心的功能,而这在PC上不存在或很弱。这包括GPS提供的精确的基于位置的服务、非常棒的多点触控、手势界面、陀螺仪和加速度计(可用于保健产业的研发)。移动设备也越来越深入到用户的数字生态系统中,电话、短信和日程这样的通信手段,与日程任务结合在-起。如果项目从基于PC的方案开始,这些令人惊叹的功能在后来的移动优化的过程中可能会被忽略或未得到充分发挥。
移动规划
- 是否创建一个可优雅显示在多种设备上的网站?
- 是否创建独立的移动网站体验,区别于(不同于)桌面网站体验?
- 是否创建一个移动应用?
假设你开始着手于创建可以适配多种显示尺寸的站点。你可以通过响应式设计。可访问www.bostonglobe.com
Ethan Marcotte在其《响应式Web设计》中说道:
- 灵活网格(flexible grids)可基于屏幕分辨率扩展或拉伸内容。
- 灵活图像(flexible images)在小屏幕上可缩小尺寸, 并可扩展到最大尺寸以支持大屏幕。
- 媒体查询(media queries)是放在站点HTML和样式表中的代码段,用来收集设备显示能力的信息以 支持多种形式的界面。
可阅读《响应式Web设计实践》。
然而,单一站点的响应式设计可能无法解决关键问题。用户在使用移动设备时的需求可能各不相同,或是一些移动设备具有更有效实现需求的能力。例如,前面提过,移动设备可以提供关于用户位置的信息,这会影响用户使用地图功能的能力或期望。你可以设计一个支持所有功能的站点,并隐藏掉不适用的代码,但这样会因为无用代码的下载导致页面加载速度变慢。另一种方法是为你的用户规划和设计独立的移动体验,从开始就专注移动平台提供的能力,并去掉非必要内容。
如果你选择这种方式,你需要确定,开始时就设计一个针对移动设备的网站或应用。
原生应用具有以下特点。
- 比移动网站(一般说来)更好的用户体验。app设计师可以更大程度地控制作品的呈现形式以及最终交互方式。常见的app平台(例如iPhone和Android)都有相应的设计指南来保证交互方式的高度一致。随着HTML5和其他Web开发工具的应用,与app之间的差距将逐渐缩小,app和Web之间的体验差异将越来越小。
- 一种更容易销售产品的方法(如果那是你的目标)。如果app进入到iTunes这样的商店,购买app通常非常容易。让用户在基于Web的移动站点上消费涉及到更多工作, 而这些都需要你自己完成。
针对移动优化的网站能带来以下优势。
- 更大程度的覆盖。某些app只能限定于特定的平台,如Apple的iOS,如果想用于其他平台,必须开发多个版本。而一个移动网站,可以在任何有合适浏览器的设备上访问。
- 多数情况下,是成本最低的方案。因为 一个针对移动优化的网站可以覆盖非常多的群体,这使得相应的成本会很低。Aron Maxwell在其文章《开发移动应用是否物有所值》中估计,与开发多个移动app相比,移动版网站上每一美元的投资可以多覆盖4倍左右的用户(www.mashable.com/2011/02/24/mobileapp-dev-cost)。某些公司承诺其提供的软件可以帮你仅开发一个app就可以发布到多种设备上(比如,参见www.verivo.com)。像这样的工具有其自身的局限,确保在你采用app方式之前,详细了解这些工具。
现在由微信带动的小程序浪潮又是一种全新的形式,结合了原生应用和移动网站的一些特点。
个人认为小程序能带来以下优势
- 介于移动网站和原生应用之间的用户体验。
- 开发成本接近于移动网站。
- 无需安装、用完即走。
BAT的支持加上近期小米的轻应用。相信小程序也能在移动产品中有可观的发展空间。
移动设计原则
Forrester Research公司副总裁Julie A.Ask经常宣称移动方案对用户具有如下方面的重要性和便利性。
- 即时性。移动设备随时可用,可以提供满足用户需求的即时信息访问服务。追踪比分、观看突发新闻和求证生活琐事的答案等都可以从产品设计的即时性中获益。假定你的用户立即需要一些内容或功能,此时可确保提供直接和快速的访问。当和基于位置的信息(比如接近某个地点或朋友)或日程绑定时,提示会非常有效,但要以一种尊重用户的方式来提供(允许用户打开或关闭它)。
- 简洁性。正如前文所述,移动设备的小屏幕强制你必须专注于一小组直观的选项。简洁设计让用户将移动设备当作小工具,当需要时用其来满足他们的特殊需求。你应确保移动设计方案中完成任务的方式简洁、短小和有效。
- 情境适应。移动设备拥有关于用户位置、通信记录和过往行为的情境。这些要素协同工作可以很精准地即时预测用户需求并提供相关信息。充分利用这些方案可把用户和他们所处环境联系起来,有时可以达到神奇效果。
移动设备可以利用情境提供激动人心的体验。移动设备伴随其主人周游世界——工作的地方、玩的地方、通勤的路上以及打发时间的地方。
人们会在等公交车时使用手机或阅读平板来消磨时间,而不会带着笔记本做这样的事情。这些提供有用、愉悦并且有吸引力的黄金时机,往往被那些没有考虑用户真实使用情境的公司忽视。设计移动应用时,考虑这些零星时间,随着用户所处情境的变化,你要深入了解移动设备用户在需求点、关注点、专注性方面的差异。
手势交互
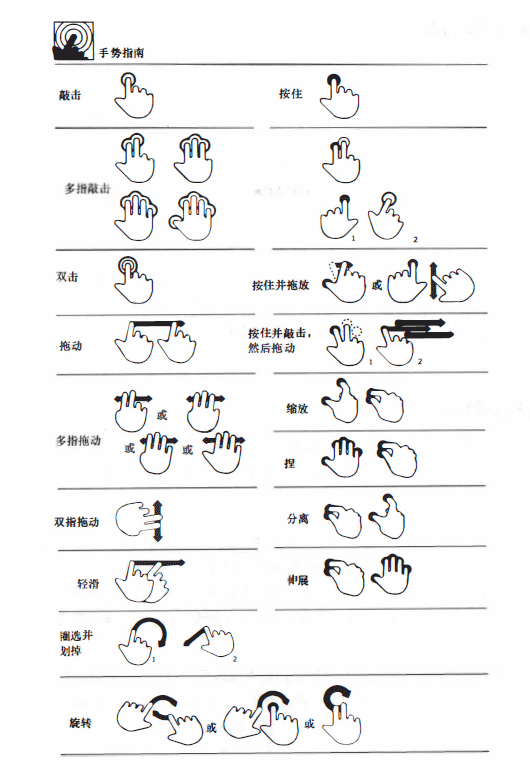
手势交互指那些使用自然用户动作,如手的滑动和收拢,而不是传统使用鼠标和键盘的交互。这需要触摸屏界面和其他可以解释用户触摸和特定动作的软硬件。手势交互不仅仅限于移动设备,还有一些可支持全身姿势的新奇设备,比如Xbox和任天堂Switch。但最常见的手势多应用于手机和平板电脑,在设计移动应用时必须将其考虑在内。手势语言有其自身特点,当涉及什么样的手势应该有什么样的响应时,至今仍然没有定论。为用户创建表示某种含义的手势非常激动人心,但如果你阅读那些提供基本标准的指南,你会发现存在着一些日益兴起并有着巨大潜力的手势模式设计手势界面时,要保证界面上的交互元素(如按钮等)容易操作,要大到方便手指的操作(一个手指的点击、 两个手指的缩放、 多个手指的敲击等)。必须通过测试来判断产品的响应是否是符合用户预期的自然方式。
2.2 选择你的帽子
最好了解你已经熟悉何种角色和你将从工作中了解到些什么,了解其他人对这些角色职责的期望也会很有帮助。有了这些认识,你就可以在项目一开始就清晰地表达自己。
用户体验设计师最希望成为哪种角色?你的公司对这样的角色有不同的头衔(如果在公司里不是一份正式的工作,或许根本没有头衔)。通常,你可能会碰到这3个最常见的 信息架构师、交互设计师和用户研究员。
如果你正扮演这几个角色,并不必然意味着你正承担着很多人的工作,因为在项目的不同阶段职责的大小是不断变化的。
2.2.1 信息架构师
信息架构师负责创建信息结构模型,并在此基础上设计易用的导航和内容分类。在设计网站或应用时,常见职责包括创建详细站点地图并保证信息的主分类和下级分类清晰易用。
理解预期
在用户体验领域,信息架构师和交互设计师(随后进行讨论)之间存在角色差异。而在公司里,这两个角色却往往没有什么差别,特别在其涉及特定项目时。例如,可能是因为该角色名称的历史沿袭,你在团队中拥有信息架构师的头衔,至于职责是否相符则不一定。
如果你被赋予的头衔和实际承担的角色不符,你是否应该要求项目团队对此进行修改呢?如果这是一个短期项目(比如4个月或更短),并且这个头衔(附带清晰的职责列表)在组织机构中已经被广泛接受,那么就没必要改变,以免带来混乱。然而,如果头衔还未被广泛接受,并且你认为是时候让所有角色都由不同的人来承担,那么在项目早期——即开始规划你的参与和沟通你的职责时,就进行区分会很有价值。
从本质上讲, 多数基于任务的应用应强调交互设计师角色,而大多数基于任务的项目应强调信息架构师角色。但是最有意义的是,使用适合客户机构的头衔并确保团队理解你对角色和职责的定义。
2.2.2 交互设计师
交互设计师负责定义网站或应用如何响应用户的行为。这包括站点中多个界面之间的流程以及某个特定界面内的交互。 在设计站点和应用时,常见工作是要创建页面间或页面内的任务流,并生成可展示页内交互的线框图,比如动态菜单及可扩展内容区。
理解预期
如果你正在一个小的团队工作,或者正在进行的项目并非专注于创建基于任务的功能的类型(例如,你正创建一个品牌展示型站点,其中主要包含一些内容分类、一份联系表单以及一个邮件列表注册表单),此时可能主要由交互设计师来负责搜集项目需求。
如果你是一位交互设计师,正着手开展一个包含新颖功能的项目,此时很有可能团队中有专人负责整理详细需求(例如,业务分析师或产品经理)。用户体验设计师的技能非常有助于功能需求的搜集分析过程,功能定义和用例(use cases)文档会受到体验设计的影响。确保和负责需求搜集的人坐下来一起探讨你们如何能更好地协同工作。
2.2.3 用户研究员
用户研究员负责提供关于最终用户需求的深刻见解,这些见解的产生或确认却基于对用户的调研。有许多类型的活动可被归为用户研究,它们可能发生于项目时间线(timeline)的几个时间点上(见第6章对常见方法的描述,比如用户访谈、问卷调查和可用性测试)。
理解预期
客户公司对用户研究的欲望可能存在很大差别,这依赖于项目团队和项目出资方对用户研究的定位和重视程度。在项目开始前, 你通过和项目出资方探讨体验设计,获知的事实表明· 客户团队中有人清楚确保列出用户需求的优先性。但正如那些参与过计算机项目的人所了解的,引入用户体验可能导致在团队成员中产生焦虑,这可能是因为用户研究可能带来瓶颈增加风险(如果我们发现某个东西不对,需要进行大改,怎么办?),或否定一个已经获得很多推动的想法的价值。业务利益相关方和项目团队之间对用户研究的预期会存在差异,因此必须让所有群体都清楚角色预期。客户可能希望用户研究能够提供基于网站分析工具的洞见,并提供网站上的沟通模式报告,比如最常访问网页和用户经常从哪个地方离开网站。
| 角色 | 品牌展示 | 市场营销 | 内容源 | 基于任务的应用 |
|---|---|---|---|---|
| 信息架构师 | 参与程度中等。内容方面的挑战越多,项目内容就会越类似于内容型站点 | 小站点,参与程度低(类似于单一引导页)。再大一点的小网站,参与程度中等。 | 参与程度非常高。内容源网站要求信息架构师在结构和灵活性之间保持平衡,既给用户一个坚实的立足点,又允许预期中的增长。 | 参与程度中高。除非存在一些任务流中需要参考的较大内容区;否则主要专注于创建导航框架。 |
| 交互设计师 | 参与程度中等。任务数量越多,就越类似于基于任务的应用。 | 小网站,参与程度低;再大一些的中网站或广告游戏(用于吸引玩家和热点的赞助式在线游戏)参与程度中高。 | 参与程度中高。横跨信息架构和交互设计的搜索、标记和过滤功能。内容型网站也会有设计内容创建及管理的工作流。 | 参与程度非常高。这种类型的项目通常需要大的提升,同时,交互设计成果(如用户处理流程和线框图)也对可视化的需求沟通至关重要。 |
| 用户研究员(参与程度取决于预算和用户接触程度。这里列出的是针对每种项目类型的常见方法) | 研究工作可能专注于了解优先用户群体的需求(通过问卷或访谈)。或者通过设计研究来调试特定视觉设计在正确传达品牌信息方面的有效性。 | 因为活动经常是临时性的,因此用户参与程度往往很低。要持久性的一些方案可能与品牌传达型网站所使用的方案类似。使用分析工具同时展示两个或更多个方案来观察哪一个的转化率高也很常见。这被称为A/B测试。 | 类似于情境调研这样的现场研究。可以帮助团队了解不同的用户是如何处理信息的。卡片分类是理解用户的常见模式、心理模型以及如何分组信息的极佳方法。一段框架确定下来后,进行可用性测试来验证结构。 | 可以通过情境调研来理解用户当时执行的任务。而在基于任务应用的设计中,让用户参与的最常用和最容易理解的方法是可用性测试。 |
2.2.4 你可能承担或可能需要的真他角色
- 品牌策略专家或品牌管家。
- 业务分析师。
- 内容策略专家。
- 文案撰稿人。
- 视觉设计师。
- 前端开发人员。
品牌策略专家和品牌管家
品牌策略专家负责基于公司品牌要素和一致性,建立起和主要市场的关系,这其中包括从品牌价值(如品牌响应度)到复制和传输标识、颜色和布局的准则等有关的一切。这个角色经常需要创建或传达品牌规则,并了解如何将其应用于不同的项目。这也会涉及根据所从事的项目来了解和定义重要的目标受众。大多数人可能会配合品牌策略专家的工作,而不会自己独立来承担这方面的职责。
品牌管家无需设立指南,而是负责确保其在项目中得到遵循。项目中的用户体验设计师或视觉设计师也可能担负这方面的职责。
如果公司的品牌属性、价值及准则已经得到了很好的定义并期望网站遵守,那么作为项目品牌管家你将主要确保结果符合这些准则。你在项目外的接触者可能来自于营销部门,他们往往仅会咨询和审查,而不是全职参与。如果网站是为了扩展品牌,如瞄准一个新市场,那么品牌管家角色可能更为活跃。当公司创立一个全新品牌或对品牌进行巨大修改、重塑品牌时,品牌管家会深度地参与其中,如,CellularOne通过品牌重塑变成了Cingular,在这种情况下,你要么在品牌扩展方面非常有经验,要么就需要和公司里有经验的人建立明确密切的关系。
可帮助你理解品牌相关角色期望的关键问题如下所示。
- 是否有品牌指南?
- 如果有,将其绑定到这个项目时,要绑定得多紧密?
- 谁负责建立和维护品牌传达、品牌的外观风格以及内容基调(如活泼或严谨)。
- 是否有未被以前的品牌定义所覆盖的新用户群7如果有,谁负责保证品牌指南仍适用于这些用户群?
- 会不会有命名或重命名活动?如果有,我将如何参与?如为一个将被重点推广的新工具命名。
对于那些不会对客户感知品牌有潜在大影响的项目,如开发一个内容程序,品牌管家的参与会很少,比如偶尔检查一下,以确保品牌被很好地展示。
业务分析师
业务分析师(在项目中有时是指系统分析师)负责识别关键的业务利益相关方,驱动需求搜集过程。
业务分析师或产品经理的角色可能在你的项目中根本不存在,当然他也可能是某个设计过程中最重要的角色之一。基于任务的应用和内容源项目中通常存在这种角色;品牌展示型和市场营销型项目则可能没有。基于任务的应用最有可能需要这种角色。 项目功能越多、越复杂,就越需要专人来负责功能的描述文档。
尽管业务分析师通常不被认为是用户体验团队的一员,但小型用户体验团队通常被要求承担此角色,因此了解其职责内容很重要。业务分析师负责驱动业务需求的获取,充当技术团队和关键业务利益相关方的联络人。如果项目中有业务分析师,那么他往往和交互设计师密不可分。如果是同一个人,负责的人可能需要负责大量文档。
要了解这方面的期望,询问谁会负责描绘项目范围、实施需求方面的讨论并在项目过程中撰写需求文档。对小项目或那些功能不太多的项目,项目经理有时承担 这些职责。无论如何,如果不是你负责,你仍需要知道你将和谁保持紧密联系,以确保你的交付成果同步。
内容策略专家
内容策略专家负责了解业务和用户对各种形式(文章、文档、照片和视频)内容的需求,识别出现有内容的不足,并实施新内容开发流程。
内容相关的工作经常被低估。客户通常在某种媒介上有大量很精彩的内容(如印刷小册子或视频),但这些内容可能不适合你现在正在进行的项目。此外,有时客户组织内成员会产生一些内容方面的期望,但并未表达出来,这些期望会在你用描述、新闻和帮助主题来完善产品时突然出现。如果高质量内容是你项目中的核心业务驱动力,确保你知道谁对下面这些负责。
- 为新产品设定内容指南(内容的类型、基调和数量)。
- 评估现有内容指南的符合程度。
- 开发新内容。这会根据项目类型而有所不同。对于基于任务的应用,可能包括指导手册、错误消息和帮助主题。对于内容来源型项目,可能包括文章、新闻和博客。
- 充当利益相关方与技术团队之间沟通内容管理系统的可能性与限制的联络。
- 定义各种内容类型及其元数据(最终会让搜索和交叉引用变得更加有效的信息)。
- 计划内容的移植,涉及到为不同内容类型创建模版, 并确保内容在被导入网站内容管理系统中时被正确的标记和加载(这是另一个工作量经常被低估的领域)。
文案撰稿人
文案负责在网站上构思架构整体体验的文字。某些情况下,形成的文字具有一定的稳定性。典型地看,它通常包括网站和页面介绍页内说明。文案有时也会参与动态内容的创建,比如针对营销活动的新故事或文字。
文案工作是那些经常被划给用户体验设计师的灰色领域之一,特别是在创建线框图时。你最开始可能将一段示例文字充当排版定位符,如站点描述或页内指示,而有人将其填充为用户会阅读到的最终文本,因为许多项目没有专门的文案,因此这项工作可能默认属于你。
对于被高度重视的品牌展示型网站和营销活动网站,你可能不需要承担文案角色,也就不用去字斟句酌。但如果你正在制作一个基于任务的应用(需要简短的指导信息 错误消息或其他不容易分类的信息)时,你最终可能会承担写作任务(否则,会默认由开发人员承担)。提前问清是否存在文案,并且也问清在没有线框图的情况下,你何时开始画线框图。如果工作的确交给了你,当你在计划项目活动时,一定要包含这一项。并且需要提前警告的是· 这是一项经常被漏掉或低估的职责。
视觉设计师
视觉设计师负责站点或应用中那些用户可以看见的元素。其工作包括设计那些和用户产生情感联系的外观和氛围,并保证其与品牌风格相符。例如,一个银行网站通常需要表达出可靠、信任和易用的特点。视觉设计可以通过颜色和图片这样的视觉元素来传达信息。这方面的承诺将会被网站的交互设计或其他的企业接触渠道(如呼叫中心)保持(或破坏)。坦率地说, 很多人自称是视觉设计师、网站设计师或平面设计师,而很多网站的视觉设计很差或刚刚及格。创建-个有效、身临其境并且具有正面情感的视觉设计与一个一般设计的差别会很大。有时一个一般的设计足够满足项目目标,而当项目资助方不愉快或早期用户不喜欢设计时, 有时会导致项目受挫和延误。另一方面,有时容易过于强调视觉设计的影响力,而牺牲了设计的可用性。如果要求你承担此角色,并且你还不确定你的能力是否足以为用户创建正面的影响时,先从视觉角度看一下客户当前网站再看一下客户欣赏的网站,然后评估意向自己是否可以很舒服地将其设计出来。视觉设计师在品牌展示型项目和营销活动中经常承担非常中心的角色,同时也是负责有效传达企业品牌的主要角色。对于内容型网站,可能会专注于创建能应用于多个网页的内容模版(例如文章的模版)。对于基于任务的应用,可能是提供风格指南,能够用于常见的交互元素,如导航区和工具(需要和交互设计师高度协作)。
前端开发人员
哦吼吼
前端开发人员负责建设页面设计和流程背后的技术框架,也包括站点内的交互元素,如滚动菜单、可扩展内容区以及和视频等多媒体的内容交互。前端开发人员通常使用HTML, CSS、 Flash、 JavaScript、Ajax和Silverlight等技术。前端开发专注于那些用户直接看到的元素,这和后端提供底层平台的系统不同(如数据库、内容管理系统,以及复杂功能所需的代码)。
如果你或是团队成员正承担前端开发角色,与开发团队中的其他成员保持紧密合作对于了解期望和职责非常重要。其他重要的问题包括。将会集成何种后端系统、用于生成HTML的方法、满足定制皮肤对页面结构灵活性的需求以及对Flash这样技术的关注。如果正在规划一个原型,问清是谁负责开发这个原型以及期望实现的功能程度。原型意味着一种简单沟通,可以由Flash这样的软件快速创建,但完整功能的原型需要处理真实数据(如用户刚刚输入的账户信息),这时需要和后端开发团队的成员紧密协作。担心负责所有这些角色?除非你承担的是一个非常小的项目——或在一个非常小的公司,多数情况下你不会独自承担这么多的角色。关键是针对你正在进行的项目,了解哪些角色你能够承担并且期望承担。对于其他的角色,你可通过和客户公司建立联系网络并从项目团队那里获得支持,或者推荐其他人来填补需求。让我们花点时间来讨论你可以开展的方式。
2.2.5 建立倡导用户的网络
对于那些你不能肯定是否能够或期望负责的领域,请尝试寻求帮助。你可以通过下面三种方式进行。
- 推荐新的团队成员加入,如果需求足够。
- 在那些存在不足的关键领域继续学习——如果你可应付新职责并且可为其投入时间。
- 在公司内部建立支持网络,以便可以在关键时刻帮助你。
很可能能帮助你成功的一些关键资源属于公司内的其他部门。你需要估计,那些人可以提供给你多少时间,因为对于那些主要属于一个部门的项目,请求外部其他人的时间通常会很棘手。如果一开始你就不希望请求他们付出大量时间,那么问问你自己是否只有通过和他们协作,才能保证该角色最好地发挥其主要职责。一旦你进行了一些协作,你将更好地理解所需要的交互量以及是否需要更为正式地申请他(她)们的时间。
每个公司都有不同的架构、 不同的部门名称,但你可在下面这些常见地方寻找合作伙伴。
- 对于品牌策略专家角色,问一下营销部门是否有人可以和你对接。在这里也可 能是视觉设计师和内容策略师。
- 也可能在程序和产品管理那里找到视觉设计和内容策略的合作方,或在研发、运营、公司策略部门找到业务分析师和内容策略专家。
- 你最有可能在IT或工程部门找到前端开发人员或其他相关人员帮你了解和深入使用站点分析工具。
如果你最近受雇于一个新公司并且可能跨部门工作,你一开始所能做的最合适的事情就是识别出那些可能成为伙伴的关键员工, 并安排和他们面对面交流以了解其角色与经验。你开始时便构建一个可依赖很长时间的网络并寻找机会解释你的职责(以及一般意义上的用户体验设计)。你也可以在交谈结束时问一个经典的问题 “你认为我还应该和谁交谈呢?”,答案可以帮助你发现平时可能会忽视的项目经理和客户联系人。
如果你已在公司工作了一段时间,你仍然可以发起这样的访谈计划。这种情况下,最好将其绑定到特定的里程碑(如开始一个新项目)或某个有紧迫性要求的公司目标上,以确保较高的参与度。确保你的经理知道你在做什么,以避免你看起来好像只是在他(她)们周围闲晃。良好交流是理解角色预期和建立信任的关键。
另一个在企业内获取信任的关键是理解其文化、以及理解对公司如何运行的一些潜在期望,如过往项目经验(正面或负面的)、 与组织架构层次相关的礼仪以及可接受的工作方式(如在家上班)。
2.3 理解公司文化
一个公司的文化可能不会在所有的地区、业务单位或部门都一致,但你肯定可以识别出那些会影响你或你所承担项目的关键特性。当你审视项目并穿行于棘手的公司政治环境中时, 最好随时记住下面这些方面。
2.3.1 历史
我们都知道这样的引语“忘记历史的人必定还会重复它”,项目工作也不例外。了解一个项目或团队是如何开兰成曰前的需求状态, 这有助于你了解将会在项目中面临的挑战。
下面列出一些你可以用于询问的问题,这些问题可以帮助了解那些会影响到项目的历史。
- 哪一个过往项目可以被当作成功案例,是什么因素使其成功?哪一个过往项目可以被当作失败案例(或特别使人痛苦), 它为何失败?
提出这些问题(直接或以更微妙、对话式的方式提出)可以帮助你理解一些事情。说到成功,人们是如何回答的、项目的潜在风险、项目过程中的偏见、预期行之有效的方法。 - 以前,公司的这个项目或团队中是否曾经再过设计师?
如果是,尝试去了解哪里出了问题,以及客户希望你的方法有何不同。如果你能向公司多个人提出这个问题,将会帮助你了解到很多潜在期望。如果你得到两个非常不同的答案,那就表明设计师的职责还没有被很好地定义,并且你需要保证在项目过程中有关于你职责的充分的沟通交流。
项目过程中有关于你职责的充分的沟通交流。 - 项目团队在项目(或相关材料)上是否工作了前所未有的长时间也没有完成?
如果是,这可能表明关键客户利益相关方没有达成一致,或没有在恰当的时候参与,导致各方自说自话、方向更改或因为反复迭代而失去时间。这也可能意味着缺乏领导,缺乏一个说不(或至少具备有效权威性)的人来保证对商业目标的专注。如果你所在的职位负责项目沟通,则创建准则会有助于项目参与各方共同推进项目前进。 - 公司在没有用户体验设计师前期参与的情况下创建过设计吗?
这可能好坏参半。一方面,你可能碰到一个理解设计需求的团队,他们试图填补这个空白。另一方面,可能交给你一个设计,一个你感觉并未满足用户体验的项目目标。这种情况需要微妙处理。最好的办法是以将创建者当作尊敬导师或顾问的方式接近设计创建者,首先指出设计中好的方面,然后讨论用户体验目标,以及如何通过其他方法更好地实现它。创建者可能是你支持网络的重要成员,因此不要拆掉联系桥梁,这很重要,要以合作方式重新定义自己的角色并保持热情。 - 主要资助方或项目经理是否对项目很着急?
原因可能有多种,特别是当上面列出的因素存在时。焦虑也可能来自于市场压力,理解其原因会很有帮助。 如,公司的股票价格下降了?某个特定的竞争对手最近进步惊人?业务运营出现赤字?同样,这些情况并不表明项目不应该进行;毕竟, 这些情况往往也是为何要投资一个项目的首要原因。但如果你明显感觉公司无法支付账单, 这时你就需要权衡风险。
2.3.2 等级
Geert Hofstede一个用于描述文化差异的很好模型,他将其称之为 “文化度量”,经常影响到人们交互/交流的方式。其中之一是权力距离(power distance)概念,这是一个社会成员理解和接受的不同级别权力的人之间的距离。
权力距离是“..在何种程度上,组织和机构(如家庭)中不那么有权力的成员,预期和接受权力的不平等的分配。这代表不平等程度(多对少),这通过下面而不是上面来定义。这表面个社会的不平等是由群众而不是由领导人决定的。”
(——Geert Hofstede文化差异www.geert-hofstede.com)
Apple有着相对比较大的权力距离, Google的文化中有着相对较小的权力距离,而这两个公司都是著名的创新领导者。重要的是,要注意到客户公司的权力距离情况对你在项目中处理好公司政治的影响。这方面可能在项目的关键节点;如需求搜集阶段以及签收这样的关键里程碑上变得非常重要。如果你所在的公司具有较大的权力距离,在安排利益相关方访谈和审查这样的会议时,多花些时间来理解汇报关系,并且在交流沟通时,考虑多让些中层级别人员来参与。
2.3.3 后勤
理解一些通常符合常理的事情会很有帮助,这样你就可以更好地与现有工作方法整合或者进行一些适当的调整。
例如,理解公司期望的通常步调会很有帮助,包括会影响项目的关键发布日期或最后期限(例如,以年度发行为周期的软件应用的创建,肯定和支持季节性活动的微站点有着不同的步调)。会要求你的团队为了即将到来的最后期限加班吗?最好也了解清楚对远程工作或现场工作的期望。如果可能有很多的现场工作时长,你就要计划差旅以及那儿的资源建设。如果远程工作可行(或被鼓励,这在跨国公司很常见),了解沟通的方法和工具很重要。例如,是否接受使用即时通讯软件?使用哪种Web会议工具?这些方法在包括国际相关方时是否依然被验证有效?
总结
现在你已经探索了一个项目的方方面面, 你应该对项目生态系统有了一个更好的了解: 你所工作的环境(公司文化)、 你将从事工作的类型(如你正设计站点的类型)以及你将打交道的人(包括其角色和职责)。
(完)
Author
My name is Micheal Wayne and this is my blog.
I am a front-end software engineer.
Contact: michealwayne@163.com